如題,
目前想讓MongoDB find後的資料先暫時存在一個變數當中,
之後再結合其他find到的資料在一起 res.json(documents); 到前端顯示,
以下是目前程式碼
app.js
var temp = {};
temp = JSON.parse( db.getDB().collection(collection).find({pname: "bag" }) );
console.log(temp);
但是都會有以下的錯誤
SyntaxError: Unexpected token o in JSON at position 1
懇請各位大大解答,感謝

const Express = require('express');
const axios = require('axios');
const cheerio = require('cheerio');
const app = Express();
// const monk = require('monk');
const MongoClient = require('mongodb').MongoClient;
const url = 'mongodb://localhost:27017';
const dbName = 'demo';
const router = Express.Router();
const port = 9999;
//const db = monk('127.0.0.1:27017/demo');
let db = null;
MongoClient.connect(url, async (err,client) => {
if (err) {
console.log(err);
}
db = await client.db(dbName);
console.log('Database connected');
});
router.get('/', async (req, res) => {
const mycollection = db.collection('demo1');
const result = await mycollection.find({}).toArray();
res.status(200).send({ result }).end();
});
連 db 是我亂寫的
僅供參考
反正可以 demo 連就好 XD
我比較常用 monk ![]()
這種基本上就是要用 promise
或者你要自己寫成 callback
因為趕著在後天寫出一個專案,所以想說下一次寫專案的時候再使用monk ,大神抱歉(つд⊂)
剛改了code但還是會有非同步問題 QQ...
app.js
//store errorQ
const errorQ = (errQ) => {
return new Promise((resolve, reject) => {
let i = 0;
let temp = {};
for(i = 0; i < errQ["errQ"].length; i++){
db.getDB().collection(collection).find({pname: errQ["errQ"][i] }).toArray(
function(err, result) {
if (err) throw err;
console.log(result);
// console.log(typeof(result)); //object
console.log("1");
temp += JSON.stringify(result);
}
);
console.log("2temp"+temp);
}//end for
console.log("3"+temp);
resolve(temp).catch(err => reject(err));
});
};
// read db content for Personally examination
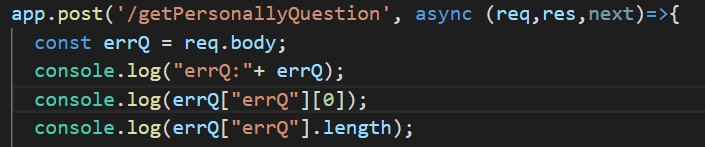
app.post('/getPersonallyQuestion', async (req,res,next)=>{
const errQ = req.body;
console.log(errQ["errQ"][0]);
console.log(errQ["errQ"].length);
const temp = await errorQ(errQ)
.then(temp => temp)
.catch(err => res.status(500).send({ message: err }).end());
console.log(temp+"INNNNNNNNNNNNNNNNNNNNNNNNNN");
});
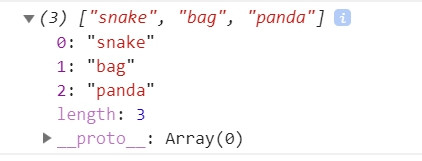
這是errQ裡面的內容
希望大大能解答 (´・ω・;`)
我沒有要逼你用 monk 啦 XD
我只是怕我不熟可能舉的例子會不好![]()
你這樣試試看
const errorQ = (errQ) => {
return new Promise((resolve, reject) => {
let temp = {};
for (let i = 0; i < errQ['errQ'].length; i += 1) {
db.getDB().collection(collection).find({ pname: errQ.errQ[i] }).toArray((err, result) => {
if (err) {
reject(err);
return false;
}
temp += JSON.stringify(result);
});
}
resolve(temp);
});
};
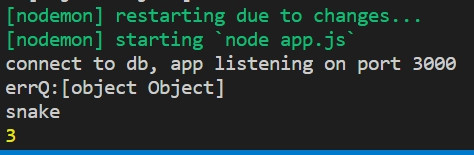
他回傳還是空的 (´・ω・;`)
[object Object]
你傳進去的 errQ
是長這樣
['snack', 'bag', 'panda']
還是
{
errQ: ['snack', 'bag', 'panda']
}
你的 console.log(errQ.errQ) 有東西嗎

剛剛用上圖測試,但是顯示下圖
應該是長 ['snack', 'bag', 'panda']
沒喔
你這樣是長
const errQ = {
errQ: ['snack', 'bag', 'panda']
}
換成這樣應該就可以了
const errorQ = (errQ) => {
return new Promise(async (resolve, reject) => {
let temp = {};
for (let i = 0; i < errQ.errQ.length; i += 1) {
const result = await db.getDB().collection(collection).find({ pname: errQ.errQ[i] }).toArray();
temp += JSON.stringify(result);
}
resolve(temp);
});
};
感謝 dragonH 大大 (o´・ω・`)ノ
![]()