小的近日在學習MVC,有一問題一直無法解決
故上來請教,有不清楚之處再告知我會再補充說明!
再使用編輯"_LAYOUT"時,有於NuGet中下載了bootstrap的套件,
並將其宣告於"_LAYOUT"的view當中的中,如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 嗚啦啦有限公司</title>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/jquery-3.3.1.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
<style type="text/css">
body {
font-family: 'Microsoft YaHei'
}
</style>
</head>
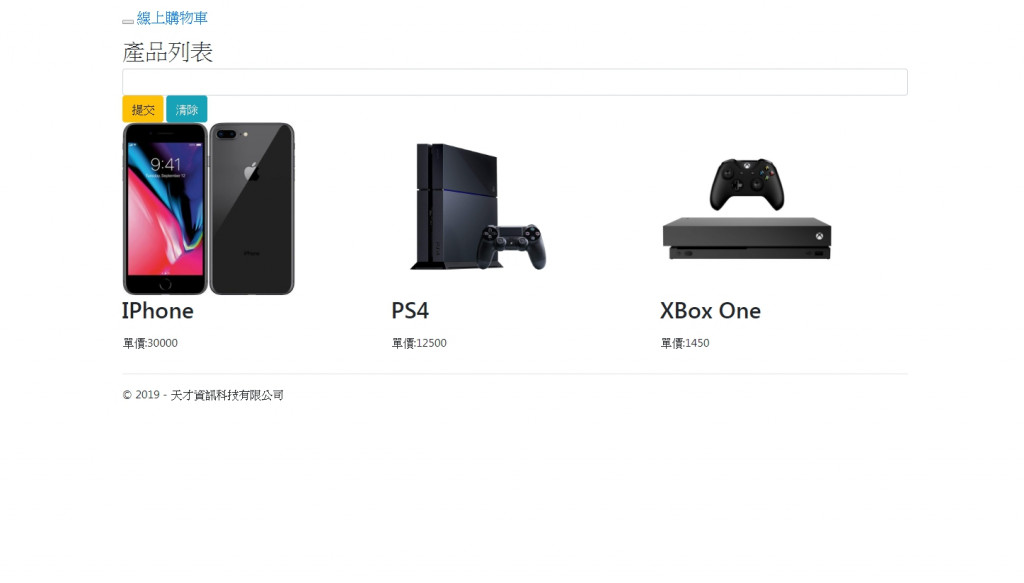
但實際執行起來時卻一直吃不到bootstrap的版面,
想問這部分要怎麼解呢?謝謝大家
2019/04/26 更新
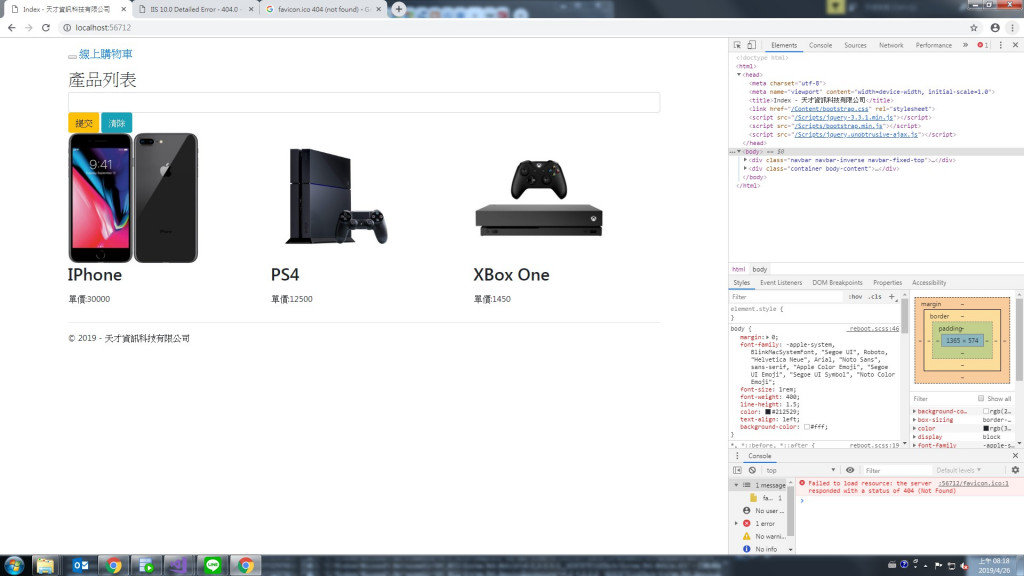
感謝大家回覆!後來於"檢查"中發現的error是有關於favicon的相關錯誤,如下圖示:
另外該全部程式碼如下,幾乎是套用系統原有的_Layout版型,我只有更改了nav-bar中的顯示文字與action,而我有使用兩個_Layout版型,分別是登入前與登入後的不同_Layout:
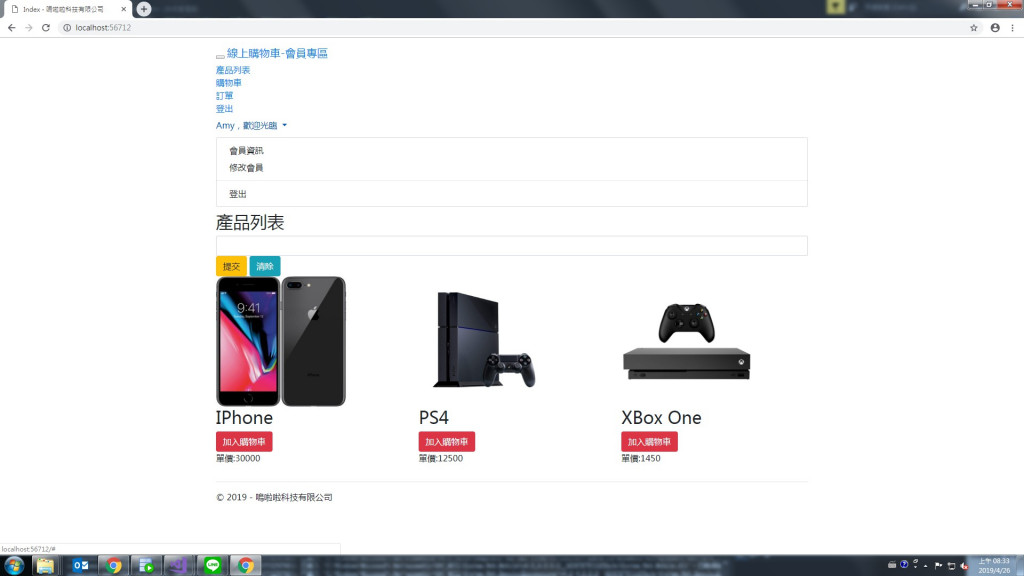
登入後的_layout
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 嗚啦啦科技有限公司</title>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
<style type="text/css">
body {
font-family: 'Microsoft YaHei'
}
</style>
</head>
<body>
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("線上購物車-會員專區", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("產品列表", "Index", "Home")</li>
<li>@Html.ActionLink("購物車", "ShoppingCart", "Home")</li>
