https://ithelp.ithome.com.tw/questions/10194134
這是這是先前問的問題,大略上已經完成,後來我再追加查詢及上一個月下一個月功能

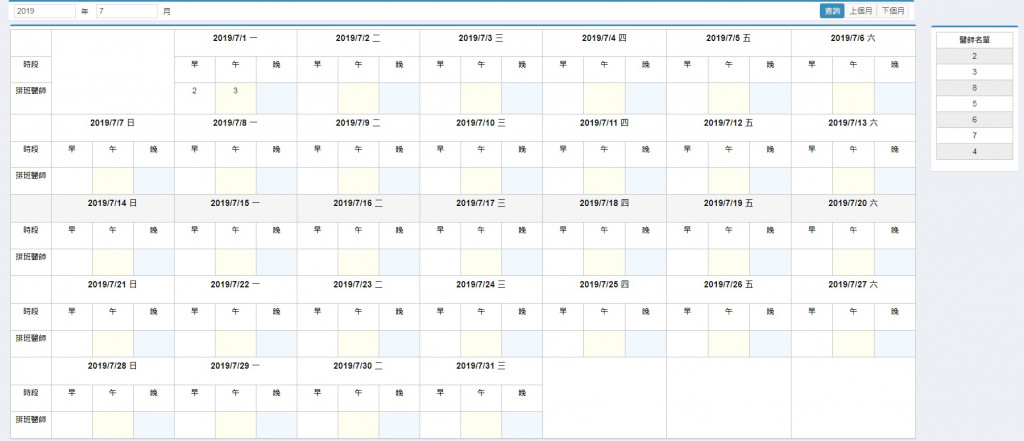
查詢功能我已經完成,剩下上下個月的問題
目前我已經把需要的資料都準備好,就剩下回傳給畫面
這部份想請問該如何實現?
查詢的html
<div class="row">
<div class="col-md-12 ca">
@using (Html.BeginForm("DrScheduleList", "DrSchedule", new { area = "Center" }, FormMethod.Post, new { id = "queryForm", @class = "form-inline" }))
{
<div class="box box-primary">
<div class="box-body form-flex-container">
<div class="col-inner-wrapper">
<div class="row-flex">
<div class="col-input">
@Html.CTextBoxFor(m => m.YeartoString, hStatus, new { @class = "form-control" })
</div>
<div class="col-label">
<label class="control-label">年</label>
</div>
</div>
<div class="row-flex">
<div class="col-input">
@Html.CTextBoxFor(m => m.MonthtoString, hStatus, new { @class = "form-control" })
</div>
<div class="col-label">
<label class="control-label">月</label>
</div>
</div>
<button type="button" class="btn btn-default pull-right next">下個月</button>
<button type="button" class="btn btn-default pull-right previous">上個月</button>
<button type="submit" class="btn btn-primary pull-right">查詢</button>
</div><!--form-flex-container-->
</div><!-- /.box-body -->
</div><!-- /.box -->
}<!-- /BeginForm -->
</div>
<!-- /.col -->
</div>
ajax
//取得textbox年分
var textboxyear = $("#YeartoString").val();
//取得textbox月分
var textboxmonth = $("#MonthtoString").val();
var previoustomonth = textboxmonth - 1;
//如果月份等於0則變成去年12月
if (previoustomonth != 0) {
var previousmonth = $("#MonthtoString").val(previoustomonth);
} else if (previoustomonth == 0) {
var previousmonth = $("#MonthtoString").val("12");
var previoustoyear = textboxyear - 1;
var previousyear = $("#YeartoString").val(previoustoyear);
}
var year = $("#YeartoString").val();
var month = $("#MonthtoString").val();
$.ajax({
async: false,
cache: false,
type: "POST",
url: "@(Url.Action("PreviousMonth", "DrSchedule", new { area = "Center" }))",
dataType: "json",
data: {
previousyear: year,
previousmonth: month,
},
success: function (data) {
},
error: function () {
alert('error');
}
});
})
controller
public ActionResult PreviousMonth(string previousyear, string previousmonth, DrScheduleQueryViewModel model)
{
UserInfoSession user = SessionUserInfo();
DrScheduleService svc = new DrScheduleService();
//醫師名單
model.DrEmpList = svc.FindDrScheduleByMonth(user.CID, "");
//已安排名單
model.DrEmp = svc.FindpreDrsch(user.CID, previousyear, previousmonth);
//產生畫面
model.result = model.getMonthArray(previousyear, previousmonth, model.DrEmp);
return View(model);
}
