我理想的圖如下(我用剪貼的)
用了很久卡在這裡
如果再CSS裡新增偶數列背景色會變成下面這樣
請問如何修改程式碼才能變成我想要的那樣![]()
我的程式碼
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
body
{
background-color:#fffcdb;
font-family:Arial;
}
#test
{
margin: 0px auto;
width:1200px;
}
.www table
{
background:#fffcdb;
text-align:center;
border-collapse:collapse;
width:100%;
}
.www th,td
{
padding:10px;
}
.www thead
{
background-color:#ccff33;
color:black;
}
.www tr:nth-child(even)
{
background-color:#ddd;
}
.www tr:hover
{
background-color:#ccff33;
color:black;
}
</style>
<title>XXXXX</title>
</head>
<body>
<?php
$dbhost = '';
$dbuser = '';
$dbpass = '';
$dbname = '';
$conn = mysql_connect($dbhost, $dbuser, $dbpass) or die('Error with MySQL');
mysql_query("SET NAMES 'utf8'");
mysql_select_db($dbname);
echo '
<div id="test" class="www"><table border="1" width="1000" align="center">
<thead><tr>
<th>交易編號</th>
<th>使用者帳號</th>
<th>日期</th>
<th>時間</th>
<th>使用優惠</th>
<th>餐點</th>
<th>數量</th>
<th>單價</th>
<th>折扣金額</th>
<th>折扣後金額</th>
<th>訂單總額</th>
</tr></thead>';
$sqi = "CREATE TEMPORARY TABLE tmpnav TYPE=HEAP AS SELECT a.Odnumber AS Odnumber,
a.UAccount AS UAccount,
a.tmealday AS tmealday,
a.tmealtime AS tmealtime,
SpecialOffersdata.OfferDetail AS OfferDetail,
Menudata.MealName AS MealName,
a.amount AS amount,
Menudata.Price AS MPrice,
amount * Menudata.Price AS income,
a.Price AS Price,
a.Total AS Total,(select count(*) from nReservedata as b where b.SNumber = 'A001' and a.Odnumber = b.Odnumber) as Num
FROM nReservedata AS a
INNER JOIN Menudata
ON a.MealNumber=Menudata.MealNumber
INNER JOIN SpecialOffersdata
ON a.OfferID=SpecialOffersdata.OfferID
WHERE a.SNumber = 'A001' ORDER BY `a`.`Odnumber` ASC";
$sql1 ="SELECT Odnumber,
UAccount,
tmealday,
tmealtime,
OfferDetail,
MealName,
amount,
income,
Price,
Total,
MPrice,
Num
FROM tmpnav
ORDER BY Odnumber ASC";
$result=mysql_query($sqi);
$result=mysql_query($sql1);
while($row = mysql_fetch_array($result))
{
$Odnumber = $row[0];
$UAccount = $row[1];
$tmealday = $row[2];
$tmealtime = $row[3];
$OfferID = $row[4];
$MealNumber = $row[5];
$amount = $row[6];
$income = $row[7];
$Price = $row[8];
$Total = $row[9];
$MPrice = $row[10];
$num=$row[11];
$discount = $income - $Price;
$newMPrice = number_format($MPrice);
$newdiscount = number_format($discount);
$newPrice = number_format($Price);
$newTotal = number_format($Total);
if($num!=1)
{
echo "<tr bgcolor='#ccffff'>";
echo "<td>$Odnumber</td>";
echo "<td>$UAccount</td>";
echo "<td>$tmealday</td>";
echo "<td>$tmealtime</td>";
echo "<td>$OfferID</td>";
echo "<td>$MealNumber</td>";
echo "<td>$amount</td>";
echo "<td>$newMPrice</td>";
echo "<td>$newdiscount</td>";
echo "<td>$newPrice</td>";
echo "<td>$newTotal</td>";
}
else
{
echo "<tr>";
echo "<td>$Odnumber</td>";
echo "<td>$UAccount</td>";
echo "<td>$tmealday</td>";
echo "<td>$tmealtime</td>";
echo "<td>$OfferID</td>";
echo "<td>$MealNumber</td>";
echo "<td>$amount</td>";
echo "<td>$newMPrice</td>";
echo "<td>$newdiscount</td>";
echo "<td>$newPrice</td>";
echo "<td>$newTotal</td>";
}
}
echo '</tr></table></div>';
echo mysql_error();
?>
</body>
</html>

只有前3行要變色?css最後加上
.www tr:nth-child(-n+3){
background-color: blue;
}
不是只有前三行才會變色
做這個是方便查看同筆交易編號的背景色一樣
所以有可能
| 交易編號 | XXX |
|---|---|
| A | XX |
| A | XXX |
| B | XXX |
| B | XXXX |
| C | XXX |
| 抱歉我沒有把我的問題講的很白 |
用 DataTables這類的前端來做吧。
可以依欄位排序、搜尋、分頁,又不用耗你伺服器運算資源。
大約這樣的概念
不過並不是用 css 去解決,
$num_line = 0;
while($row = mysql_fetch_array($result))
{
$num_line++;
...
