
ie8基本已經淘汰,如果要建議至少要把原始碼po上來,
如果連程式都不知道怎麼看,只能找懂的人評估該修復還是重寫。
選單的語法如下所示,是否可看出一些端倪呢?謝謝
<!-- ------------------------------------------------------------
<%@ Page language="C#" Inherits="Database" CodeBehind="PureDatabase.cs" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.SqlClient" %>
<%@ Register TagPrefix="HtmlElement" TagName="head" src="includes/htmlelement/header.ascx" %>
<%@ Register TagPrefix="HtmlElement" TagName="foot" src="includes/htmlelement/footer.ascx" %>
<script runat="server" language="C#">
void Page_Load(object sender, EventArgs e) {
head.Capability = "tree";
head.BodyStructure = "onLoad=\"GetXmlFile('xstructure.aspx?appNAME=menu&appID=0');\"";
}
</script>
<HtmlElement:head id="head" runat="server" />
<link rel="STYLESHEET" type="text/css" href="<%=ConfigurationSettings.AppSettings["AbsPath"]%>admin/includes/css/tree.css">
<script language="JavaScript">
<!--
//初始化設定值
var TreePicPath = '<%=ConfigurationSettings.AppSettings["AbsPath"]%>admin/img/tree/';
var NodPicPath = '<%=ConfigurationSettings.AppSettings["AbsPath"]%>admin/icon/files/';
var CloseCorner = 'un_open_corner.jpg';
var OpenCorner = 'op_end_corner.jpg';
var LineCorner = 'corner_line.jpg';
var CloseT = 'un_open_line.jpg';
var OpenT = 'op_end_line.jpg';
var LineT = 'no_corner_line.jpg';
var VertLine = 'vert_line.jpg';
var tSpace = 'space.jpg';
var tLoading = 'Loading...';
var nodclass = 'treenod';
var loadingclass = 'loading';
var selectedclass = 'selectednod';
-->
</script>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="10"> </td>
<td align="left">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td height="5"></td></tr>
<tr>
<td valign="top">
<img src="img/logo.gif" width="17" height="16" border="0" align=absmiddle class="Clickable" ><span class="titlenod" onclick="parent.mainAREA.location.replace('ablock.aspx')"> <b>Admin</b> </span>
<nobr>
<div id="menu0"><img src="img/line.gif" align=middle><span id="loadText0" class="loading"> Loading...</span></div></nobr>
</td>
</tr>
</table>
</td>
</tr>
</table>
<HtmlElement:foot id="foot" runat="server" />
有可能不是瀏覽器的問題,而是c#版本的問題,要查問題還是要有環境,chrome 可以用f12確認,如果不懂的除錯,不實際看還是很難幫上忙
目前看到的資訊是卡在下列這段語法,有否此部分的建議呢?感謝
function GetXmlFile(url){
var xmldoc = null;
documentLoaded = 0;
window.status = url;
// NS6+
if (document.implementation && document.implementation.createDocument) {
xmldoc = document.implementation.createDocument("", "", null);
xmldoc.addEventListener("load", function() { xmlHandler(xmldoc); }, false);
} else if (window.ActiveXObject) {
// IE 5+
xmldoc = new ActiveXObject("Microsoft.XMLDOM");
xmldoc.onreadystatechange = function() { if (xmldoc.readyState == 4) xmlHandler(xmldoc); }
} else {
alert('Your Browser does not support XML import methods, you menu may not work correctly');
}
**if (xmldoc != null) xmldoc.load(url);**
// If document is not loaded after 10 seconds try again
//setTimeout( 'CheckLoaded("'+url+'");', 6000);
}//end of function GetXmlFile
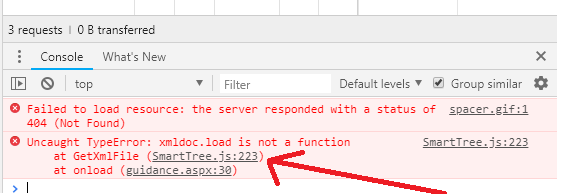
使用google chrome偵錯畫面如下圖
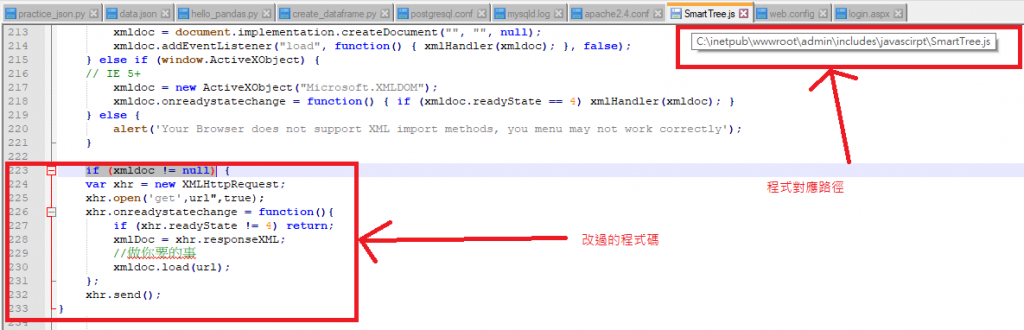
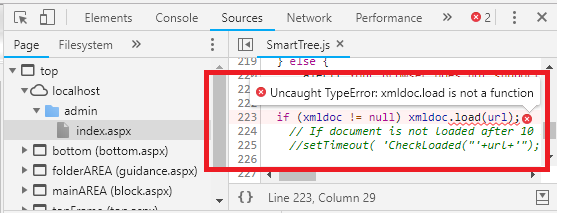
我找到一些資訊,目前測試中,但為什麼當我修正SmartTree.js檔案的程式後,在網頁上卻仍然看到舊的程式碼呢?(我有重新開機或重新啟動IIS了)
程式碼:
網頁抓到的程式碼
asp .net的話,建議就兩招,在ie。
1.加入信任網站。
2.加入相容性檢視。
其他瀏覽器,除了重寫,無解。