各位學長姐好:
小妹寫程式資歷不長,技術底子相當差,因功能需求迫在眉睫,只好上線跟各位學長姐求救。

因網站需要圖片上傳功能,所以找了個人家寫好的圖片上傳套件套進我的網站裡(套件來源:http://www.dailichun.com/2017/11/16/imageclip_rotate_compress.html),
該套件功能幾乎完全符合需求,唯一美中不足的地方是,只要使用者有用到圖片旋轉或裁減功能,上傳後的圖片四周時而就會有一條黑線。
(裁剪幾乎必發生、旋轉有時不會發生)
可操作的圖片上傳程式: http://www.by37.org/testsite/imgUpload/yy_p_upload_input_ziCanvJ.php
頁面的原始碼在此
上傳表單頁 https://codepen.io/airysu/pen/rNBMqNy
顯示圖片頁 https://codepen.io/airysu/pen/WNeGaor
實際運作中出問題的頁面 https://www.by37.org/ad/o_Org_detail.php?oid=219 (參見上圖)
因為不是實在很懂CANVAS技術細節,心想這樣的問題有沒有可能藉由調整頁面CSS的方式,將四周時而無預警生成的黑線以白色框線蓋掉讓他消失不見?
只是因為我圖片瀏覽用的又是另一個套件,我自己試了許久,老是沒法在CHROME的F12模式成功的幫圖片加上框線甚至進一步蓋掉黑線,
不知道有沒有高手可以幫忙排除這個問題。
"萬一"問題完全不如我所想像的(用CSS解決),
有人可以知道這canvas圖片上傳套件為何會出現黑線的原因嗎?以及怎樣排除這個問題嗎?
麻煩高手們幫幫忙了![]()
不論結果如何,都感謝您們願意撥冗將我的問題看完。感恩

我試了好幾次
都沒辦法出現黑線
我也懶得去翻 code 看黑線是哪裡來的![]()
既然黑線的位置可能隨機
那就把圖片上下左右各裁 1px
const image = document.querySelector('.gc-display-display');
image.style.position = 'absolute';
image.style.clip = `rect(1px, ${image.width - 1}px, ${image.height - 1}px, 1px)`;
以上 code 可以在 browser console 直接測試
result

這樣應該還堪用
比較有趣的是
你放在 ad 的 js
會被 adblock 擋掉XD
害我想說怎麼點進去沒圖片
非常非常謝謝 dragonH 學長的解答。![]()
我在CHROME console 中可以消掉那個黑線,這串程式碼真的不是我目前程度寫得出來的,興奮高興了好一陣子。只是....當我將該串程式碼放到我的程式的各個地方(head中的 js 區塊、head中的style 區塊、html body 區塊以及$('#glasscase') jquery 區塊),他都會出現下方的報錯(黑線仍然沒有消掉):
不知能不能再提示下該怎樣調整或該怎樣放進我的程式碼中才不報錯,懇請再次幫幫忙~
另外,圖片會被擋掉這問題,我還真的沒碰過(我沒特別裝adblock),學長有何建議處理方式嗎?
謝謝 dragonH 學長 ![]()

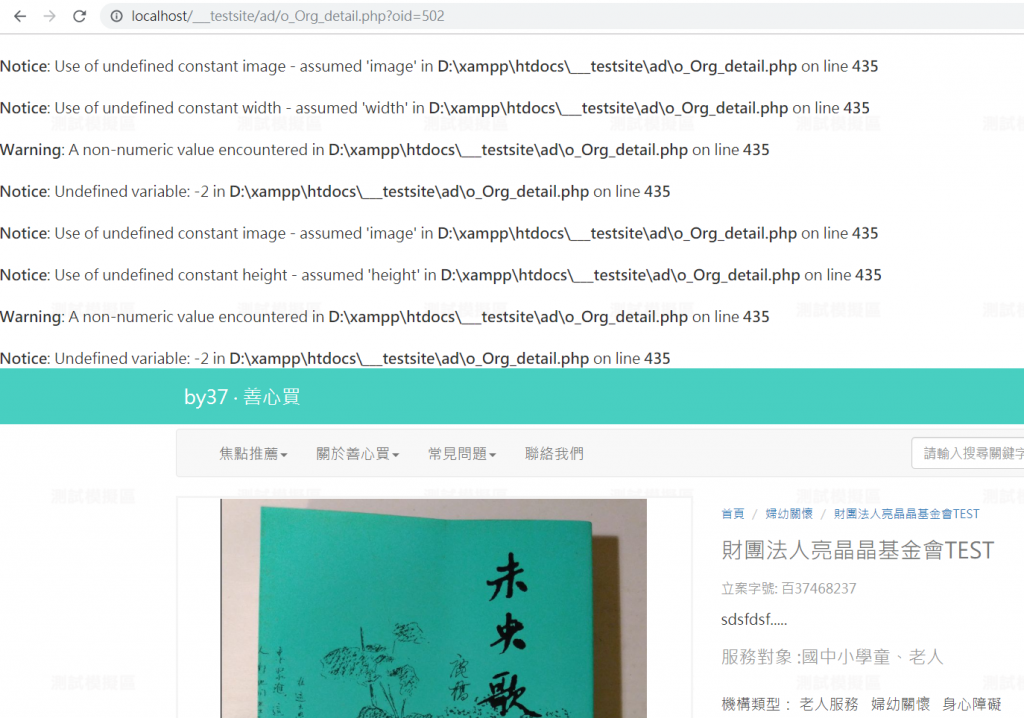
