各位好,我又來發問了
這次是有關router的問題
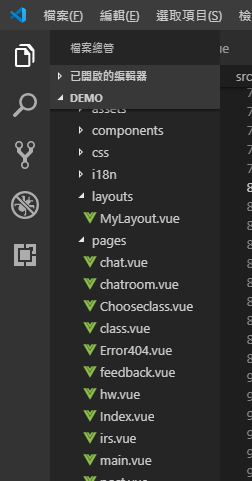
這是我SPA的框架
有個layout.vue,主要是控制 旁邊的抽屜(?)
抽屜裡的幾個按鍵我codeing的邏輯就是
當沒有登入的時候,要跳轉回首頁,
code如下
<q-list
@click.native="check()"
no-border
link
inset-delimiter
>
check() 的code
check(){
firebase.auth().onAuthStateChanged(function(user){
if(user){
console.log('有人登入')
}else{
console.log('登出')
console.log(user)
location.href='/'
alert('請先登入')
}
});
}
這個code我平常在localhost測試時都沒有問題,會順利的跳轉回首頁
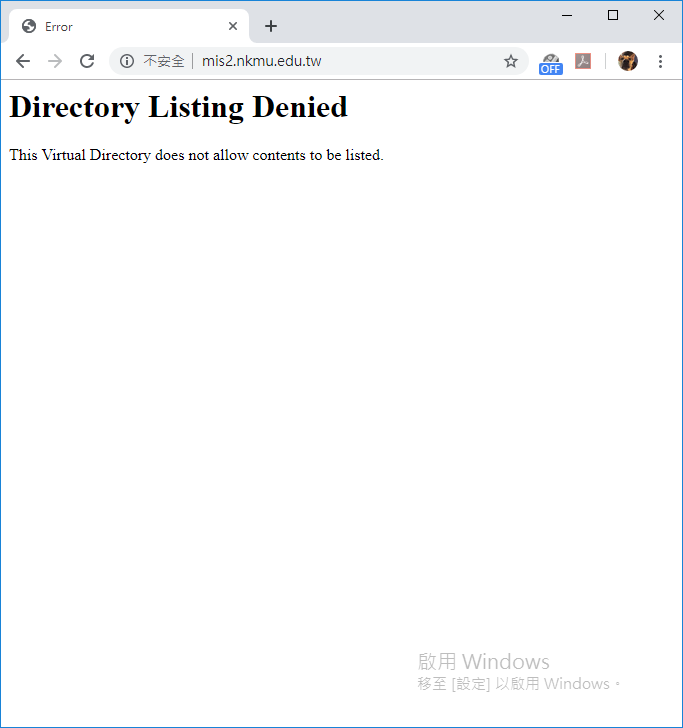
但我把它build 並放上伺服器時,
要跳轉回首頁卻出現下列的狀況
另外一個問題是
我之所以寫 location.href 是因為我在layout.vue 裡面無法使用router,
也無法使用一些其他套件,像是 sweetalert
可是在page底下的頁面卻都可以,
想問會這樣的原因是什麼 ?

一般來說都是用編譯的,
編譯完後不能直接用location.href跳轉頁面,
不過其實如果跳轉回根目錄應該會去抓index.html才對...
除非你的index.html不在根目錄...
一般來說vue可以用 this.$router.push 來跳轉
this.$router.push('/')
或
this.$router.push({name: 'Login'})
Cannot read property '$router' of undefined
所以我才會用location href去寫 ![]()
這個情況就只有發生在 mylayout.vue
其他的頁面都是可以用這種寫法去做跳轉
所以我才很疑惑 ![]()
先看你有問題的地方
this 指到什麼吧
undefined![]()
如果其他可以只有它不行,
那一定是有哪裡寫錯了,
我曾經遇過有人把data寫成date,
然後告訴我奇怪怎麼不能用,
後來我接手原始碼幾分鐘就解決了...
另外如果你是在thread裡面跑,
譬如axios之類的,
可能要在前面加
let self = this;
之類的.
因為在thread裡面的this已經不是那個this了...
(阿離表示: 我喜歡的張無忌不是這個張無忌)
回覆兩位,我想到一個超簡單寫法...
不知道為何都沒有想到這個寫法,有時候都把事情複雜化了
分享一下
<q-item @click.native="logout()" to="/">
<q-item-side icon="rss feed" />
<q-item-main label="登出" sublabel="不用了記得登出" />
</q-item>
就寫個登出的方法 他執行完就會執行 to,就可以導回首頁
最佳解的部分給小魚吧 因為他一開始最先回答
D大還是感謝你 總是耐心回答我的問題
對 我知道 但登出應該是可以這樣做的
主要是因為我在layout裡面就是不能用router
其他頁面都可以
所以我把驗證登入的邏輯設在每個頁面
不管怎樣我就先to
to過去之後就會驗證到底有沒有登入
沒有登入就指回首頁
也就是說 我的每個頁面都會寫一段
created: function() {
firebase.auth().onAuthStateChanged(user => {
if (user) {
console.log("login success");
} else {
this.$router.push("/");
this.$swal('請先登入')
}
});
}
一開始就有發現 methods 和 To是同時觸發
所以才想說在按鈕觸發方法時 去驗證登入狀態 (算是邏輯上的盲點)
不過以網頁來講應該是在每個頁面都必須驗證
否則輸入網址 根本就沒辦法觸發驗證的方法
然後我的回應次數到了上限了 QQ
接下來只能修改我的留言了
真是怪...
不過如果是編譯出來的檔案,
應該是不能直接輸入網址的吧?
小魚大
是可以的直接輸入的喔
先猜應該是你
production 的 public path 沒有設置好
然後 router 檢查有無登入
我覺得用
Navigation Guards 會比較適合
另外
看你的網址
似乎沒有開 router 的 history mode
我之所以寫 location.href 是因為我在layout.vue 裡面無法使用router,
也無法使用一些其他套件,像是 sweetalert
可是在page底下的頁面卻都可以,
想問會這樣的原因是什麼 ?
沒有看到 code
我也不知道你遇到什麼問題
看看 console 有什麼錯誤吧
鍵盤解題
check() {
firebase.auth().onAuthStateChanged((user) =>{
if (user) {
console.log('有人登入')
} else {
console.log('登出')
console.log(user)
// location.href='/'
this.$router.push('/');
alert('請先登入')
}
});
}
看改成這樣可不可以吧