
你的意思是指有overlay在你的網頁介面上,然後可以顯示下一步來告訴別人你的網頁有哪些功能嗎?
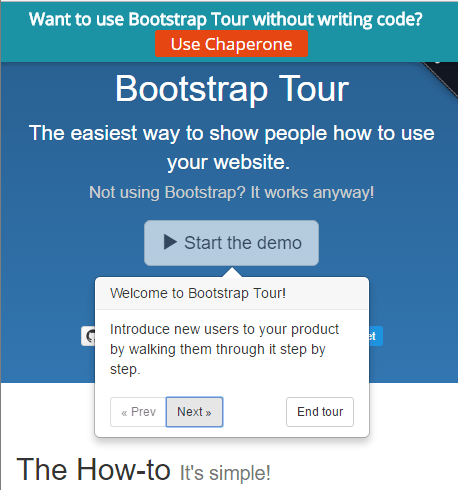
如果是的話,我知道Intro.js可以做到類似的概念
不過CSS還是得自己刻,不然預設的看起來很過時 (可以用bootstrap tooltip代替)
請參考(裡面有demo):
更新:
剛發現原來已經有人整合了類似tooltip,但是是step by step的js library
有經費的話可以考慮付費的:
不太明白你所謂的套件是指什麼。
不過你要的東西,因該就是所謂的影片教學吧。
網路上找因該是一堆才對。
至於你說的套件,我推測你是想要有編輯器上就有類似的引導式教學的東西。
這.......跟你所說的遊戲教學有點不太一樣了。感覺是很多此一舉的感覺。
遊戲教學是因為那是死的動作。要怎麼打怪,怎麼操作道具。這些都是固定很死的操作。很容易寫教學的。
但網頁設計是一種很靈活的東西。光一種效果的表現。就有上千種的寫法變幻。
影片上的教學,也只是告訴你所謂的基本觀念。
剩下來的還是要靠自已去創做。創做性的東西怎麼可能會有什麼樣的教學呢??
真想不透這是什麼想法。