各位大大們,你們好!!
小弟在實作Angular專案所遇到的問題,懇請大大們解惑,能提供具體的解決方案嗎??
我在本機上執行 ng serve --proxy-config proxy.conf.json 這個指令是可以運行並存取資料的,只是為何在IIS上就不行的呢??![]()
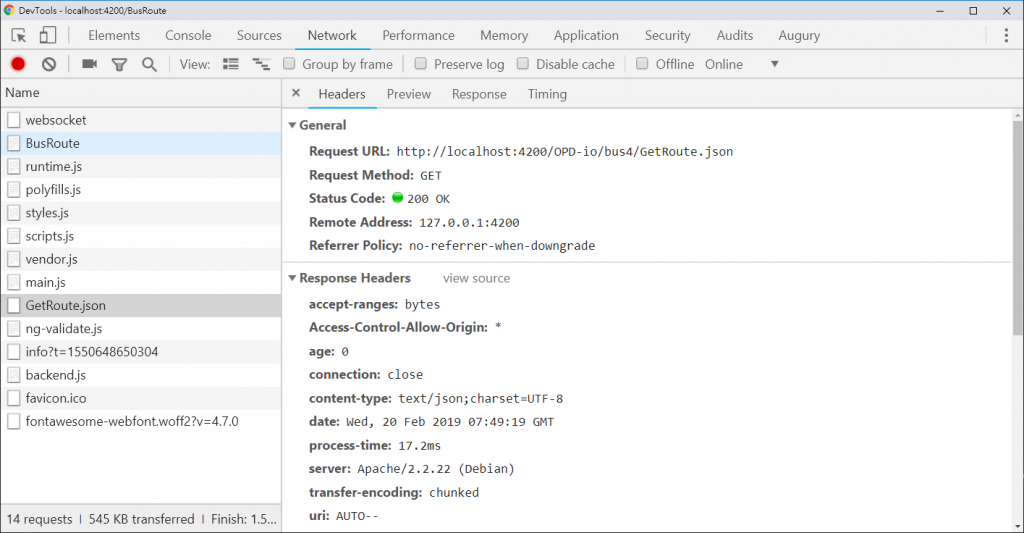
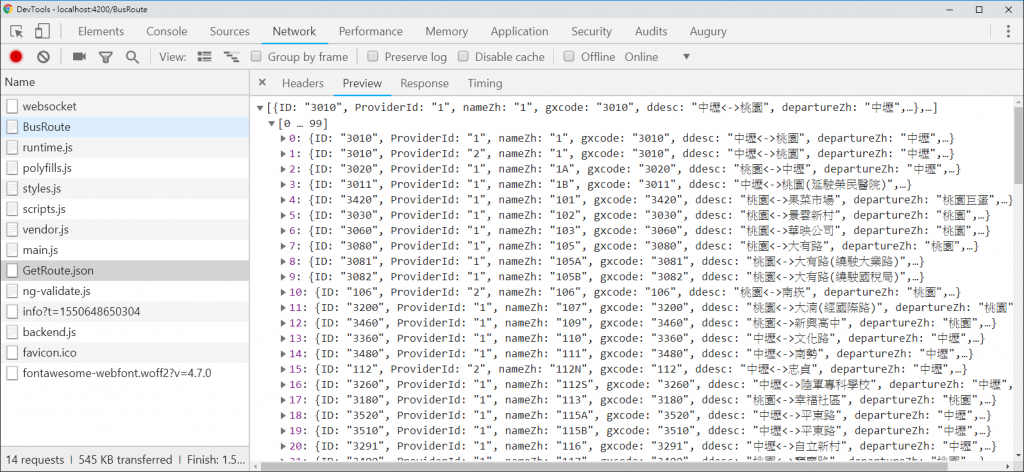
