hello.html的表單(Form)傳遞參數(txtName) ->
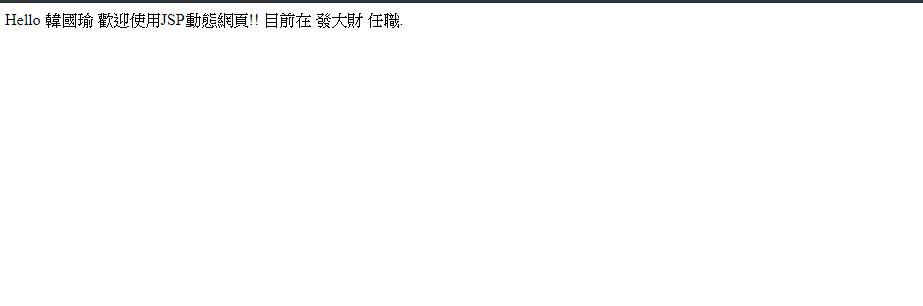
hello.jsp使用EL(Expression Language)讀取傳來的中文名稱,會出現亂碼,程式如下:
hello.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<form action="hello.jsp" method="POST">
<p>
姓名:<input type="text" name="txtName" size="20"> <br>
職稱:<input type="text" name="txtWork" size="20">
<br>
<input type="submit" value="傳送">
<input type="reset" value="重設">
</p>
</form>
</html>
hello.jsp:
<%@page contentType="text/html" %>
<%@page pageEncoding="UTF-8" %>
<html>
<head><title>JSP Page</title></head>
<body>
${'Hello'}
${param.txtName}
${'歡迎使用JSP動態網頁!!'}
${'目前在'}
${param.txtWork}
${'任職.'}
</body>
</html>
不知道各位前輩有什麼辨法可以幫忙解決這個問題,小弟感激萬分~~

實測
補上
<%request.setCharacterEncoding("UTF-8");%>
就可以正常顯示了


hello.jsp
<%@page contentType="text/html" %>
<%@page pageEncoding="UTF-8" %>
<%request.setCharacterEncoding("UTF-8");%>
<html>
<head><title>JSP Page</title></head>
<body>
${'Hello'}
${param.txtName}
${'歡迎使用JSP動態網頁!!'}
${'目前在'}
${param.txtWork}
${'任職.'}
</body>
</html>