正在嘗試自己練習MVC的View,在實作以下時有碰到問題--
假設我從資料庫撈出條件為Edition=1的Optionsvar Option1=Subject.FindInstances("Options").Cast<dynamic>().First(x => 1==x.Edition);
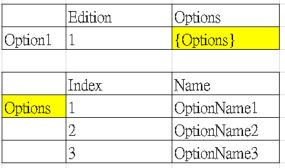
資料長的是這樣:
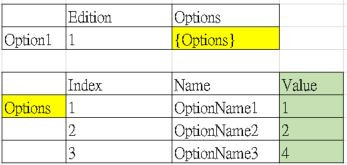
我想要在撈出的這筆資料,加入一個欄位Value,並照我定義的陣列(陣列中的數字對應到撈出來資料的Index值)給予Value值,單純For這個View使用,我應該要怎麼處理呢?
var aStyle = new {
give1= new[]{1},
give2=new[]{2},
give4=new[]{3},
give8=new[]{4},
give16=new[]{5,6,7,8,9,10}
};


如果我理解的沒錯的話,您要的是這樣嗎?
var Option1=Subject
.FindInstances("Options")
.Cast<dynamic>()
.Where(x => 1==x.Edition)
.AsEnumerable() // 如果這個資料來源來自資料庫的話會需要這個,先撈取資料到記憶體後才能使用外部資料(比如說自己宣告的aStyle)
.Select(x=> new {
Index = x.Index,
Name = x.Name,
Value = (aStyle.GetType().GetProperties())[x.Index>5?5:x.Index] // 透過GetProperties取得屬性陣列後就可以DIY了
})
.FirstOrDefault();
妳的問題有點複雜,我想要稍微簡化一下
目前看起來妳已經獲得了一個
Option1 // 來自名稱為Subject的Collections
Option1內容
Edition: 1,
Options: {...} // 存放了很多匿名物件的陣列,為了方便解釋,我們把Option1.Options想像成Option[]
Option[]內容 (Option1.Options內容)
{
Index: 1,
Name: OptionName1
},
{
Index: 2,
Name: OptionName2
},
{
Index: 3,
Name: OptionName3
}
既然知道我們要處理的是這個Option[] (Option1.Options)
那就只要針對他下手就好~
View的部分
<table>
<tr>
<th>Index</th>
<th>Name</th>
<th>Value</th>
</tr>
@{
int[] valueArray = new int[] {1, 2, 4} // 因為我真的不知道妳的aStyle Array要對應什麼,所以我宣告一個看起來比較單純的~XDDD
foreach (var option in Option1.Options)
{
<tr>
<td>@option.Index</td>
<td>@option.Name</td>
<td>@valueArray[option.Index - 1]</td>
</tr>
}
}
</table>
希望我沒有理解錯誤~XDDD
謝謝YoChen的回覆,我覺得你所分解View的部分以前的敘述是我要詢問的問題沒錯,不好意思讓你費心了!
然後,主要是希望可以有一個陣列,其值來自於Option1的欄位跟值,但多了一個Value的欄位,這個欄位要放的值是透過條件: Option1.Index=aStyle.give1 -> 給1
Option1.Index=aStyle.give2 -> 給2
Option1.Index=aStyle.give4 -> 給4
類似這樣~
我覺得您可能要先從aStyle這個東西開始整理起
首先您可以先建立一個Style類別
public class Style{
public int[] CompareValueArray{ get; set; }
public int GiveValue{ get; set; }
}
接著把aStyle的架構建出來
List<Style> aStyle = new List<Style>()
{
new Style {
CompareValueArray = new int[] { 1 },
GiveValue = 1
},
new Style {
CompareValueArray = new int[] { 2 },
GiveValue = 2
},
new Style {
CompareValueArray = new int[] { 3 },
GiveValue = 4
},
new Style {
CompareValueArray = new int[] { 4 },
GiveValue = 8
},
new Style {
CompareValueArray = new int[] { 5, 6, 7, 8, 9, 10 },
GiveValue = 16
}
};
最後,將他套用到View當中
<table>
<tr>
<th>Index</th>
<th>Name</th>
<th>Value</th>
</tr>
@{
List<Style> aStyle = new List<Style>(){
// ...(下略) --- 建議是建在Controller當中,再傳到View上,這邊是為了示範方便,所以放在View裡
}
foreach (var option in Option1.Options)
{
<tr>
<td>@option.Index</td>
<td>@option.Name</td>
<td>@(aStyle.Where(style => style.CompareValueArray.Contains(option.Index)).First().GiveValue)</td>
</tr>
}
}
</table>
謝謝YoChen,這樣的方式是可行的,謝謝你~
只是目前的目標是想要在View上定義一個陣列,其來源是來自於另外一個物件(Option1)加上自定義的陣列(aStyle)
但是真的很謝謝你的幫忙!