<li>@Html.ActionLink("訂單", "OrderList", "Home")</li>
<li>@Html.ActionLink("登出", "LogOut", "Home")</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
@Session["Welcome"]
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="@Url.Action("Index","Member")">會員資訊</a>
<a class="dropdown-item" href="@Url.Action("Update","Member")">修改會員</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="@Url.Action("LogOut","Home")">登出</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - 嗚啦啦科技有限公司</p>
</footer>
</div>
</body>
</html>

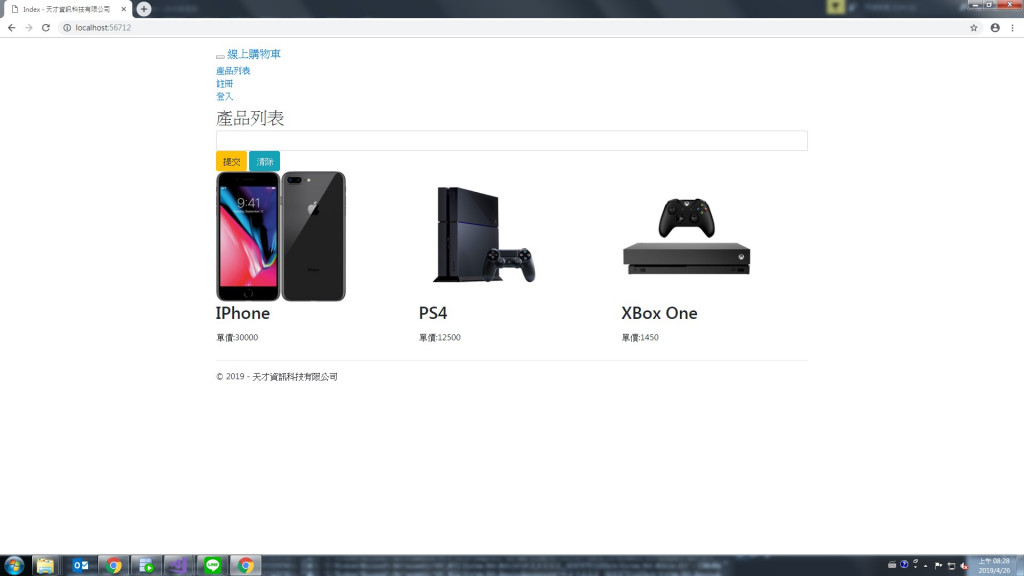
登入前的_layout
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 天才資訊科技有限公司</title>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("線上購物車", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("產品列表", "Index", "Home")</li>
<li>@Html.ActionLink("註冊", "Register", "Home")</li>
<li>@Html.ActionLink("登入", "Login", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - 天才資訊科技有限公司</p>
</footer>
</div>
</body>
</html>

另外也有將jquery與bootstrap解除安裝並再安裝最新版本了,同時有查到網路上有相同狀況的人是靠更換bootstrap與jqery的''位置與升級jqery解決的,兩者皆有嘗試但依舊未果。

我在猜你套用了bootstrap4
然後使用了bootstrap3的版面....