Notice: Use of undefined constant image - assumed 'image' in D:\xampp\htdocs___testsite\ad\o_Org_detail.php on line 435
Notice: Use of undefined constant width - assumed 'width' in D:\xampp\htdocs___testsite\ad\o_Org_detail.php on line 435
Warning: A non-numeric value encountered in D:\xampp\htdocs___testsite\ad\o_Org_detail.php on line 435
Notice: Undefined variable: -2 in D:\xampp\htdocs___testsite\ad\o_Org_detail.php on line 435
Notice: Use of undefined constant image - assumed 'image' in D:\xampp\htdocs___testsite\ad\o_Org_detail.php on line 435
Notice: Use of undefined constant height - assumed 'height' in D:\xampp\htdocs___testsite\ad\o_Org_detail.php on line 435
Warning: A non-numeric value encountered in D:\xampp\htdocs___testsite\ad\o_Org_detail.php on line 435
Notice: Undefined variable: -2 in D:\xampp\htdocs___testsite\ad\o_Org_detail.php on line 435
我不知道這部分的 code 長怎樣
不過這只是普通的 js code
應該在你的 o_Org_detail.php
加上
<script>
const image = document.querySelector('.gc-display-display');
image.style.position = 'absolute';
image.style.clip = `rect(1px, ${image.width - 1}px, ${image.height - 1}px, 1px)`;
</script>
就可以了
adblock 的問題
應該是說在 ad 這個 folder 的 js
會被擋掉
進而導致畫面無法正常顯示
現在應該不少人會裝 adblock
解決方法大概就是 把 ad 這個 folder
換個名字吧
謝謝dragonH學長的解惑
不好意思,肉腳的我又奮鬥了幾個小時,自己亂試了很多種方法還是解不了,只好又來求救了~
我已將無法正確運作的檔案放上網站,看原始碼,"感覺"似乎是是圖片的長寬無法正確抓到。我將您寫的CODE已兩個方式加到我的網頁中,
兩者均出現 "Uncaught TypeError: Cannot read property 'style' of null"錯誤訊息,仍無法去掉白線,不知能否請學長再協助指導怎樣修正才能正常運作?
