我在View上定義了一個@helper,呼叫時傳入一個字串變數title,希望@helper中的jQuery可以使用它,但目前嘗試許久都無法達成,請問可以怎麼做呢?
@helper
@helper GetSomething(string title, string content){
<script>
$(document).ready(function(){
var width = $('.title').width();
var dots = "";
for (var i = 1; i <= width; i++) {
dots = dots + ".";
}
$('.title').html(title + dots);
$('.title').css('overflow', 'hidden');
});
</script>
<div class='div_table'>
<div class='div_tr'>
<div class='div_td title' style='width:37%;'></div>
<div class='div_td' style='width:60%;'>@content</div>
</div>
</div>
}
呼叫 @helper
@GetSomething("It's a title")

補充修正: 您的程式碼沒有問題,可以打看瀏覽器的開發者模式,檢查看看是不是有引用到Jquery
Helper做得事情在Server端(後端)就會處理完畢了,
Jquery則是到Client端(前端)才做的,
這一段您可能還要再去了解一下~
如果您想要讓Jquery處理您的內容,
應該要讓Helper在Server端把Html準備好~
舉例:
@helper GetSomething(string title){
<div class='@(title)'></div>
}
@GetSomething("classAAA")
經過Server處理過後會變成
<div class='classAAA'></div>
Server會把剛剛的內容傳給Client,
然後您才在前端用Jquery修改它
$(document).ready(function(){
$('.classAAA').val('Hello World');
});
我想他應該是希望$(document).ready的內容會跟著變,
我不知道為什麼script沒有被執行到,
也許是執行的時候dom還沒有資料,
總之原始碼看起來是沒有問題的,
如果是純粹用Html寫的話...
感謝小魚大,
是我理解錯了,
這樣看起來是沒引用到Jquery
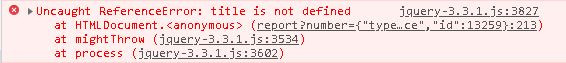
YoChen,謝謝您的回覆,發現確實如您與小魚所說,有此段訊息:
話說這訊息不太像是沒引用 jquery 的問題
dragonH,訊息看起來是title沒有定義所以無法使用,看到下面的jquery訊息,以為是因為沒有引用所以讀不到title,後來想想,其實我的功能有執行,但是title值沒有放到欄位中,所以其實我的jquery應該還是有引用到的,對嗎?
目前以下兩種寫法,發現都只會長出.而不會有字串,但長出.這件事情也是<script>內的程式,為什麼會長出了.而不會有字串呢...
var title1 = 'test';
$('.title').html(title1 + dots);
$('.title').html('title' + dots);
我看專案再執行的時候,應該也是有載入的
那你就要回去看你的 code
既然 . 的數量是由
var width = $('.title').width();
的 width 決定
那就把他 console.log 出來
看有無問題
可能要請您把Client目前的Html貼上來讓我們看看,不然目前只看片段好像都沒辦法找出問題~
好的~我剛剛嘗試出來了!
其實是有載入的,但是使用變數的語法調整成這樣即可呈現
$('.title').html('@title' + dots);
只是出現了另外一個問題XD
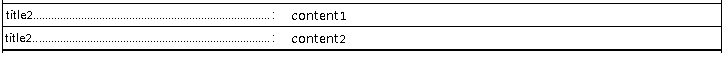
就是當我呼叫一次以上,它會以最後一個呼叫的變數作為唯一變數,長在每一欄中...
@GetSomething("title1", "content1")
@GetSomething("title2", "content2")
結果:
啊對,
我是這樣子測試的,
我忘記那是我自己改的了...
+1
我回答的舉例裡還有,
結果後面討論就頭昏了~XDDD
anniecat
由於您的Helper中註冊了多個function,所以依序執行下來就會都變成title2了~
舉例:
Server端
@GetSomething("title1", "content1")
@GetSomething("title2", "content2")
Client端
<!-- 第一個Helper會變這樣 -->
<script>
$(document).ready(function(){
// 略...
$('.title').html("title1" + dots);
// 略...
});
</script>
<div class='div_table'>
<!-- 略... -->
</div>
<!-- 第二個Helper會變這樣 -->
<script>
$(document).ready(function(){
// 略...
$('.title').html("title2" + dots);
// 略...
});
</script>
<div class='div_table'>
<!-- 略... -->
</div>
等待瀏覽器準備好html後,開始執行您註冊的JavaScript
// 只列出重點
$('.title').html("title1" + dots);
$('.title').html("title2" + dots); // 最後一個就會把所有class包含title的標籤標籤修改蓋掉
瞭解了!謝謝YoChen,我再看可以怎麼處理它~昨天是有額外傳入Index,想說改成這樣應該就可以解決此問題了,但看起來還是有問題,但還是謝謝大家的幫忙~
$('.title')[index].html('@title' + dots);
@GetSomething(1,"title1", "content1")
@GetSomething(2,"title2", "content2")
這我倒是沒試過,
不過你把後端跟前端混著用也有趣的,
既然都寫在@helper裡面了,
為什麼不直接用Razor的語法來寫呢?
而且你呼叫了content卻沒有定義content...
@helper GetSomething(string title, string content)
{
var dots = "..........";
<div class='div_table'>
<div class='div_tr'>
<div class='div_td title' style='width:37%;'>@Html.Raw(title + dots)</div>
<div class='div_td' style='width:60%;'>@content</div>
</div>
</div>
}
@GetSomething("It's a title", "這是內容")
我剛剛執行之後發現一件事,
如果你有引用到jQuery的話.
應該是可以正常執行的.
所以結論就是...
你沒有引用jQeury.![]()
應該是因為MVC專案預設會將Jquery引用在body最下面,導致它沒吃到~XDDD
但如果我先將這一個程式碼放進@helper裡面,也不會執行到呢...
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
另外,我調整了一下發問內容,解釋為何使用jQuery的部分,因為目前還沒找到要怎麼使用Razor或C#去計算欄位寬度等已下程式碼的功能,所以先這樣寫...
$(document).ready(function(){
var width = $('.title').width();
var dots = "";
for (var i = 1; i <= width; i++) {
dots = dots + ".";
}
$('.title').html(title + dots);
$('.title').css('overflow', 'hidden');
});