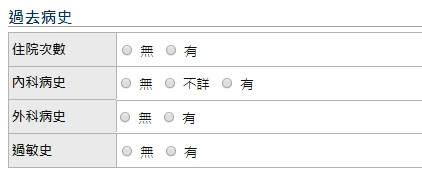
這是我表單的其中一部份

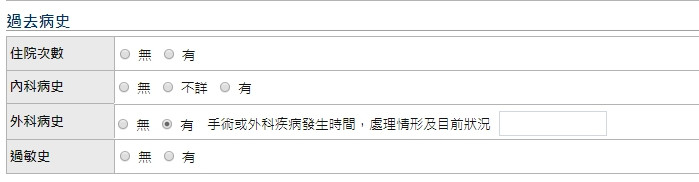
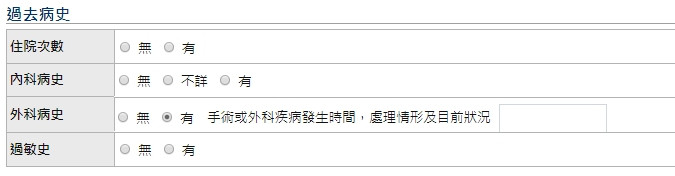
若我的外科病史點選有會變成下面這樣
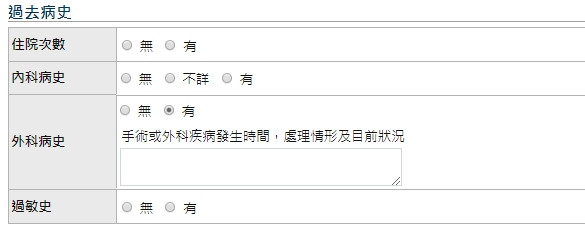
今天我想把textbox改成textarea,結果變成這樣
不但沒變成textarea,位置還有點偏
想請問這個有辦法解決嗎?
html
<div class="row-flex">
<div class="col-label">
<label class="control-label">外科病史</label>
</div>
<div class="col-input col-inner-wrapper">
<div class="icheck-row input-group-others">
@for (int i = 0; i < Model.SurgicalHISToryCodeList.Count; i++)
{
@Html.HiddenFor(m => m.SurgicalHISToryCodeList[i].Value, new { Value = Model.SurgicalHISToryCodeList[i].Value })
<label>
@Html.RadioButtonFor(m => m.SurgicalHISToryCode, Model.SurgicalHISToryCodeList[i].Value)
@Html.DisplayFor(m => Model.SurgicalHISToryCodeList[i].Show)
</label>
if (Model.SurgicalHISToryCodeList[i].WithNote)
{
<label>:</label>
@Html.TextBoxFor(m => Model.SurgicalHISToryCodeList[i].Note, new { @class = "form-control" })
@Html.DisplayFor(m => Model.SurgicalHISToryCodeList[i].Show2)
}
}
@Html.ValidationMessageFor(m => m.SurgicalHISToryCode, "", new { @class = "valid-error" })
<div style="display:inline-block;" id="SurgicalHISToryCodeBlock">
<div class="col-label">
<label class="control-label">手術或外科疾病發生時間,處理情形及目前狀況</label>
</div>
<div class="col-input">
@Html.TextAreaFor(m => m.SurgicalNote, new { @class = "form-control" })
</div>
</div><!-- /.div -->
</div>
</div>
</div><!-- /.row -->
jquery
$(function () {
registerActiveBlock('input[name=SurgicalHISToryCode]', 'Y', '#SurgicalHISToryCodeBlock');
})
function triggerActiveBlock(controllerSelector, activeValue, activeBlockSelector) {
var v = $(controllerSelector + ':checked').val();
if (v == activeValue) {
$(activeBlockSelector).show();
}
else {
$(activeBlockSelector).hide();
}
}
function registerActiveBlock(controllerSelector, activeValue, activeBlockSelector) {
$(controllerSelector).on('change', function () {
triggerActiveBlock(controllerSelector, activeValue, activeBlockSelector);
});
// init once
triggerActiveBlock(controllerSelector, activeValue, activeBlockSelector);
}

善用用開發人員工具,
先確認他是不是textarea,
再看看是不是被CSS限制住了,
另外textarea一般是用來處理大量且多行資料的,
你只給他這麼小的空間,
前面還寫了很多文字,
看起來就覺得怪怪的...
感謝,我目前是做到這樣
<div style="display:none;" id="SurgicalHISToryCodeBlock">
<div class="control-label">
<label class="control-label">手術或外科疾病發生時間,處理情形及目前狀況</label>
</div>
<div>
@*@Html.TextBoxFor(m => m.SurgicalNote, new {style = "width:500px", @class = "form-control", })*@
@Html.TextAreaFor(m => m.SurgicalNote, new { @class = "form-control", })
</div>
</div><!-- /.div -->
display改成none,然後再把下面 class="col-input"給拿掉
我大概是希望是這樣,只是不知道為什麼要把 class="col-input"
拿掉才能正常?