如標題,我想尋找一個"工具"可以支援excel轉成Json格式,包含陣列與非陣列(如下所示),因工作安排為非自行開發,因此在板上提問,想看看邦友是否使用過類似工具,謝謝。
{
"Color":["white","red","blue"]
}
{
"Members":[
{
"no":"A001",
"name":"Annie",
"sex":"women",
"id":"54321"
},
{
"no":"A002",
"name":"David",
"sex":"men",
"id":"54321"
}
]
}
{
"Author":{
"name":"Annie",
"sex":"women"
}
}
問題 : 目前找到的工具只能符合一種陣列或非陣列單值,
想詢問是否有其他工具呢?
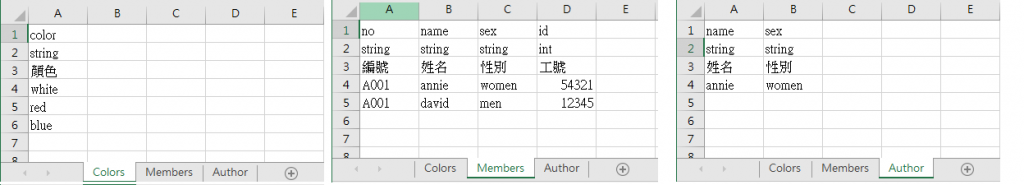
輸入的Excel如下 :
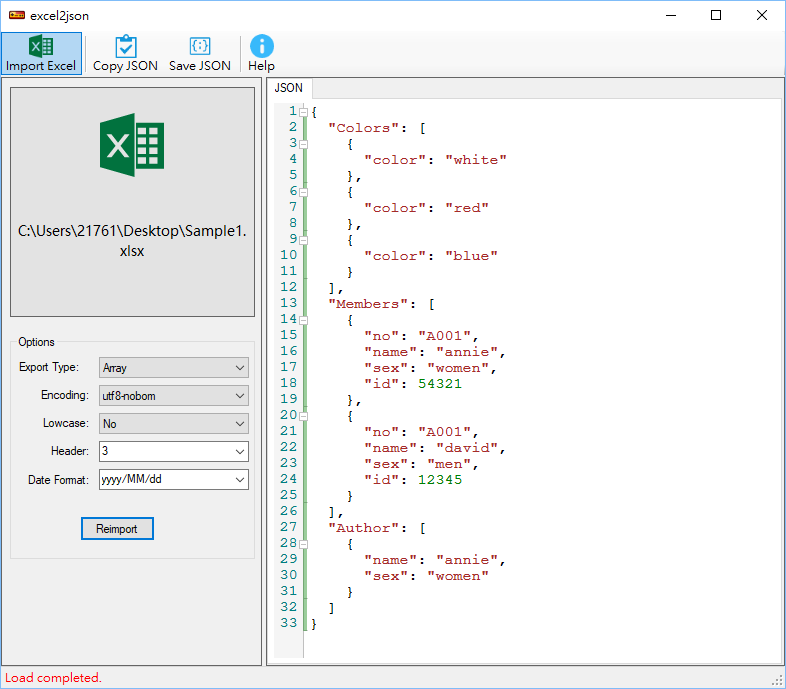
使用工具產生的結果 :
更新:謝謝邦友提供程式的部分,若之後工作安排自行開發,會再朝各位提供的方向去嘗試,謝謝!