謝謝你!有依循你提供的這個方向去檢查版本號,css與js的版本號相同,都是最新版本><",我也沒有在文章中其他地方引用了
a0928050227
我是說你的class使用了3的版面
但是你css是4的版本
你的頁面也貼出來吧
這樣大家比較好幫你找問題
問題他是404啊,
我覺得只能本機找問題了...
小魚
叫他把目錄貼出來搞不好就知道原因了XD
他都不緊張了,
你緊張什麼...
經過幾番嘗試後,很有可能是你的說法!因為後來我在江bootstrap解除安裝並裝回3.的版本後就有吃得到bootstrap了!
那我大概搞懂了,
說真的MVC本來就附帶BootStrap了,
其實沒必要做Nuget的動作,
就算要換版本直接去下載然後改參考路徑就好,
或是把原本的檔案蓋過去...
a0928050227
因為我發現你按鈕有變化
版面沒變化
所以就猜大概會是這種狀況XD
小魚
mvc附帶的bootstrap3有點舊
比較建議升到3.4.1版或是4
前端的東西我比較少在鑽研,
就不多談了,
我是覺得新舊不是重點,
能達到目的才是重點,
不過新版的BootStrap把一些icon拿掉了,
所以有時候我還是都用舊版的BooStrap比較多,
不過嚴格說來,
我用到BootStrap的機會其實也不多,
現在都直接找人幫我處理前端,
我專心負責後端就好了...
學習了!另外會想問通常遇到這種升級到4就發生問題的狀況(也就是我這次的狀況),一般會怎麼樣的解法呢,謝謝你
a0928050227
如果網站已經完成上線了
就不建議去升級了
比較建議在專案剛開始時就訂好要3還是4
不然要升級的話真的只能自己一個一個手動改......
還有解決的話幫忙標個最佳解![]()
MVC不是預設就有bootstrap了嗎?
為什麼大家都想要再去Nuget?
厲害的是,
上面那段程式碼,
怎麼跑出下面這個畫面的...
那個只是layout....
我意思是說,
你直接貼個head給我們是要我們看什麼...
最快的方式還是F12開發人員工具,
先看檔案有沒有載入再說吧,
如果真的想要偵錯,
把網站放到網路上,
看有沒有熱心的邦友幫你看看...
不過最好還是自己學會怎麼偵錯比較重要...
謝謝小魚!方才一直無法回覆
因為是改了這段code之後才發生上述的問題,所以只有先貼出這一段><"
但後來確實有在f12中發現404的error!目前還在找錯當中!
如果確定路徑沒有錯的話,
改用 ../ 的方式試試看,
好像某些情況下不能用 ~/
<script src="**~**/Scripts/jquery-3.3.1.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
沒人發現前面這個 ~ 嗎?
在linux這個是家目錄,在html應該吃不到。
那個執行時會轉換成網站根目錄
ASP.NET MVC應該是Windows,
那也不算網站根目錄,
MVC的根目錄和網站的根目錄差一層...
我不熟asp .net,不過正常來說,瀏覽器遇到「~」開頭的網址是不能正確解析成網站根目錄的。剛剛特地測過。
如果asp .net的template會自動把標準的html tag的錯誤轉換,那就有可能。
不過我在猜2位平常應該都是跟下面的一樣,是用Render來做吧。
我不熟asp .net,不過正常來說,瀏覽器遇到「~」開頭的網址是不能正確解析成網站根目錄的。剛剛特地測過。
如果asp .net的template會自動把標準的html tag的錯誤轉換,那就有可能。不過我猜應該不會。
不過我在猜2位平常應該都是跟下面的一樣,是用Render來做吧。
@Styles.Render()這種應該是server side的render func,所以可以轉譯「~」很正常。
反正建議樓主試試看不要用「~」,用絕對路徑試試看。
瀏覽器遇到「~」開頭的src,因為他是URI的非保留字元,且不是「/」開頭,會將其視為普通的「相對路徑」來送出請求。
假設你的目前網頁的網址是 http://localhost/test/test.html
如果asp .net MVC沒動過 script 這個標籤的話
你的jQuery請求,在 chrome 會送出 http://localhost/test/~/Scripts/jquery-3.3.1.js
所以當然會404。
然後JQ之前被爆有漏洞,請更新到最新版本。
你不必去糾結這個 ~
這是未編譯之前的,
編譯完之後的瀏覽器不會看到 ~ 的...
而且ASP.NET MVC很神奇的 ~ 的前端用的是根目錄,
但其實真實路徑不是根目錄 XD
傳說中的謎之目錄...
cshtml有點像php
(雖然cshtml基本上是純前端)
還會再經過編譯的...
在搞笑嗎,C# MVC 引用js css, 是用下面這種作法…
只看幾分鐘就不可能犯這種錯誤了,不知道你學了多久~
__Layout.cshtml
在檔案裡面可以看到幾個常用的 @用法
@Styles.Render ("~/Content/css") 引用 CSS 檔,路徑輸入在 BundleConfig 自己設定的路徑
@Scripts.Render ("~/bundles/modernizr") 引用 JS 檔
@RenderBody () 將 Index.cshtml 插入 Layout 的 html 的位置。