各位前輩好 , 初學WebForm新手 , 有些問題想請教
目前使用Visual Studio 2019做為開發的IDE
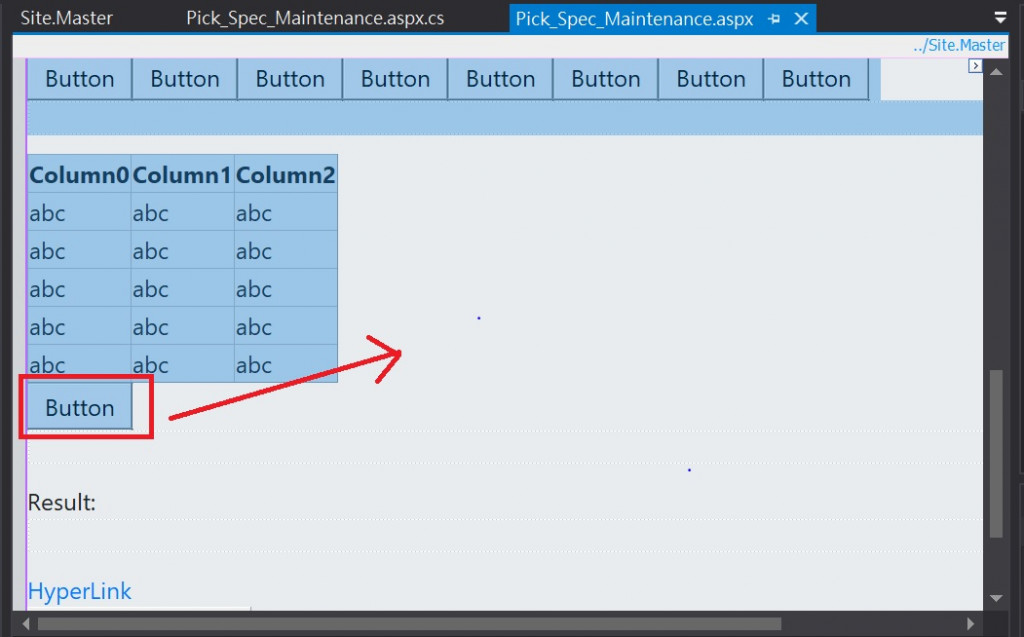
我在Web Form新增了一個GridView元件 , 想要在該元件旁邊新增一個Button元件
但Button卻會跑到GridView的下方去
我有試過Form的整體寬度是可以容納下兩個元件的寬度(使用多個Button測試)
請問要調整GridView的什麼屬性才能達成我的目的
<asp:Button ID="Button1" runat="server" Text="Button" />
<asp:Button ID="Button3" runat="server" Text="Button" />
<asp:Button ID="Button4" runat="server" Text="Button" />
<asp:Button ID="Button5" runat="server" Text="Button" />
<asp:Button ID="Button6" runat="server" Text="Button" />
<asp:Button ID="Button7" runat="server" Text="Button" />
<asp:Button ID="Button8" runat="server" Text="Button" />
<asp:Button ID="Button9" runat="server" Text="Button" />
<p></p>
<asp:GridView ID="GridView1" runat="server" Width="200px" >
</asp:GridView>
<asp:Button ID="Button2" runat="server" Text="Button" />
<asp:Image ID="imgWaferMap" runat="server" Width="200px" Height="200px"/>


你要學的是CSS,
WebForm是可以快速開發,
但是那已經是很多年前的東西了,
很多功能趕不上現在的需求,
還是要回歸Html, CSS 跟 JavaScript.
這是CSS的問題
排版建議你去學學Boostrap的Grid System
官方的文件
請問前輩可以指導一下girdview的CSS的關鍵字要搜尋什麼嗎?
secondchen
webform控制向要套用CSS使用CssClass屬性
還是你的問題是你不知道CSS是什麼東西?....
我知道CssClass的屬性 , 我的意思是說 要達到我的目的需要調整gridview css中的哪個屬性呢?
