




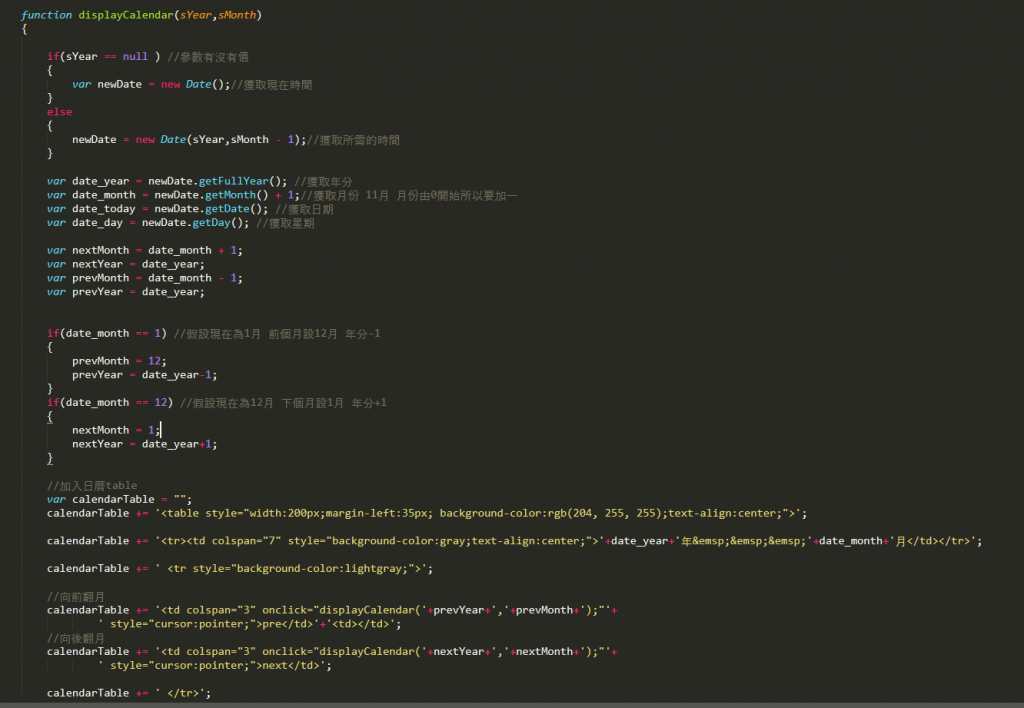
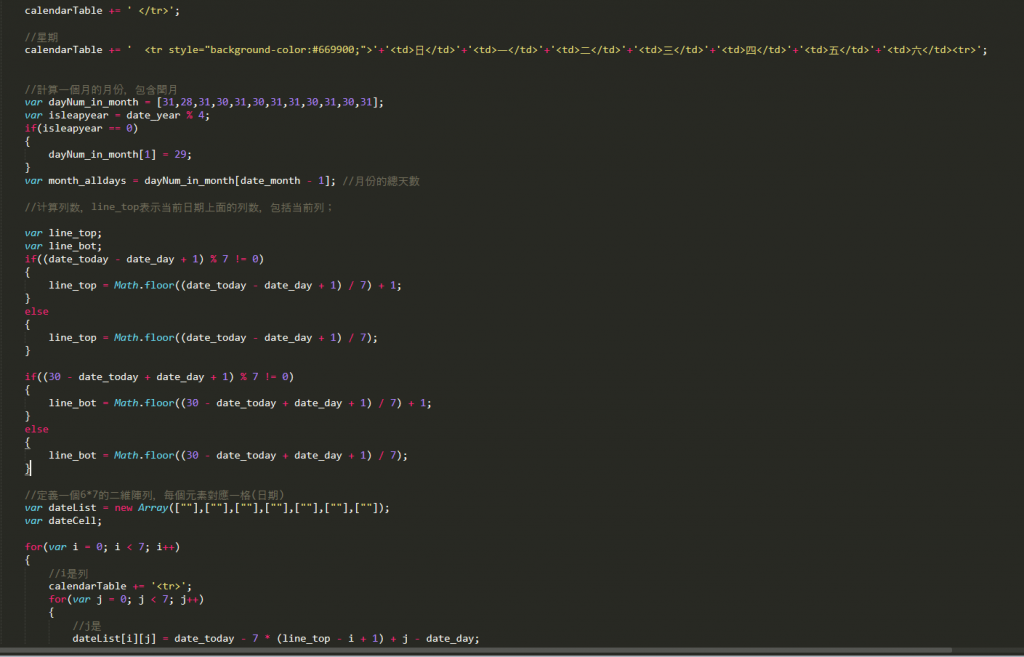
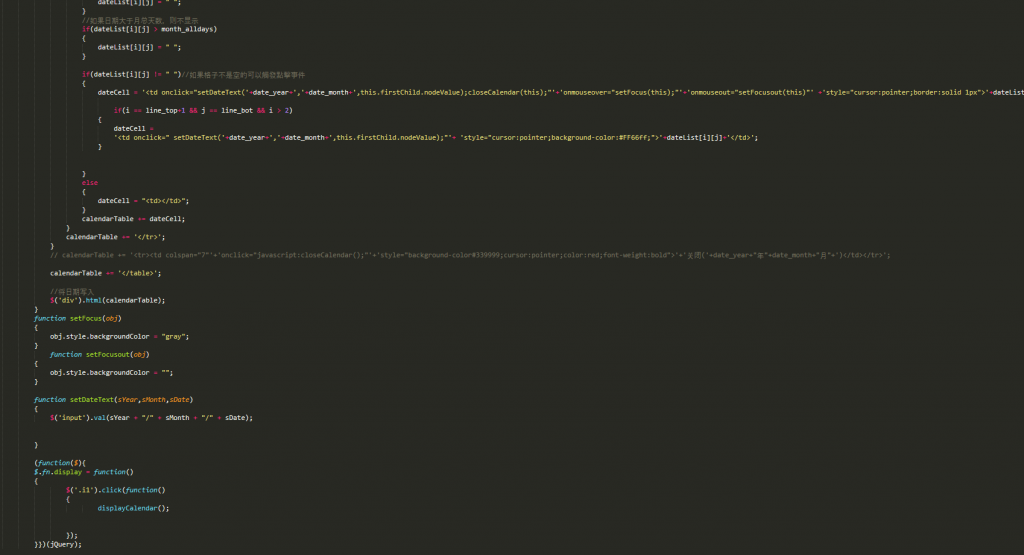
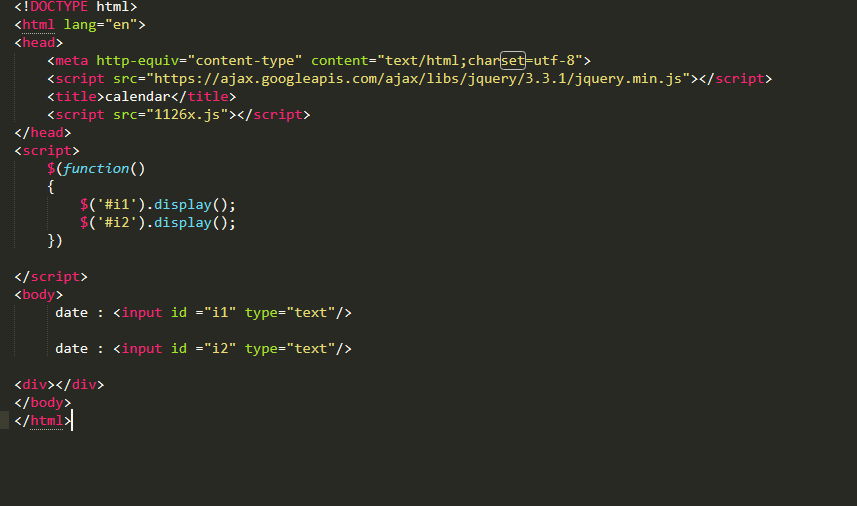
我會生成一個日曆表格在div裡面
請問要如何讓每個input的部分可以個別使用日曆呢(兩者不衝突)
每次用input選日期時候兩個input都會跳出一樣的值Q.Q
感激大大

以下我的日曆寫法,請參考
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<link rel="stylesheet" type="text/css" href="mytab.css">
</head>
<script>
$(function(){
$( "#start_d" ).datepicker({
changeMonth:true,
changeYear:true,
dateFormat:"yy-mm-dd",
});
$( "#end_d" ).datepicker({
changeMonth:true,
changeYear:true,
dateFormat:"yy-mm-dd",
});
});
</script>
<body>
<div class="container">
<form id="form1" name="form1" method="post" action="otsel.php" class="form-inline">
起始日:<input type = "text" class="form-control" name="start_d" id= "start_d" size = "20" value="<?php echo $_POST['start_d'];?>">
結束日:</td><td> <input type = "text" class="form-control" name= "end_d" id= "end_d" size = "20" value="<?php echo $_POST['end_d'];?>">
</form>
</div>
</body>
</html>
如果對瀏覽器 IE 或 Safari 沒有特別需求,日期建議就用 HTML 5 type="date" 語法!
參考範例連結:
HTML Input Types
min & max attribute example