下列圖1及圖2皆為在本機上運行的結果,確實有撈到資料並呈現,真讓我百思不解。![]()
圖1:
圖2:
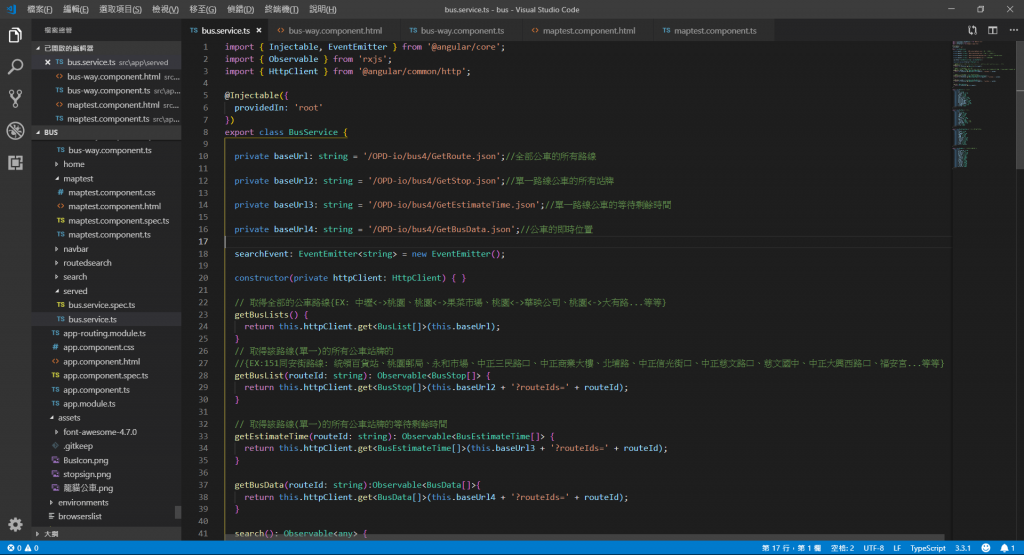
下圖是使用HttpClinet模組來存取資料。
桃園公車路線資訊 http://apidata.tycg.gov.tw/OPD-io/bus4/GetRoute.json

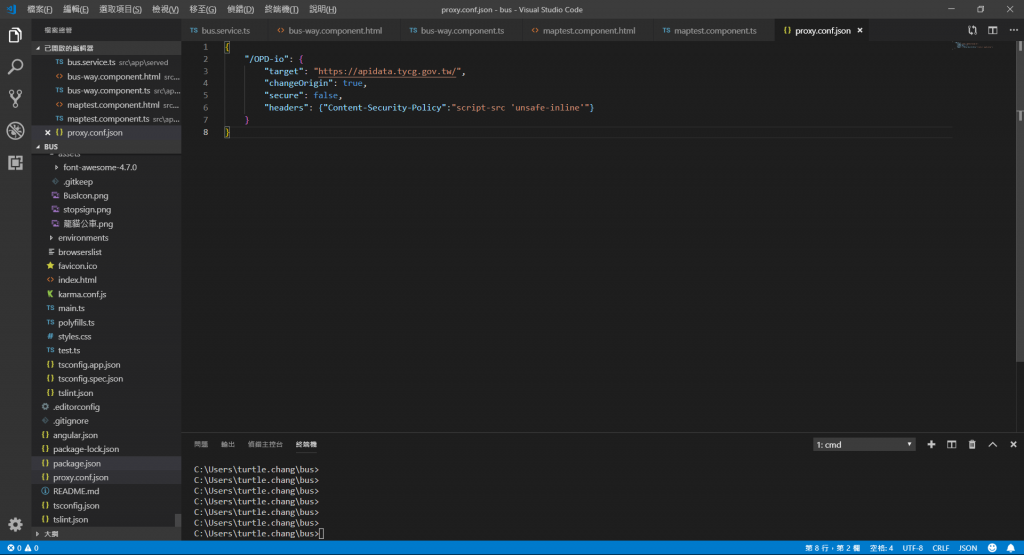
下圖是proxy.conf.json設定檔