.GridViewStyle
{
font-family: Arial, Sans-Serif;
font-size:small;
table-layout: auto;
border-collapse: collapse;
border: #1d1d1d 1px solid;
}
既然不是 .net
我就可以試試看回答了![]()
bootstrap 的 grid system 很好用
可以幫你解決 87% 的 排版 和 簡易的 RWD
補充一下
要注意 .net mvc 的版本
根據之前的經驗
不同版本用的 bootstrap 好像不一樣
我想說他後面好像是想問 bootstrap 的 grid![]()
感謝前輩的回應 , 使用bootstrap 的 grid是不是代表要針對grid
做Event的撰寫是否都是要用JavaScript寫在前端(比如說DataBind或Validation) , 因為小弟JavaScript程度非常之爛..但我知道bootstrap提供的介面都滿漂亮美觀的 , 希望有類似的SAMPLE可供我參考學習 , 請前輩不吝指教
bootstrap 你大概可以理解成是一個別人寫好的 css file
然後你透過 class name 去調用
你說的 databind 和 Validation
不是 bootstrap 的功能
最簡單的方法,在<asp:gridview>跟<asp:button>
上加一層<div style="display:inline-block;">
<asp:Button ID="Button1" runat="server" Text="Button" />
<asp:Button ID="Button3" runat="server" Text="Button" />
<asp:Button ID="Button4" runat="server" Text="Button" />
<asp:Button ID="Button5" runat="server" Text="Button" />
<asp:Button ID="Button6" runat="server" Text="Button" />
<asp:Button ID="Button7" runat="server" Text="Button" />
<asp:Button ID="Button8" runat="server" Text="Button" />
<asp:Button ID="Button9" runat="server" Text="Button" />
<p></p>
<div style="inline-block;">
<asp:GridView ID="GridView1" runat="server" Width="200px" >
</asp:GridView>
</div>
<div style="inline-block;">
<asp:Button ID="Button2" runat="server" Text="Button" />
</div>
<asp:Image ID="imgWaferMap" runat="server" Width="200px" Height="200px"/>
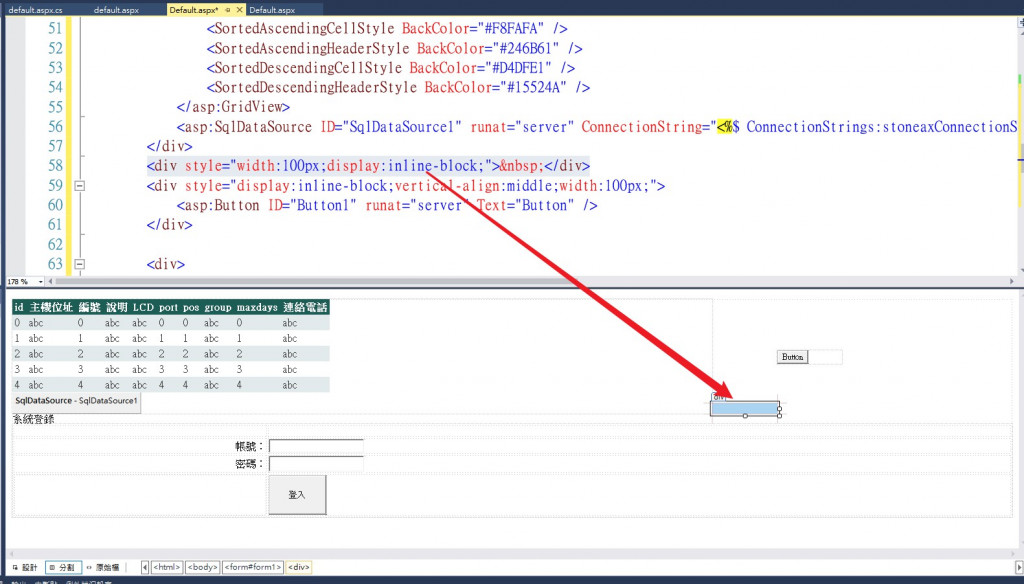
搞定收工,選我正解,完全不需要jQuery/bootstrap.........純CSS打磨
右邊那個asp:button會預設vertical-align:bottom而沉在相對偏下方的地方,自己改到top或middle即可
兩個div一般來講各佔一半上一層的空間,必要的話在asp:gridview上的div裡style內再加width:90%;讓表格寬一點,按鍵空間少一點會比較好看些
<div style="inline-block;width:80%;">
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</div>
<div style="inline-block;vertical-align:middle;">
<asp:Button ID="Button2" runat="server" Text="Button" />
</div>
CSS一定要打好基礎!美工可有可無,沒美工打底,網頁一定醜不拉幾沒人理你
請問前輩這兩個div中間可以加上 讓他分開一點 比較好看嗎?
...
(為什麼重覆回文了???又不能刪文..........見笑了)
再多一個空的<div........>擺中間嘛........
<div style="inline-block;width:80%;">
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</div>
<div style="width:100px;display:inline-block;"> </div>
<div style="inline-block;vertical-align:middle;">
<asp:Button ID="Button2" runat="server" Text="Button" />
</div>

至於之後的元素排版亂亂的,你可以在最後一行</div>之後用<br>或<p></p>強制斷行即可
" "
搞定了 感謝japhenchen前輩 , 以及其他指導的前輩 感謝