幫公司設計一個內部用的網頁排版,考慮兼容性必須支援IE11
設計好在Chrome, IE11上都沒問題,
放上Share Folder用內聯網路徑開html,發現部份CSS代碼無法生效,
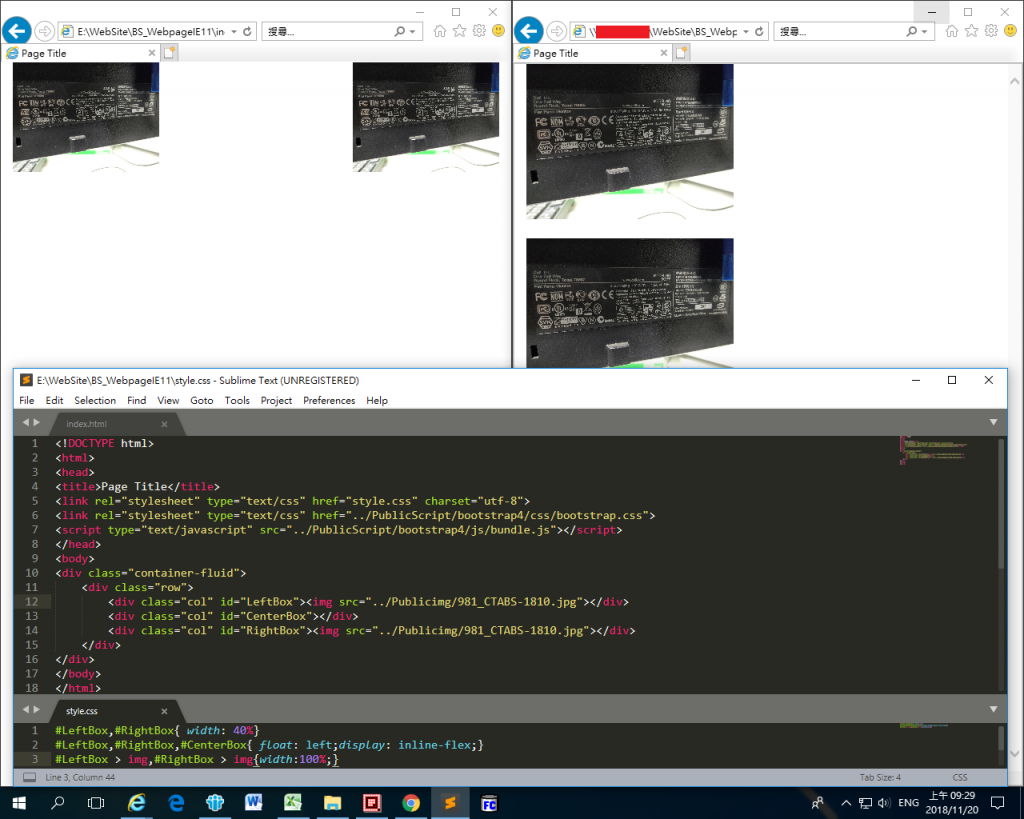
情況一)在網址E:/web/index.html,IE11,Chrome顯示排版正常
情況二)在網址\XXX\web\index.html,IE11顯示排版有問題,
如 {
display: flex;
flex-wrap: nowrap;
min-width: 1100px;
font-family: "Times New Roman", Times, serif;
}
情況二中的**flex-wrap: nowrap;**沒有生效
不知是因為什麼原因,已嘗試HTML,CSS檔改編碼UTF-8儲存仍然沒效
2018-11-20 追加
最簡單的HTML CSS代碼,同一個HTML和CSS,HTML能識別外部連結的CSS,但在本地路徑和局部網絡開,後者依然有部分CSS未能生效

正規來說
flex-wrap: nowrap
並不需要特別去宣告,因為其預設值就已經是nowrap了。
你如果需要宣告的話,就代表你有其它容器有用到wrap等作用。
這會需要直接看你全面性的css。看是否有存在於css汙染問題存在。
你或許可以利用一下瀏覽器的f12大法自行檢驗查看一下。
單純這樣子實在很難幫你抓問題。