不好意思各位大大,因為相同id,只會取第一個,
因為是用巡覽出來的,改弄.class也是一樣,有什麼辦法指向第二個帶入value
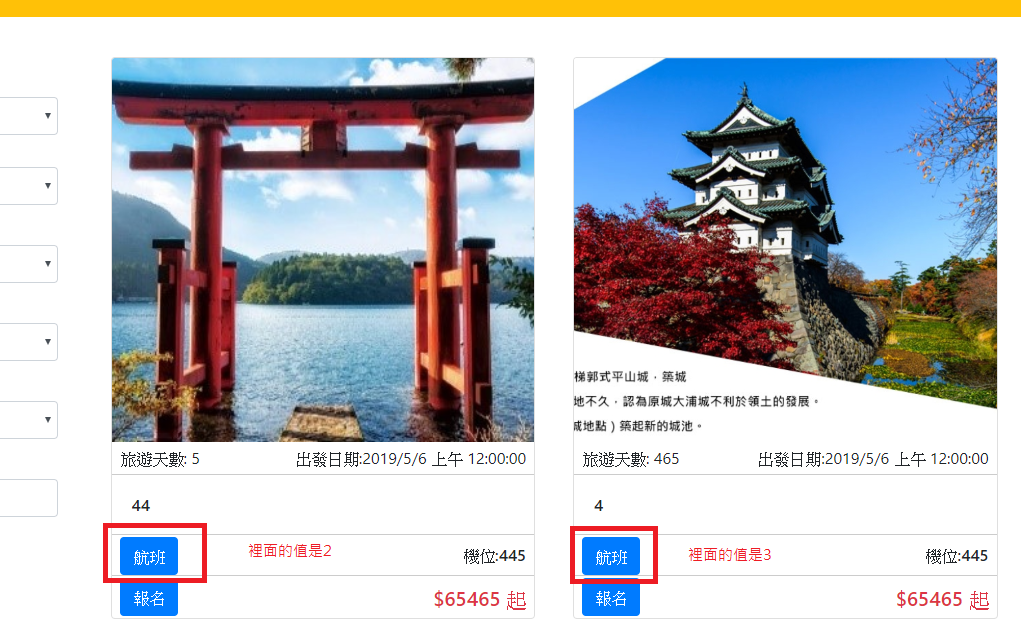
圖片裡面的input的值 是我取來當作動態取值 並Get到的網址去下載 我想要我點選第二個按鈕
去取值在改變Get的網址

@foreach (var i in Model.Project)
{
<div class="col-lg-4 col-md-6 mt-3">
<div class="card ml-2 h-100">
<img src="~/img/top/@i.fImg" class="card-img-top">
<div class="line1 mt-2">
<div class="d-inline mb-2">旅遊天數: @i.fDay</div>
<div class="d-inline float-right mb-2">出發日期:@i.fTime</div>
</div>
<div class="card-body"><h6 class="card-text">
@i.fTrip</h6></div>
<div class="myline"><div class="d-inline" id="mytable">
<input type="hidden" value="@i.fFgroup" id="fFgroupID" />
<span class="btn btn-primary w-40" data-toggle="modal" data-target="#exampleModalCenter">航班</span></div>
<div class="d-inline float-right mt-2"><h6>機位:@i.fPosition</h6></div></div>
<div></div>
<div class="myline">
<div class="d-inline "><a href="#" class="btn btn-primary w-40">報名</a></div>
<div class="d-inline float-right text-danger mt-2 h5"><span>$</span>@i.fPrice <span>起</span></div>
</div>
</div>
</div>
}
<script>
$("#mytable").click(function () {
var fid = $("#fFgroupID").val();
alert(fid)
$.ajax({
url: 'http://localhost:58852/Home/GetAviations/?fid=' + encodeURI(fid),
type: 'GET',
success: function (data) {
$("#tableshow").empty();
for (var i = 0; i < data.length; i++) {
$("#tableshow").append
(
"<tr>"+
"<th>"+"天數"+"</th>"+
"<th>" + "航空公司" + "</th>" +
"<th>" + "起飛時間" + "</th>" +
"<th>" + "降落時間" + "</th>" +
"<th>" + "出發地" + "</th>" +
"<th>" + "目的地" + "</th>" +
"<tr>"+
"<tr>" +
"<td>" + data[i].fDay + "</td>" +
"<td>" + data[i].fAirline + "</td>" +
"<td>" + data[i].fAonetime+ "</td>" +
"<td>" + data[i].fAendtime + "</td>" +
"<td>" + data[i].fDeparure + "</td>" +
"<td>" + data[i].fDestination + "</td>" +
"</tr>" +
"<tr>" +
"<td>" + data[i].fDay + "</td>" +
"<td>" + data[i].fAirline + "</td>" +
"<td>" + data[i].fBonetime + "</td>" +
"<td>" + data[i].fBendtime + "</td>" +
"<td>" + data[i].fDestination + "</td>" +
"<td>" + data[i].fDeparure + "</td>" +
"</tr>"
);
}
}
})
})
</script>

或許可以考慮不要用jQuery的click,
改用
<div class="d-inline" id="mytable" onclick="TableClick('@i.fFgroup')">
然後
<script>
function TableClick(num)
{
//... ...
}
</script>
首先 id 不應該重複
所以解決的方法
就是解決製造問題的人
就是改用其他的
e.g. name, class
然後
或許可以大概說一下你想達到的目的
<input type="hidden" value="@i.fFgroup" id="@i.fFgroupID" />
你上面是用@foreach
這樣應該就能區別了
這看起像PHP..