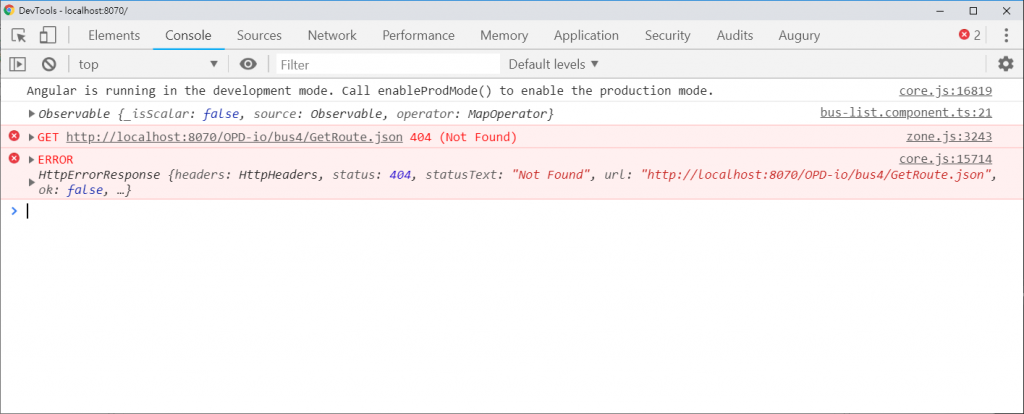
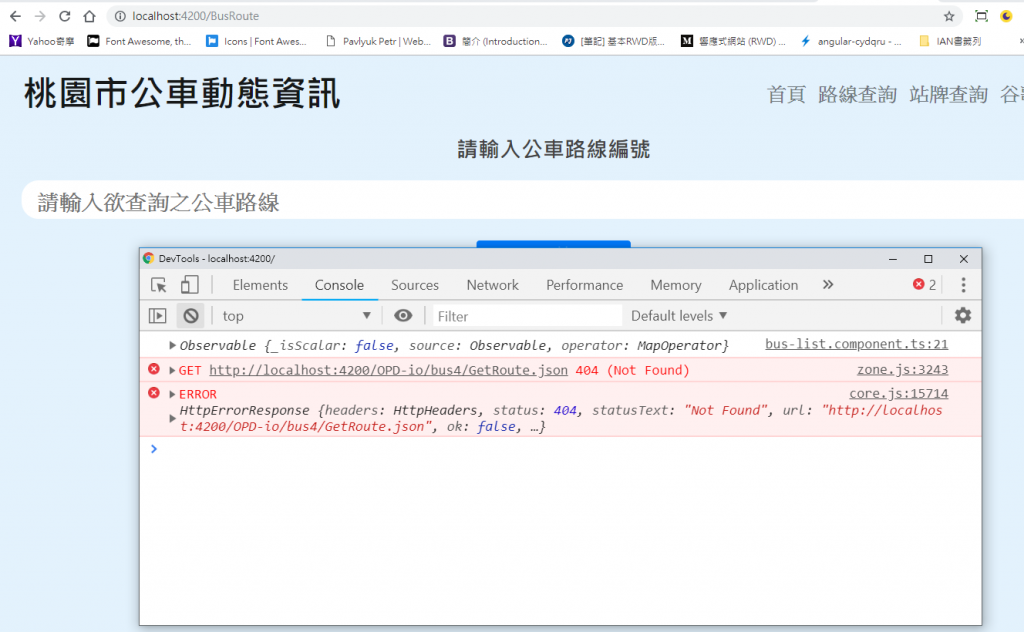
下圖是在IIS上架後的開啟Chrome的除錯訊息
![]()

從錯誤訊息來看,你並未有該目錄或檔案的連接權限。
只是我對你的連結域名很感興趣。
你可以正常讀取的連結是4200port。
但你確在問8070port無法連結???
也就是說,你如果是在js中是讀取4200的port。因該就可以正常了吧。
為何需要用8070的port讀呢??
它應該是丟到IIS後有什麼設定問題


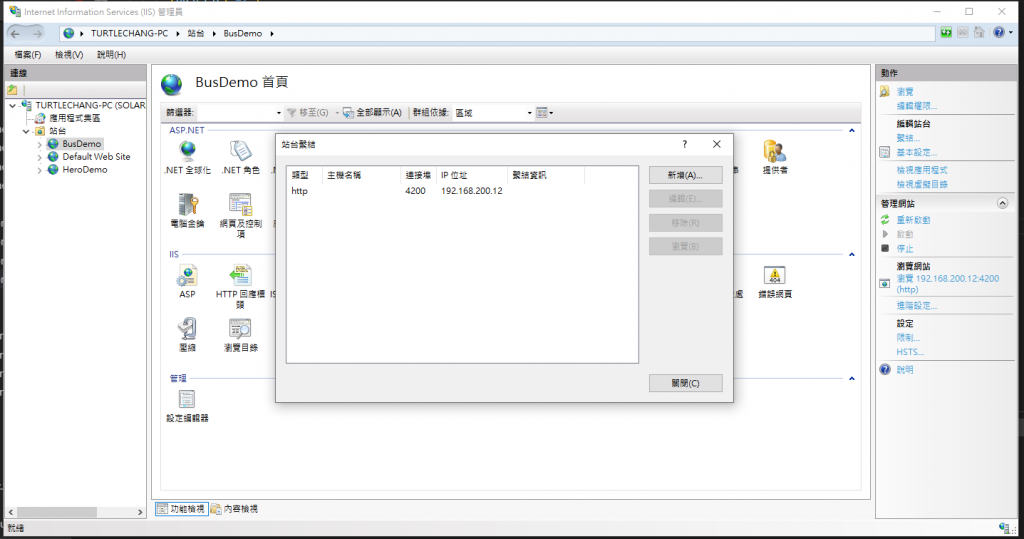
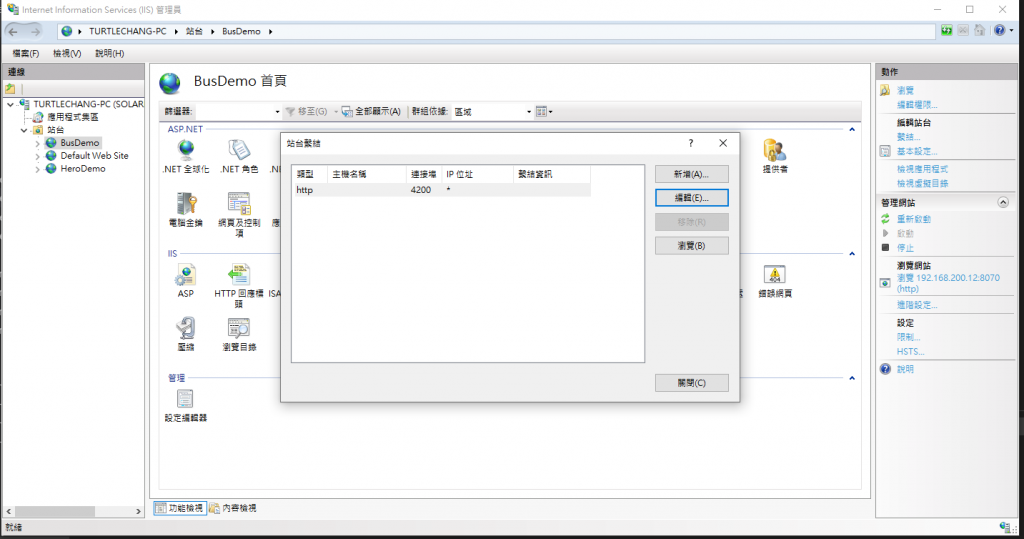
我把IIS上的port改成4200,還是一樣出現404 error!!