不知道,沒在用這種工具。
一般都是直接寫程式,並搭配我想要的格式直接輸出。
倒還真的沒碰過這種工具。
不知道你要用什麼語言
所以就直接用網頁前端處理了
(js-xlsx 參考:https://github.com/SheetJS/js-xlsx )
<!DOCTYPE html>
<html lang="Zh-Hant">
<head>
<meta charset="utf-8">
<title>excel2json</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.14.3/xlsx.full.min.js"></script>
</head>
<body>
<input type="file" onchange="onLoadExcel(this)">
<pre id='output'></pre>
<script>
function onLoadExcel(eleInputFile)
{
let frd=new FileReader();
frd.onload=function(evt) {
let data=new Uint8Array(this.result);
let wb;
try{
wb=XLSX.read(data, {type:'array'});
} catch(err) {
alert('無法讀取這個格式的檔案'+err);
return;
}
parseToJson(wb);
}
frd.readAsArrayBuffer(eleInputFile.files[0]);
}
function parseToJson(wb)
{
let jsonData={};
wb.SheetNames.forEach(function(name){
let sheet=wb.Sheets[name];
let range=XLSX.utils.decode_range(sheet['!ref']);
let nCols=range.e.c-range.s.c+1;
let nRows=range.e.r-range.s.r+1;
if(nRows-3===1) {
jsonData[name]=getNonArray(name, sheet, range);
} else if(nCols===1) {
jsonData[name]=getSingleValueArray(name, sheet, range);
} else {
jsonData[name]=getMultiValueArray(name, sheet, range);
}
});
document.getElementById('output').textContent=JSON.stringify(jsonData, null, 4);
function getSingleValueArray(name, sheet, range) {
let arr=[];
for(let i=range.s.r; i<=range.e.r-3; ++i) {
arr.push(getCellValue(sheet, range, 0, i+3));
}
return arr;
}
function getNonArray(name, sheet, range) {
let obj2={};
for(let i=0,n=range.e.c-range.s.c+1; i<n; ++i) {
obj2[getCellValue(sheet, range, i, 0)]=getCellValue(sheet, range, i, 3);
}
return obj2;
}
function getMultiValueArray(name, sheet, range) {
let arr=[];
let obj2;
for(let i=range.s.r; i<=range.e.r-3; ++i) {
obj2={};
for(let j=0,n=range.e.c-range.s.c+1; j<n; ++j) {
obj2[getCellValue(sheet, range, j, 0)]=getCellValue(sheet, range, j, i+3);
}
arr.push(obj2);
}
return arr;
}
function getCellValue(sheet, range, x, y)
{
return sheet[XLSX.utils.encode_cell({c:range.s.c+x, r:range.s.r+y})].v;
}
}
</script>
</body>
</html>
有接觸過json還不是很熟,所以用格式檢查工具測試。
多筆資料上限,就不知道怎麼測試,樓主可能要先試用過。
加個按鈕,指定巨集就可以使用。
為了排版美觀加了「_」,不想要程式太長可以刪掉。
Sub cvsConvertJson()
'宣告
Dim json, jsontmp As String
Dim col, row, colend, rowend As Integer
col = 1
row = 1
'判斷case(單欄,二維陣列,單列)B1<>0,A5<>0
'(單欄,二維陣列,單列)=樓主(陣列單值,陣列多值,非陣列)
If (IsEmpty(Range("A5"))) Then
row = 0
End If
If (IsEmpty(Range("B1"))) Then
col = 0
End If
rowend = Range("A1").End(xlDown).row()
colend = Range("A1").End(xlToRight).Column()
'開始
'因為","是保留字,所以要用Chr(34) 代替
For rownow = 4 To rowend
If (col) Then
jsontmp = ""
For Each colna In Range("A1", Cells(1, colend))
jsontmp = jsontmp _
& Chr(34) & colna & Chr(34) & ":"
jsontmp = jsontmp _
& Chr(34) & Cells(rownow, colna.Column()) _
& Chr(34) & ","
Next colna
jsontmp = Left(jsontmp, Len(jsontmp) - 1)
json = json & "{" & jsontmp & "},"
Else
json = json _
& Chr(34) & Cells(rownow, 1) & Chr(34) & ","
End If
Next rownow
json = Left(json, Len(json) - 1)
If (row) Then
json = "[" + json + "]"
End If
'結尾
json = Chr(34) & ActiveSheet.name & Chr(34) & ":" & json
json = "{" + json + "}"
'輸出
Debug.Print (json)
End Sub
excel轉json的還真沒見過, 可以嘗試去github去搜索一下。
我準備在自己的網站準備做一個json轉excel的功能, excel轉json的太少了吧.
這是我的網站, 歡迎提意見![]()