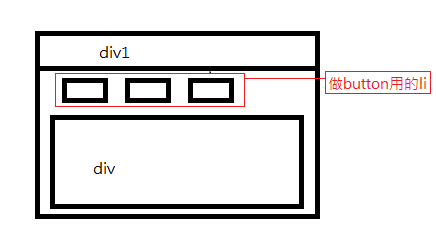
我想做一件事,就是將版面做成下圖
我利用下面的code排出我想要的樣子,但div那區會一直超出瀏覽器,請問我能用什麼方式讓div在瀏覽器的畫面中並隨瀏覽器大小改變同時又不會超出瀏覽器?
var bod_H = $(window).height();
var bod_W = $(window).width();
$("#base").css('height', 50);
$("#base").css('width', bod_W);
$("#airDiv").css('height', 10);
$("#airDiv").css('width', bod_W);
$("#setDiv").css('height', bod_H);
$("#setDiv").css('width', bod_W);
下面是body部分
<body onload="doOnLoad();">
<div id="base" style="background-color:#222F3D;">
<div id="MenuFrame" style="width: 100%;">
<ul>
<li onclick="javascript:set_check('1')">1</li>
<li onclick="javascript:set_check('2')">2</li>
<li onclick="javascript:set_check('3')">3</li>
</ul>
</div>
</div>
<div id="setDiv" name="setMenuDiv" src=""></div>
<div id="airDiv"></div>
</body>

就我所知調整div高度通常有幾種方式:
1)就是直接找css框架來套,
有興趣可以google"pure css responsive framework",
2)是自己寫css3語法,
上面米歐網友提到的@media是一種解法,
我用的則是另一種較偷懶的解法:
頁面先套用reset.css,然後用vh去調高度,
還有其它解法就看你對css3的熟悉度。
3)最後沒有辦法時才會用到javascript去操控css,
真的不建議用js或jquery來解決div高度或寬度問題。
(當然如果你是開發webapp有特殊用途則不在此限)
最後附上我寫的簡單範例,很久沒寫前端css了,
希望不會誤導樓主~
<!DOCTYPE html>
<html><head><meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
@import url(https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css);
div{width:100vw;}
#base{background:#222f3d;height:15vh;}
#MenuFrame ul{line-height:15vh;}#MenuFrame ul li{float:left;color:#eee;}
#setDiv{background:#666;height:75vh;line-height:10vh;}
#airDiv{background:#333;color:#0af;height:10vh;position:absolute;z-index:1000;bottom:0;line-height:10vh;}
.PL5vh{padding-left:5vh;}
</style></head>
<body>
<div id="base">
<div id="MenuFrame">
<ul class="PL5vh">
<li onclick="javascript:set_check('1')">[ 1 ]</li>
<li onclick="javascript:set_check('2')">[ 2 ]</li>
<li onclick="javascript:set_check('3')">[ 3 ]</li>
</ul>
</div>
</div>
<div id="setDiv" name="setMenuDiv">
<p class="PL5vh">My id is setDiv</p>
</div>
<div id="airDiv">
<p class="PL5vh">My id is airDiv</p>
</div>
</body></html>
如果只是想分成3區塊
其中一塊隨視窗大小變化讓這三個區塊可以占滿螢幕
那麼 CSS 的 flex 滿好用的
(下面背景色只是方便看區塊的分割)
html,body,div{
margin:0px;
padding:0px;
}
html{
height:100%;
}
body{
height:100%;
display:flex;
flex-direction:column;
}
#base{
height:50px;
background-color:#222F3D;
}
#airDiv{
height:10px;
background-color:#0F0;
}
#setDiv{
flex-grow:1;
background-color:#00F;
}