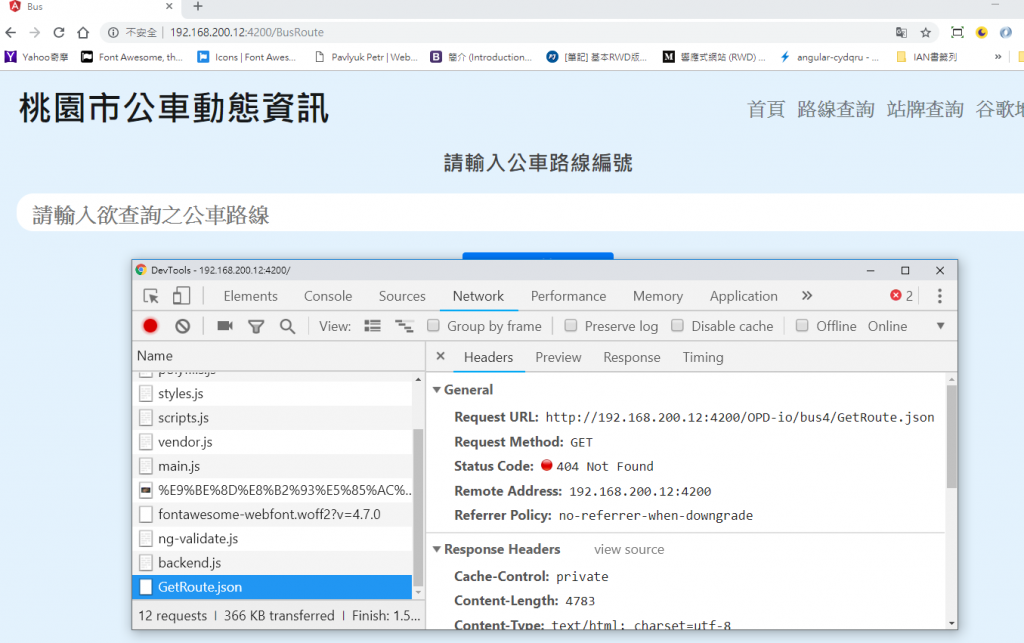
怎麼變192.168.200.12了@@"
你要跑之前,是否可以先在你的瀏覽器上跑一次看看啊。
而且~~~為何你會限制ip位址在192.168.200.12自砸腳啊。
你不該先限制ip吧。先用任意ip看看。然後再直接連結試試。
而且192.168因該也只是內網。你如果不是在本機的話。就需要在內網域中跑。如果在外網跑一定連不到的。
如果是本機的話。你原本的localhost不就可以了。
還是你現在搞不太清楚ip跟網路的相對應性??
先告訴我你目前的開發環境情況好了。
1.你現在是跟iis同一台主機一起做開發還是有一台開發用主機,一台iis server主機。
2.呈1,如果是後者,兩台機器是否為同一條網域上。(白話點,是否在同一區域網路)
3.呈1,使用的ap。是否有先指定外網連接到其iis上。如果環境是屬於跟2點一樣的話。可以先忽視這個問題。
以上看是否你能明白了解並回答一下


![]()
我還是不懂是哪裡出了問題。 T_T
你先回答我上面的問題。不懂意思就直接說不懂。要不然很難教你的。
1.IIS server主機跟Angular 7開發專案都在同一台主機上
2.目前是希望能在網域內給其他同事連線瀏覽,測試是否能正常使用取得開放資料。
那你先照著以下的動作進行處理
1.首先,先確定好你要用的port是什麼。並確定其它站台並未使用該port。這邊我就直接拿4200port為主。
2.先在本機用瀏覽器試試可否正常連結。可直接用http://127.0.0.1:4200 試試。正常如果有設定好的話。因該可以取到連結才對。如果不行的話。就是再回頭檢查你的iis的設定。這工作要先確定好。再來理你開發內的處理。
3.一但在本機可以正常連結的情況下。再來先查出你目前server的內網ip出來。
4.到其它台電腦,先ping剛找出來的ip。是否可以ping。這是要先確保你使用的電腦,確實是在同網區段內。如ping不到,請找可以ping到的
5.再用瀏覽器運行一次網頁 http://{剛查出的ip}:4200 。試試可否正常連結。如果不能的話。可以先將server上的防火先關掉後再試試。
6.以上如果都可以用的情況下。你的開發程式就可以用才對了。
要先把整個流程講清楚你才不會一頭霧水。
你的流程是這樣:
1.資料來源:桃園市...
2.IIS上的後端程式抓取資料來源,並產生bus4/GetRoute.json。
3.IIS上還有放前端程式(也就是你寫的Angular),供其他人使用。
你的問題是出在2上。
如果後端程式是你寫的,先去IIS伺服器上檢查是不是有正確產生json檔、IIS有沒有權限去存取此json檔、後端程式的bind的ip和port對不對等問題。
不會用IIS的去找管理server的IIS管理員協助。
對的話,如果你的後端程式沒做檢查ajax也不用認證,應該在瀏覽器輸入正確網址即可顯示json檔的內容。
另外如果你開發機和伺服器如果不同機的話,我猜你開發時有模擬的json檔放在Angular專案裡,造成 ng server 可以連。
剛剛查了一下,port 4200的確是ng server預設的。