各位資訊大大,你們好:
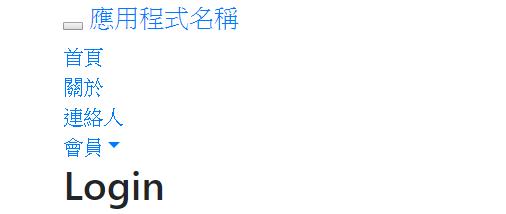
我之前開新專案的時候,很多coding教學都會說先不要做任何事情,先按F5讓他compile讓他執行,也確實執行成功了(nav bar也沒有變形),可是我layout的部分沒有特別更改,可是卻突然整個變形了,所以我不知道是哪裡出了問題。
我重新又開了一個新的專案,複製layout的code來取代,可是一樣會變形,我也重新開一個新的view,沒有做甚麼其他的更改,但一樣會變形。基本上都是設定預設的,應該是不會有錯,只是找不出錯誤的地方在哪...請問是哪裡錯誤?

我的_layout code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 我的 ASP.NET 應用程式</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class=" navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("應用程式名稱", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("首頁", "Index", "Home")</li>
<li>@Html.ActionLink("關於", "About", "Home")</li>
<li>@Html.ActionLink("連絡人", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - 我的 ASP.NET 應用程式</p>
</footer>
</div>
@if (TempData["message"] != null)
{
<script type="text/javascript">
alert(message);
</script>
}
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>

CSS沒有讀到吧,
瀏覽器看一下 開發人員模式.
找看看有發生哪些問題.
我剛剛新增了一個專案,
發現第一行應該是,
<div class="navbar navbar-inverse navbar-fixed-top">
你改看看有沒有用,
你可能要找時間研究一下CSS和BootStrap的CSS...
小魚
我試著用F12去找錯在哪,可是...我找不出來= =
因為程式碼都是對的,我也把我的code copy到另一個專案的layout上,也沒有變形。
我之前也是全部重新重創一個code也是在coding到一半的時候開始變形,我回復變形的前一個動作,卻回不來了...而且我那時根本沒有動過layout的地方...。
你要的話把專案傳給我看看
henrychang0202@gmail.com
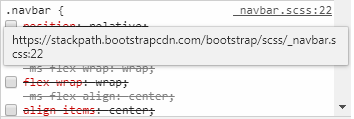
不知道為什麼會去參考到網路上的SCSS,
好像有好幾個SCSS...

