我有個 json file, 介面長這樣:
export interface EventModel {
DATA_SEQ: number;
WORK_DATE: Date;
EMP_NAME: string;
WORK_DESC: string;
}
然後我想用寫個畫面可以 filter 這個資料的內容。畫面有3個欄位:

目前已完成 service 的部份,程式碼如下
searchEvents(from: Date, to: Date, keyword: string): Observable<EventModel[]> {
if (from === undefined) { from = this.minDate; }
if (to === undefined) { to = this.maxDate; }
if (keyword === undefined) { keyword = ''; }
this.events$ = this.httpClient.get<EventModel[]>('/./assets/Events.json');
return this.events$.pipe(
map((data: EventModel[]) => {
const filterData = data.filter(evt => new Date(evt.WORK_DATE) >= from && new Date(evt.WORK_DATE) <= to)
.filter(evt =>
(((evt.EMP_NAME === null) ? '' : evt.EMP_NAME).indexOf(keyword) !== -1)
|| ((evt.WORK_DESC === null) ? '' : evt.WORK_DESC).indexOf(keyword) !== -1);
return filterData;
}));
);
}
雖然可以work, 但一直覺得程式碼很難看。
這2天試著改寫成
return this.events$.pipe(
map((evt: EventModel) => evt),ew Date(evt.WORK_DATE) <= to)
);
但return 的結果是空的。不知道是哪裡不對?
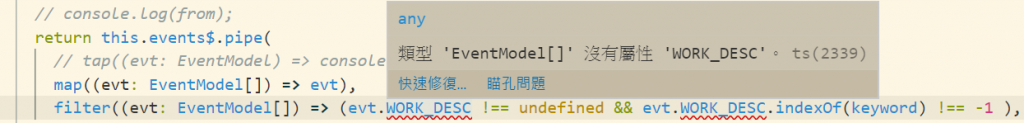
如果改成這樣,有錯誤訊息: