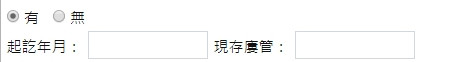
是這樣的我今天做了一個前端的小功能如下圖

點有,下面會再跑出一個日期選項,一個TEXTBOX選項,點無這兩個選項消失
現在我可以做到點友就讓它出現,點無就消失,輸入資料後也能存進資料庫,
但是編輯時卻看不到原先輸入的資料,請問我該怎麼讓他編輯時還能看到編輯前的資料?
這是我的html
<div class="col-input">
<div class="col-inner-wrapper">
<div class="col-input">
<div class="icheck-row input-group-others">
<div class='icheck-row input-group-others'>
<input id="HD_EXPERIENCE_1" name="HD_EXPERIENCE" type="radio" value="A" />
<label for="HD_EXPERIENCE_1">有</label>
<input id="HD_EXPERIENCE_2" name="HD_EXPERIENCE" type="radio" value="B" />
<label for="HD_EXPERIENCE_2">無</label>
</div>
</div>
</div>
</div>
<div class="col-inner-wrapper" id="C_HD_EXPERIENCE_1" style="display:none;">
<div class="col-label">
<label class="control-label">起訖年月:</label>
</div>
<div class="col-input">
<input class="form-control datepicker" id="HD_DateString" name="HD_DateString" type="text" value="" />
</div>
<div class="col-label">
<label class="control-label">現存廔管:</label>
</div>
<div class="col-input">
<input class="form-control" id="HD_VESSEL_NUM" name="HD_VESSEL_NUM" type="text" value="" />
</div>
</div>
</div>
Jquery
$("input[type='radio']").change(function () {
if ($(this).val() == "A") {
$("#C_HD_EXPERIENCE_1").show();
}
else {
$("#C_HD_EXPERIENCE_1").hide();
}
});

編輯時,要先將值取出帶入到value內。
checkbox的則要用特別的方式處理。
你好,能否請問如果我要做一個用checkbox來計算分數,沒點選代表滿分,有點選就扣2分,請問這樣我該如何做?
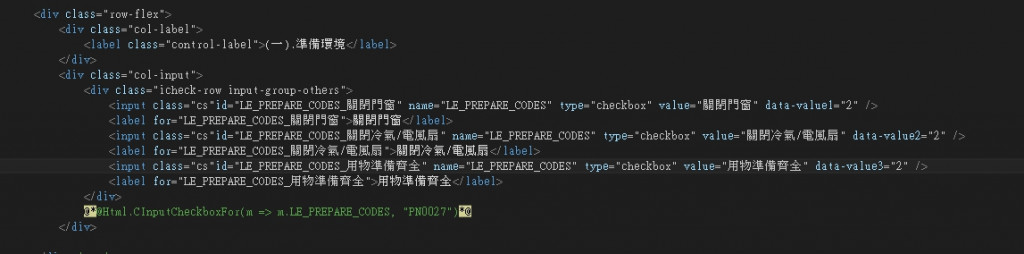
這是我的HTML
jquery 我目前暫時想到這樣
$(function () {
$('input[name="LE_PREPARE_CODES"]').on('change', function () {
count();
});
function count() {
if ($("input:checked[name='LE_PREPARE_CODES']").val() == '關閉門窗') {
}
else if ($("input:checked[name='LE_PREPARE_CODES']").val() == '關閉冷氣/電風扇') {
}
else if ($("input:checked[name='LE_PREPARE_CODES']").val() == '用物準備齊全') {
}
}
})
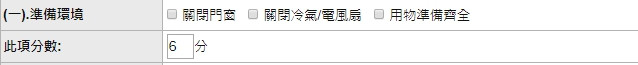
實際畫面
都不點選就是6分,點選一個選項扣2分,全部點滿0分這樣。
拜託html碼不要用圖片。沒人會想要偷你的程式碼的。
先取程式碼還要自已打出來。我想沒人會理你。
而且,這個問題又跟你發問的完全不一樣。
這樣很難回答你耶。
ps:jquery不是這樣用的啦@@"
checkbox的勾選是要用
$("input[type='checkbox']").prop('checked',true);
(上面我只是用一個臨時的元件名,你自已要改你需要的)
喔,抱歉,我只是想說這樣PO上來 好像不太好看,所以改用圖片
下次改進,抱歉
首先確認資料庫真的有值
看不是出來是用那套Http Server
方法二種
1.服務端生成初始頁面結果
2.頁面端接收服務端傳送過來資料,Json內容,{"有無":true,"年月":"1911/11/11","現存":100}
再把上述資料,動態生成頁面進行呈現
如果只有單純Html,沒有服務提供Html結果頁面,或者提供資料,那就無法呈現己存放在資料庫的內容