如標題所說
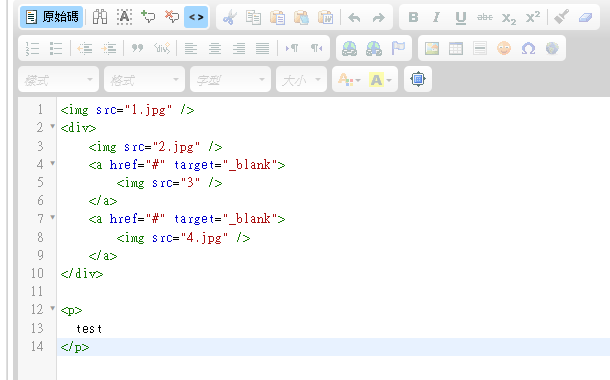
原始碼模式下,貼上程式碼
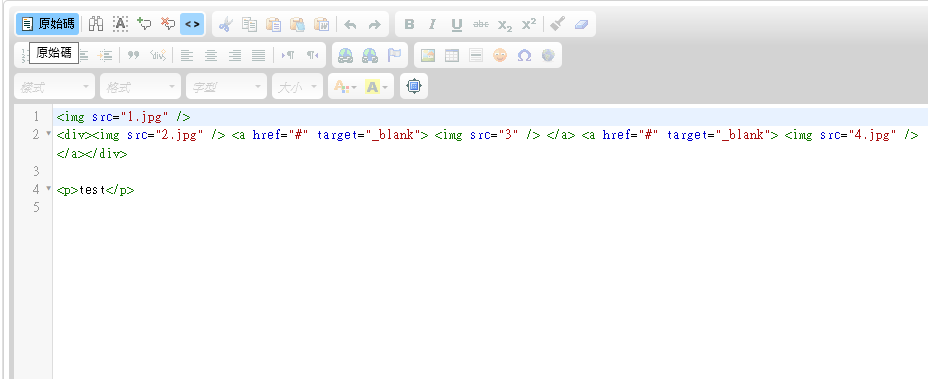
看完顯示效果在切回原始碼模式,程式碼就全部擠在一起了
有沒有方法讓原始碼保留有的換行和縮排?
謝謝
解決方法:
參考以下網址:
https://www.vi586.com/web/489.html
對config.js進行配置
以下設定符合我目前需求,可因個人習慣進行參數調整
CKEDITOR.on( 'instanceReady', function( ev ){
with (ev.editor.dataProcessor.writer) {
setRules("p", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : false} );
setRules("h1", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("h2", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("h3", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("h4", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("h5", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("div", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : false} );
setRules("table", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("tr", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("td", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("iframe", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("li", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("ul", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("ol", {indent : true, breakBeforeOpen : true, breakAfterOpen : true, breakBeforeClose : true, breakAfterClose : true} );
setRules("a", {indent : true, breakBeforeOpen : true, breakAfterOpen : false, breakBeforeClose : true, breakAfterClose : false} );
setRules("img", {indent : true, breakBeforeOpen : true, breakAfterOpen : false, breakBeforeClose : true, breakAfterClose : false} );
}
})

在網頁上顯示結果不是都一樣嗎?
我覺得,你誤會了那個「原始碼」的意思了。
在ckedit的「原始碼」。是指「所見即所得」生成的html碼。
也就是你「所見及所得」的html表現方式。
簡單而言,就是一個很單純的文件編輯器且不會有包含任何的效果。
並非是你打怎麼樣就呈現怎麼樣。
原始碼並不會幫你處理任何所謂的縮排動作。
也不能去處理「原始碼」任何的表現方式。因為它不是所見即所得。
如果說你要「原始碼」能儲存其縮排。那我會你自已做一個編輯器算了。
因為你現在的要求,正在破壞ckedit的做法。
「原始碼」最大的目的,就是給懂html的人,可以小修改及查看實際的表現html。
並不是要這樣讓你惡搞的。
感謝建議,會有這種需求主要是會分成小修改跟大修改
小修改:使用編輯器的功能進行圖片或文字上的修改
大修改:版面可能會有比較大的調整,所有才需要再原始碼下進行編輯,
如果能保留原始的程式碼縮排,會比較方便進行大修改的檢視和調整。
目前看來,如果要進行大修改,只能先將原始複製出來,調整完再貼回去了。
一般來說,並不太建議你這樣做就是了。
其實你可能沒發覺一件事。為何你調整完了。重新編輯後又會變成一行。
其因就是ckedit,在你每一次的操作。會重新整理並檢查html碼。
看是否有不允許的標簽存在。並智能化的重建其html碼。
這重建一過程,並不會包含了「空白」。
畢竟,認真來說。html並不存在空白的顯示。在正規來說要在html碼顯示空白。只能用 來顯示。
所以對ckedit。它不可能為了這件事去做儲存空白。
一方面也會浪費空間。所以在重建html碼。就會自動將空白捨去。
(其實實際動作是抓符合的值來組合,空白非組合的用法,就沒處理了)
如果你真的有這樣的需求。我映像中ckedit好像有程式html碼重新排列的插件。但是不是用在「原始碼」我就不太清楚了。
總之就是工具要用對。認真來說,原始碼的主要用處。確實是你說的。先在外部編輯器編輯好後,再丟給它處理。
如要將始碼也當編輯器處理的話。可能得要另外想辦法了。畢竟這不是它主要的功能。
目前有找到一篇文章,在ckeditor設定
https://www.vi586.com/web/489.html
再加上 ckeditor的codemirror插件 能大致上符合需求,不過要更複雜的編輯,只能先在外部編輯器編輯好後,再貼回去了