....
.....
if($num_line < 3)
{
echo "<tr bgcolor='你要的藍色列'>";
}
else
{
if($num_line % 2)
{
echo "<tr bgcolor='奇數列顏色'>";
}
else
{
echo "<tr bgcolor='偶數列顏色'>";
}
}
echo "<td>一堆 td 資料</td>";
}
如果用js則加在最後:
var rows = document.getElementsByTagName("tr");
for(i = 0; i < 2; i++){
rows[i].style.backgroundColor="#ccffff";
}
table的後面~
若你是取同一編號同顏色,而且若還要指定編號的話
我建議最後用js處理,抓每一個tr內第一個td值去判斷
然後用迴圈去跑就不會發生錯誤
至於程式碼可以參考這篇:
https://stackoverflow.com/a/5818329/9151543
只是要改些東西
簡易修改方式
直接使用你最後的不需要再改了
.www tr:nth-child(even)
將
echo "<tr bgcolor='#ccffff'>";
改成
echo "<tr style='background-color:#ccffff;'>";
style有最優先運行的特性。可以跳過你css的設定
bgcolor是標簽屬性。並無優先特性。可以的話,也不要再用舊有的屬性特性了。
能全用css處理是最好的。
我會偏向用 CSS 解決,使用 tr:nth-child(-n+3) 選取表格前三行加上背景顏色,JS 的話就用迴圈抓前三個加 style。

用 css 的 range 選取語法就可以達到。
不過你是固定前三個一定是這種底色嗎?它們有特定的選取邏輯嗎?如果有的話,應該是由後端指定給這些不同顏色(代表不同意義)的資料,另外設定 classname,萬一日後要改成四個、五個,css 都不用再改。
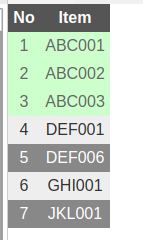
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
th,td {padding: 5px;text-align: center}
tr:nth-child(odd) {
background-color: #eee;
color: #333;
}
tr:nth-child(even) {
background-color: #888;
color: #fff;
}
tr:first-child {
background-color: #555;
color: #fff;
}
tr:nth-child(n+2):nth-child(-n+4) {
background-color: #cfc;
color: #666;
}
</style>
<body>
<table>
<tr>
<th>No</th>
<th>Item</th>
</tr>
<tr>
<td>1</td>
<td>ABC001</td>
</tr>
<tr>
<td>2</td>
<td>ABC002</td>
</tr>
<tr>
<td>3</td>
<td>ABC003</td>
</tr>
<tr>
<td>4</td>
<td>DEF001</td>
</tr>
<tr>
<td>5</td>
<td>DEF006</td>
</tr>
<tr>
<td>6</td>
<td>GHI001</td>
</tr>
<tr>
<td>7</td>
<td>JKL001</td>
</tr>
</table>
</body>
</html>
線上 demo : http://cssdeck.com/labs/xqwdoh6q
css 概念說明: http://nthmaster.com/
特殊行 我會用TD蓋TR
TR:nth-of-type(even){ background: #F2F2F2; }
TR.sameID > TD { background: #00a0e980; }
資料部分...
我傾向於sql單純只抓資料,while處理資料,再輸出
$Data_arr = array();
$query = "...(ry";
$result=mysql_query($query);
while($row = mysql_fetch_array($result)){
// 先將資料做處裡...
$discount = $income - $Price;
$newMPrice = number_format($M...(ry
// 只留需要的資料
$Data_arr[$Odnumber][] = array(
$UAccount, $tmealday, ...(ry
);
}
// 只做輸出部分
foreach( $Data_arr as $Odnumber => $order ){
$TR_class = '';
if( sizeof($order)>1 ){
$TR_class = 'sameID';
}
foreach( $order as $row ){
echo "<tr class=".$TR_class." >";
echo "...(ry";
}
}