我用了兩個方式加入該JS檔:
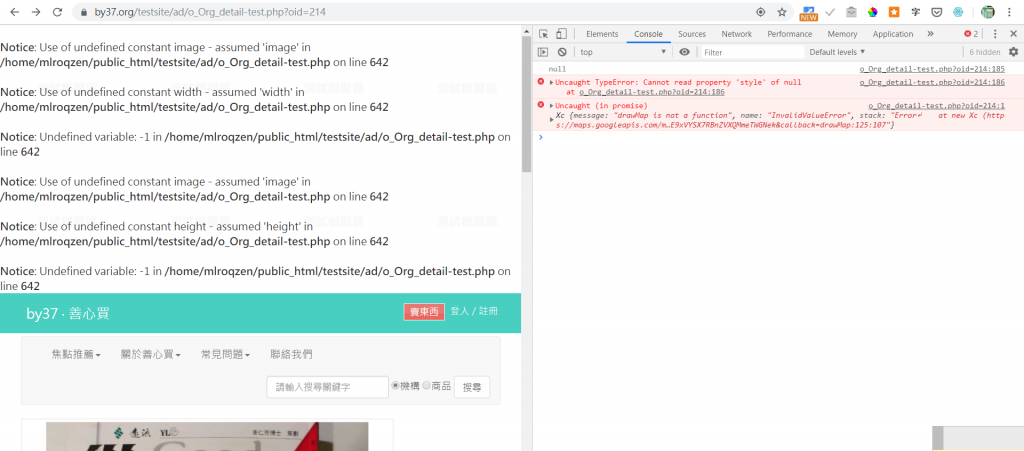
(1)嵌入JS方式(出現很多通知訊息..)的網址: https://www.by37.org/testsite/ad/o_Org_detail-test1.php?oid=214
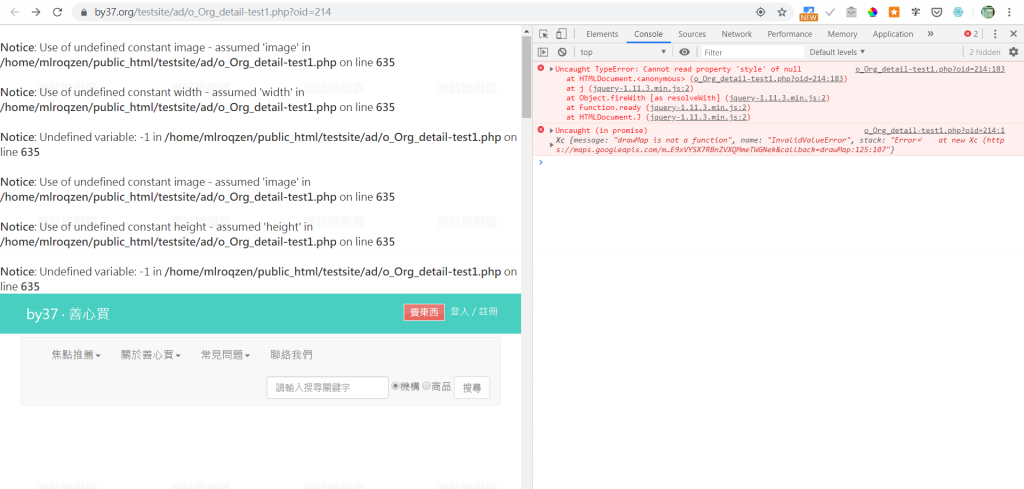
(2)將CODE以JS檔方式獨立引入的網址 https://www.by37.org/testsite/ad/o_Org_detail-test1.php?oid=214
該完整PHP的原始碼我貼在這裡:http://sandbox.onlinephpfunctions.com/code/8991599ae9279fb2b30412f3e1138c970dc64cfc
另,關於,資料夾的改名牽涉很多,我會再想想怎樣處理較好~非常感謝您的告知與建議喔~
無論如何都很謝謝dragonH學長的幫忙 ![]()
通知壞了沒跳訊息 ![]()
你可以試試
const image = document.querySelector('.gc-display-display');
console.log(image)
image.style.position = 'absolute';
image.style.clip = `rect(1px, ${image.width - 1}px, ${image.height - 1}px, 1px)`;
console 會 show 出什麼
如果是 undefined
那就試試
$(function() {
const image = document.querySelector('.gc-display-display');
image.style.position = 'absolute';
image.style.clip = `rect(1px, ${image.width - 1}px, ${image.height - 1}px, 1px)`;
})
謝謝dragonH學長的回覆 ![]()
好奇怪,我這邊看的到提示訊息說
只是學長提供的兩個方法,不知為何還是無法順利的我的程式上運作.....
解法1
console.log 資料為空
顯示訊息如下圖(圖片還存在)
解法2
提醒和錯誤訊息如附圖,很奇怪,原來看的到的圖片就不見了~
BTW,根據學長提供的邊緣裁剪語法與幫我抓到的CSS物件位置,爬文學習過程中發現了個裁圖產生器網站 ( https://bennettfeely.com/clippy/ )
該網站幫我生了一句語法
clip-path: inset(0.5% 0.5% 0.5% 0.5%);
我將他放入圖片瀏覽套件中CSS檔中,問題似乎暫時就解套了(滑鼠點選圖片放大的時候,還是可以看到原圖的黑線)
效果應用網址 https://www.by37.org/ad/p_Prod_detail.php?pid=26 (點圖片左邊邊緣還是看的到黑框線)
其實還是很好奇學長的code 為何無法在我的源碼上正常運作,因為我自己也試了相當多的方式,但就是無法順利讀取圖片原始長寬的資訊...
無論如何
真的非常謝謝dragonH學長熱心的幫忙 ^____^![]()