新手最近在自己做個小網站
我是用xampp架設的
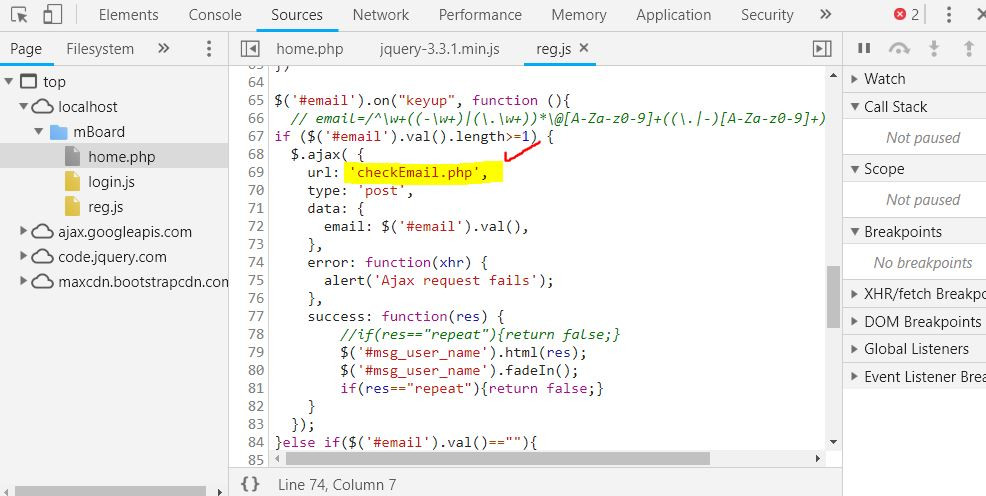
想問的問題是 我在修該後存檔的js檔案內容和開發人員工具內容不同
$('#email').on("keyup", function (){
// email=/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z]+$/;
if ($('#email').val().length>=1) {
$.ajax( {
url: 'reg.php',
type: 'post',
data: {
email: $('#email').val(),
method:"checkEmail"
},
error: function(xhr) {
alert('Ajax request fails');
},
success: function(res) {
//if(res=="repeat"){return false;}
$('#msg_user_name').html(res);
$('#msg_user_name').fadeIn();
if(res=="repeat"){return false;}
}
});
}else if($('#email').val()==""){
$("#msg_user_name").html("email格式錯誤!");
return false;
}
})
想請問為什麼會這樣?
還有一個問題是我原本有2個js檔案但都是屬於同一個相關功能的部分我想把他和在一個檔案但是一合在一起就失效了,想請問為甚麼會這樣?
這個是用在index.html
$(document).ready(function() {
$('#po').on("click",function() {
$.ajax({
url:"po.php",
type:"POST",
data:$('#poinf').serialize(),
error:function(xhr) {
alert('Ajax request fails');
},
success:function (res) {
if(res=="ok"){
alert("發布成功");
}else {
alert("失敗");
}
}
})
})
})
這個是用在user.html
function show(i,t,tm) {
//text = $(this).closest('tr').find('[name="idnum"]').text();
// alert(i+t+tm);
$.ajax({
url:"article.php",
type:"POST",
data:{ idnum:i,
method:"show"
},
error:function(xhr) {
alert('Ajax reques fails');
},
success:function (res) {
$("#article").val(res);
$("#id_num").attr("num",i);
$("#id_num").text("標題:"+t+"/最後更新時間:"+tm+"。");
// return i;
}
})
//ajax
}
function fix() {
article=$("#article").val();
idnum=$("#id_num").attr("num");
//alert($("#id_num").attr("num"));
$.ajax({
url:"article.php",
type:"POST",
data:{
article:article,
idnum:idnum,
method:"fix"
},
error:function(xhr) {
alert('Ajax request fails');
},
success:function (res) {
if(res=="ok"){
alert("發布成功");
}else {
alert("失敗");
}
}
})
}
function deletes(i) {
$.ajax({
url:"article.php",
type:"POST",
data:{ idnum:i,
method:"deletes"
},
error:function(xhr) {
alert('Ajax reques fails');
},
success:function (res) {
alert("刪除成功");
}
})
//ajax
}

chrome(F12)->network->disabed cache勾選後,重新整理看看,最好再加上alert或console.log()確定一下是不是同一支js
https://www.webteach.tw/?p=1774
測試階可以參考此作法,待上正式後再拿掉後面參數值,可以省掉你很多抓bug的時間