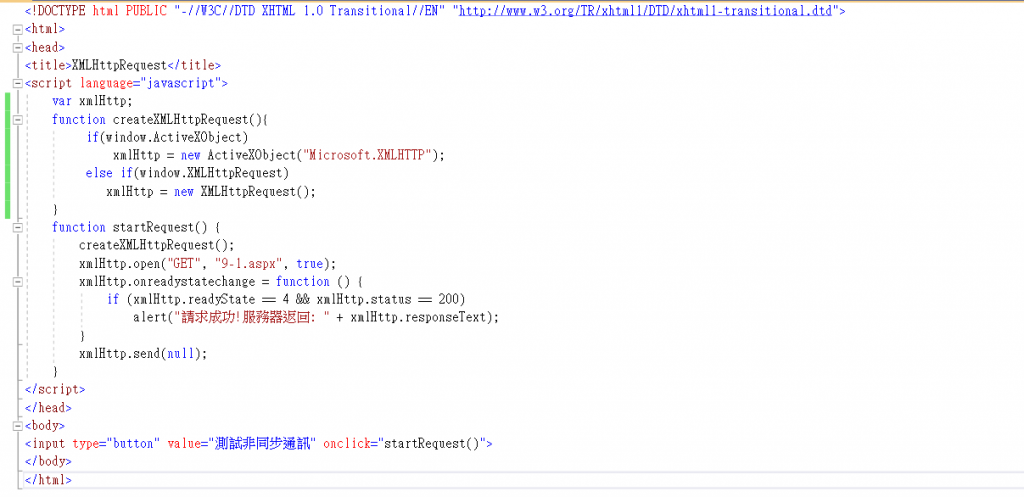
敝人剛開始接觸Javacript,目前學習到Ajax的部分,我試做了一個非常基本的ajax非同步請求物件。

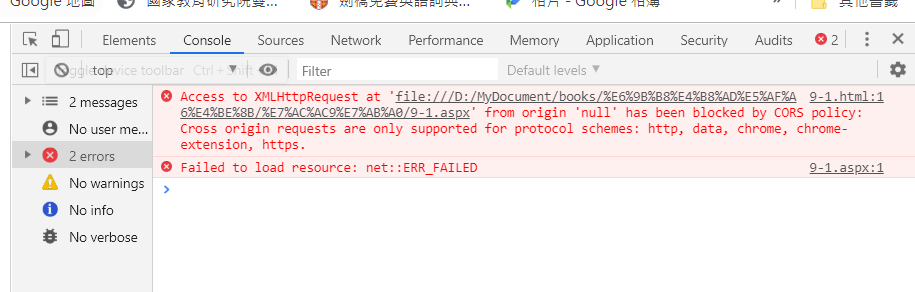
但測試的結果:readystate為4,正常;但status卻一直是"0",上網查以後,原因很多,但我猜測是因為"跨域"的問題,想問問看是不是chrome與ajax相容性的問題,如果是那要怎麼解決?
ps.我也使用其他瀏覽器開html檔,在edge測試沒問題,可以正常顯示,但IE與Chrome就無法顯示。

基本上跟你的 code 差不多
在 ie 跟 chrome
都可以正常運行
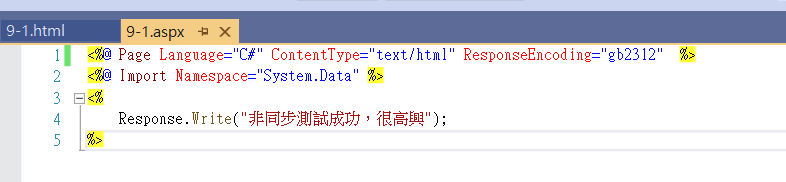
最大的差別應該就是 url
如果有跨域的情況
console 應該會有訊息
建議你看一下 browser 的 console
看有什麼有用的訊息
補充
如果 url 換成
https://github.com/
就會有跨域的情形
ie 還是可以正常運行
chrome 的 console 就會出現跨域的訊息
並且 readyState = 4, state = 0
跨域的問題應該快被問到爛了
解決方法
1 . 添加 header (但 request 的 server 要支援)
2 . 用 jsonp (適用json, 同上)
3 . 從後端送 (標準 sop)
4 . 用 cors-anywhere (玩票性質, 實務上不可能用這個)
https://cors-anywhere.herokuapp.com/{你要request 的 url}
那想問如果只是單純要request電腦上的檔案,要怎麼更改程式碼
這是我在chrome的console截下來的
因為不太懂ajax、跨域究竟是什麼,所以名詞上可能會亂用,造成誤解,真的非常抱歉...
你可以
1 .
弄個 static file server
2 .
用 filesystem like 的 lib 去 讀檔然後回傳(在後端操作)
.net 家族我不熟
就不給範例了![]()
3 .
如果是一般的 web 專案
通常放在 public 裡
server 會幫你處理好剩下的事
跨域
簡單來說
就是
不是你的東西你不能拿
是基於安全性的產物
Chrome好像禁止直接對本地檔案AJAX....