這個計時器是放在一個 地圖圖表 function map()裡面的
功能為倒數計時後,執行另一張圖表
地圖我是利用日期來刷新地圖
每當我刷新地圖,地圖已經更新了
但他舊有function的計時器依然會執行,無法關閉
且也不聽指令onmousemove = resetTimer;(如果滑鼠移動,正常會重製倒數時間)
新執行的function map()會正常運行
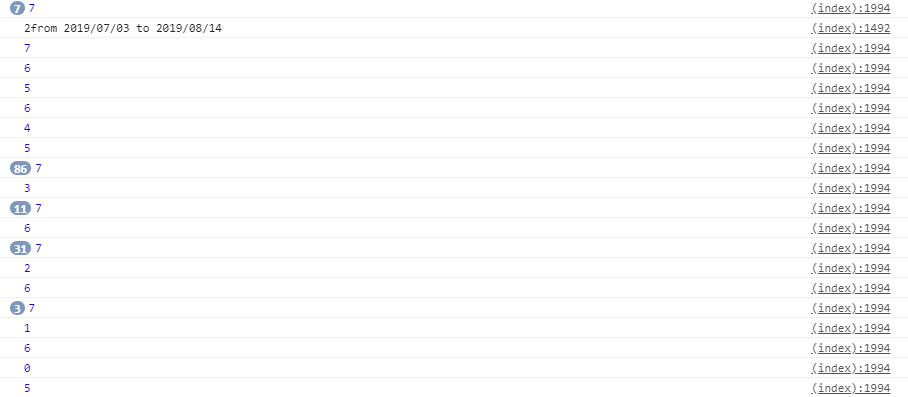
(如下方圖片,會出現兩次倒數數字)
我該如何關閉舊的function map()?
好讓setInterval不會重複執行
/*自動計時*/
function (chart) {
var time,
sessionTimeout = 7,
remainingTime = sessionTimeout,
intervalHandle,
lastPos = [0, 0];
function displaySessionTimeout() {
console.log(remainingTime);
}
function updateTimer() {
remainingTime -= 1;
if (remainingTime >= 0) {
displaySessionTimeout()
} else {
clearInterval(intervalHandle);
displaySessionTimeout();
restEventArea();
}
}
function resetTimer(e) {
if (e.clientX !== lastPos[0] || e.clientY !== lastPos[1]) {
lastPos = [e.clientX, e.clientY];
remainingTime = sessionTimeout;
displaySessionTimeout();
}
}
intervalHandle = setInterval(updateTimer, 1000);
document.onmousemove = resetTimer;
document.onkeypress = resetTimer;
displaySessionTimeout();
}


let myTimer = null;
const btnStart = document.getElementById('start');
const btnReset = document.getElementById('reset');
btnStart.addEventListener('click', () => {
myTimer = setInterval(() => console.log(Date.now()), 1000);
})
btnReset.addEventListener('click', () => {
if (myTimer) {
clearInterval(myTimer);
}
})
開始計時
intervalHandle = setInterval(run, 3000);
結束計時
clearInterval(intervalHandle);
如果舊的Timer可以達成你的目標的話,
其實只要判斷intervalHandle決定要不要新增計時器就可以.
我看你的resetTimer沒有關掉Timer啊...