請先學會你的瀏覽器f12大法吧。
看你的路徑讀取方式為相對路徑。如果有去觸動到目錄相關的就會跑位讀不到了。
先學會如何用f12大法找問題。
這其實多看就能清楚問題。不要太習慣懶人拖拉法的設計。有時要學會一些直接打程式了解。
要不然光這樣的問題就可以搞死你了。
可以暫時別用 @Styles.Render("~/Content/css")、@Scripts.Render("~/bundles/jquery")
直接在該頁寫死用 與 的方式試試看,
https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css
https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js
如果用寫死就成功了,那就回頭看看原本用Render時為什麼會有問題
路徑沒寫好?
沒有該檔案?
連結錯誤?
還有您如果不會F12,您可以右鍵>檢是原始碼,把內容po上來吧~~
舜~
請問是把上方的@Render兩行與下方的兩行都刪除,然後在裡面新增下面兩行
<script>https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css</script>
<script>https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js</script>
這樣嗎? 還是我的寫法有誤?
因為我改成這樣之後,結果還是一樣。
舜~
這是我的原始碼(左鍵檢視原始碼):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content=" initial-scale=1.0">
<title>Login - 我的 ASP.NET 應用程式</title>
<link href="/Content/bootstrap.css" rel="stylesheet"/>
<link href="/Content/site.css" rel="stylesheet"/>
<script src="/Scripts/modernizr-2.8.3.js"></script>
</head>
<body>
<div class=" navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/Home/Index">應用程式名稱</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="/Home/Index">首頁</a></li>
<li><a href="/Home/About">關於</a></li>
<li><a href="/Home/Contact">連絡人</a></li>
</ul>
<div class="nav navbar-nav navbar-right">
<div class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">會員<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="/Account/Register" id="Register">註冊</a></li>
<li><a href="/" id="Login">登入</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="container body-content">
<h2>Login</h2>
<html>
<head>
<title style="text-align:center;">Login</title>
<link href="/Content/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="input-group">
<form action="/" method="post"> <table>
<tr>
<td></td>
<td style="text-decoration:underline">Login</td>
</tr>
<tr>
<td><label for="ID">帳號:</label></td>
<td><input class="text-box single-line" data-val="true" data-val-required="請輸入帳號" id="ID" name="ID" type="text" value="" /></td>
</tr>
<tr>
<td></td>
<td><span class="field-validation-valid" data-valmsg-for="ID" data-valmsg-replace="true"></span></td>
</tr>
<tr>
<td><label for="Password">密碼:</label></td>
<td><input class="text-box single-line password" data-val="true" data-val-required="請輸入密碼" id="Password" name="Password" type="password" value="" /></td>
</tr>
<tr>
<td></td>
<td><span class="field-validation-valid" data-valmsg-for="Password" data-valmsg-replace="true"></span></td>
</tr>
<tr>
<td colspan="2">
<label class=" field-validation-error"></label>
</tr>
<tr>
<td></td>
<td>
<button type="submit" class="btn btn-info">登入</button>
<button type="reset" class="btn btn-danger">清除</button>
</td>
</tr>
</table>
<table>
<br />
<br />
<div class="text-primary">
<p class="text-left" style=" color:#34B37A; width:200px;height:30px;font-size:15px;" class="font-italic">還沒有會員?點下方『註冊』</p>
<input type="button" class="btn btn-dark btn-group-lg btn-block" align="center" value="註冊" onclick="location.href='/Account/Register'" />
</div>
</table>
<script src="/Scripts/bootstrap.js"></script>
<script src="/Scripts/jquery-3.3.1.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</form> </div>
</body>
</html>
<hr />
<footer>
<p class="text-center">© 2019 - 我的 ASP.NET 應用程式</p>
</footer>
</div>
<script src="/Scripts/jquery-3.3.1.js"></script>
<script src="/Scripts/bootstrap.js"></script>
</body>
</html>
您在外面已經有 < html>< /head>...標籤了
@Html.Partial("LoginPartial")這個頁面就不用重複了,只要保留< body>要呈現的東西就好
導覽列看起來大多都是用< nav>包起來的,您要不要拿範例來改寫?
導覽列
舜~
謝謝您,我剛剛嘗試去bootstrap的官網把CDN的code在複製一次貼在Layout-的裡面,就都跑出來了...
<head>
<title>@ViewBag.Title - My ASP.NET Application</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
因為我之前在view裡面加入的一些Glyphicons都顯示不出來,覺得很困擾,不過我改成上面的code之後就都跑出來了...感謝您。
除了上面大大們說的問題
還有個最大的問題就是
你寫得好像都是bootstrap 3.4版的東西
但是引用的卻是4.2.1版的 css
我換成3.4版的 css 就能正常顯示
建議你把程式碼重新整理一下
好像看到你包了好幾個bootstrap
然後既然都用bootstrap了
就不必再用 table 來排版
用他的 Grid system 會方便很多喔
dragonH
看見如此神奇的東西 CodePen 我來嘗試看看,謝謝您。
至於boostrap的版本我都是上網google來寫入自己的code裡面,可是卻沒有去care他的版本,所以我以後會注意一下版本的問題。
至於table我都是在controller裡面的 index來 『新增檢視』『Empty』的功能來做的,請問我這樣做的方式是錯的嗎? 還是view的網頁應該要自己寫?
你這樣講的話
搞不好是因為MVC一開始建立專案時是3
然後他的瀏覽器有Cache
之後又升級成4
一直是在吃Cache不知道
然後又突然正常讀到就壞了
.net MVC 我比較不熟
不過可以css的話我覺得自己寫比較好
會比較靈活
用 table 來排版現在應該比較少了
例如你正在看的這一頁
就是用 bootstrap 的 gridview來排版的
主流的網站應該都是
當然
還是看你習慣來選擇
我個人寫css的習慣
可以參考看看
我通常是把商業化的css先載入
例如我先載入boostrap後
會再寫一個boostrap_custom(命名自便)
然後看boostrap的css要調整的
直接把相關的拉到boostrap_custom裡面調整
這樣更新boostrap的時候改起來就不會很痛苦了~
dragonH
你好,我最近才加入MVC的菜鳥IT,有點不懂得地方想請問您們。
1.
我去bootstrap的官網看他有區分 [v4.3.x]、[v3.4.1],是不是不同的版本顯示出來的樣式效果是不一樣的?
因為我有不同的view套入不同的版本效果出來都是不一樣,因為我code一些網路上的文章範例,所以加入的版本都不一樣。
是不是同一個網站,不同的view使用不同的CDN是正常的?還是都會用同一個CDN?
2.
是不是 Bootstrap的 CDN都要放在view上方的
然後都是放在 view下方的之上?
麻煩幫我解答一下,或者有文章可以讓我自己閱讀,謝謝各位了。
抱歉 沒跳通知現在才看到![]()
1 .
版本不一樣, 有些功能或 class name 會不一樣
基本上你用哪個版本
就配那個版本的document就沒什麼問題
就像樓上大大說的
很多都是只把自己需要的部分抽出來
客製成自己的css
我是沒看過混用bootstrap版本的啦
不過最好不要這麼做
就怕會有什麼出衝突之類的
給你個參考
2 .
這個應該是在說.net mvc 的部分吧
我對.net mvc 不太熟
就沒辦法說什麼了
好,謝謝我參考一下dragonH