目前才剛學幾個月,以書本教材練習了一個簡略版網頁但code寫的與書本不同,
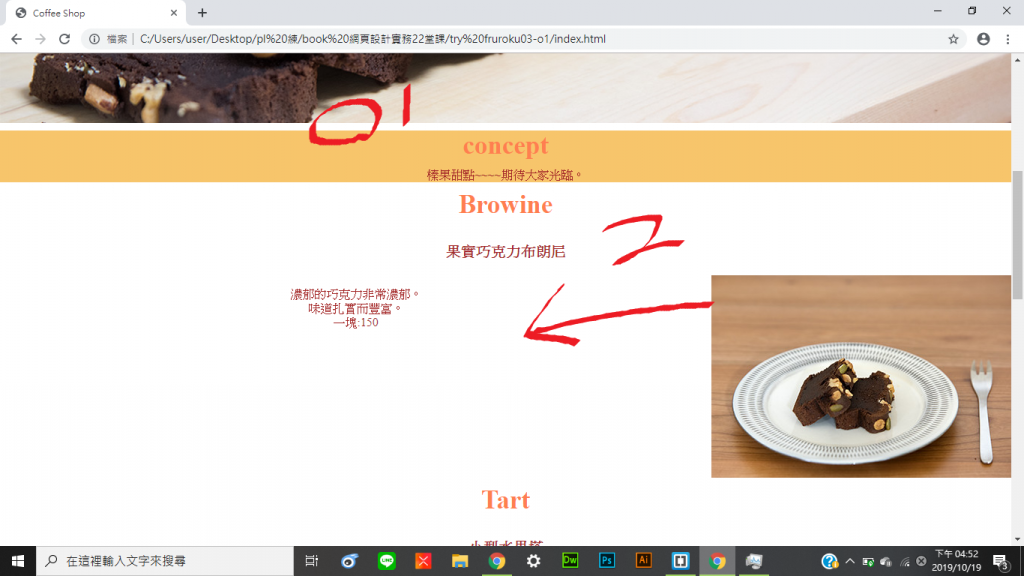
請問版上有經驗的大大,我遇到以下兩個問題 (如圖)
題一: 我試過增margin與display:block去消除大圖與下一段concept的艱鉅,但都沒效... 是哪裡該處理呢?
題二: 為了讓圖在文字右邊所以設了 float:right,結果反而太右邊該怎麼辦?
以下是我的code
https://jsfiddle.net/Sandra523/odukf4b6/11/
感謝~~

首先
你要打開瀏覽器的 console 看
你有很多不合法的 css
所以才沒有作用
題一: 我試過增margin與display:block去消除大圖與下一段concept的艱鉅,但都沒效... 是哪裡該處理呢?
H2 的 css
margin: 0px;
題二: 為了讓圖在文字右邊所以設了 float:right,結果反而太右邊該怎麼辦?
首先你有一個問題
html 的順序是
由上到下
由左到右
所以你想要圖片在文字的右邊
順序應該是 <p><img>(在沒有特別寫 css 的情況下)
然後因為 <p> 是 display: block
所以 <img> 會被換行
然後你又有 float: right
所以<img> 就會跑到該行的右邊
也就是你看到的
以上是我的理解
像要達到你要的結果
可以改用 flex
你的圖沒辦法看
所以我不確定你的那些圖效果是怎樣
就試試看吧
借貼一下... ![]()
斯斯有兩種,參考方法也有兩種:
好的那種 :建議先從HTML基礎學起,我覺得樓主的html標籤誤用問題比css問題嚴重(例如section裡包nav,你是不是要用div卻打成nav了o_o???),能用正確的html標籤把內容包裝進去,再來才是研究CSS頁面美化...(所以這邊css怎麼寫不用想了,html標籤打掉重練才對)
不好的那種 :底下的解法參考
把原本的:
section img{
float: right;
}
section{
overflow: hidden;
}
換成:
section{clear:both;padding:20px;}
section img{
float: right; width:150px; height: 100px;margin-right: calc( 50% - 150px );margin-left:0px; }
section p{ float:right; }
因為這是不好的方法,我就BJ4了...
![]()
不過他說以書本教材練習
我覺得這本書可能不太妙XD
![]()
css 裡
section img{
float: right;
}