最近在練習AJAX,剛好遇到一些問題,想請問一下

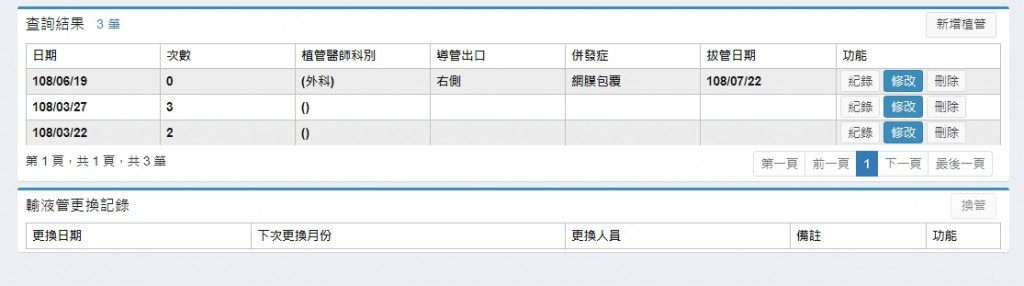
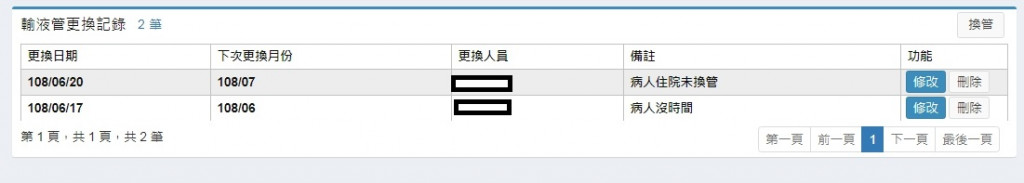
這是一個表格,我希望的功能是按下記錄這個按鈕時下方會跑出對應的資料
大概是這樣

目前我用AJAX已經抓到資料,用console.log顯示大概是這樣
目前問題是該如何將抓取到的值放入表格中,想請問這個該如何處理?
下面表格的HTML
<div class="row InfusionList" style="display:none">
<div class="col-md-12">
<div class="box box-primary">
<div class="box-header">
<h3 class="box-title">輸液管更換記錄</h3> <div class="result-number"></div>
@if (String.IsNullOrWhiteSpace(@Model.GUID))
{
<button data-guid="@Model.GUID" type="button" class="fn-addChand btn btn-default pull-right btn-right-margin" disabled>換管</button>
}
else
{
<button data-guid="@Model.GUID" type="button" class="fn-addChand btn btn-default pull-right btn-right-margin">換管</button>
}
</div><!-- /.box-header -->
<div class="box-body ">
<table id="dataTable datas" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>更換日期</th>
<th>下次更換月份</th>
<th>更換人員</th>
<th>備註</th>
<th class="table-col-func">功能</th>
</tr>
</thead>
<tbody id="dataTbody">
@if (Model.InfusionChangs != null && Model.InfusionChangs.Count > 0)
{
foreach (PDInfusionChangDto item in Model.InfusionChangs)
{
<tr id="template">
<th id="ChangeDate">@item.ChangeDate_Value</th>
<th id="NextChangeDate_Value">@item.NextChangeDate_Value</th>
<th id="NuID_Name">@item.NuID_Name</th>
<th id="Remarks_Value">@item.Remarks_Value</th>
<td class="table-btn-func table-btn-x2">
<button data-guid="@item.GUID" data-tube="@Model.GUID" class="fn-editChang btn btn-primary">修改</button>
<button data-guid="@item.GUID" data-tube="@Model.GUID" data-tip="@item.GUID" class="fn-deleteChang btn btn-default">刪除</button>
</td>
</tr>
}
}
</tbody>
</table>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
<!-- /.col -->
</div>
AJAX
$('.History').on('click', function () {
$('.InfusionList').show();
var guid = $(this).attr('data-guid');
var data = {
GUID: guid
};
$.ajax({
type: 'POST',
url: "@(Url.Action("FindInfusionTubeList", "InfusionTube", new { area = "PDNurse" }))",
content: 'application/json',
dataType: 'json',
data: data,
success: function (d) {
var i = 0;
$.each(d, function (i,n) {
console.log(d[i].ChangeDate_Value)
console.log(d[i].NextChangeDate_Value)
console.log(d[i].NuID_Name)
console.log(d[i].Remarks_Value)
i++;
});
},
error: function (xhr, textStatus, errorThrown) {
alert('error');
}
});
});

跟下面那樓差不多,
如果是要用前端,
就要研究JavaScript要怎麼做,
你既然是要用table,
那就研究JavaScript怎麼去改驗table.
既然你要用AJAX
你要不要直接找個jQuery套件來接
這樣會比較簡單
例如
jqGrid
http://www.trirand.com/jqgridwiki/doku.php?id=wiki:jqgriddocs
jQuery DataTables
https://www.datatables.net/