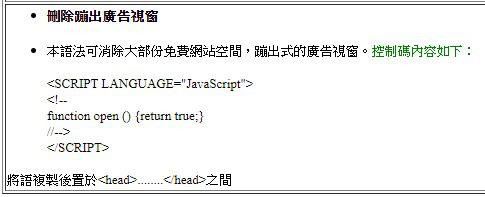
強者我朋友最近傳來一張圖片上群組
覺得很有趣就照樣寫了一次試試看丟 codepen連結請點我
雖然是成功,不會跳出彈出式視窗
但是突然間腦袋卡住,因為依據之前所學
head 裡面放 javascript 可以確保任何 script 在調用之前就先被載入
可是這樣我先在 head 裡面先載入 function open() {return true;}
不是反而會被後到的window.open( 連去的網站 );覆蓋掉,
導致彈出式視窗依然正常運作嗎?
懇請各方大大高手指點迷津

不是反而會被後到的window.open( 連去的網站 );覆蓋掉
問題你的 window.open() 又沒有覆蓋他
只是帶參數呼叫他而已
抱歉大大我還似懂非懂,希望能請教我的思考流程是不是對的
window.open(連去的網站)小括號裡面參數寫著去 CNN 的網址跟視窗屬性
↓
因為 head 寫了 function open(){ 先不論裡面是啥 }現在 js 裡面任何關於window.open(連去的網站)的程式碼連同參數被帶著去執行了一次
↓
因為function open()花括號函式裡面寫的是{return true},直接終止函式而且將整個window.open跟他的參數變成一個沒有意義的 true 值
不好意思,請問邏輯是這樣子的嗎?
簡單來說
原本的 window.open()
會根據你給的參數
來進行操作(e.g. 開新頁面)
可是因為你把 open overwrite 了
所以 window.open() 就會變成執行你所 overwrite 的內容
也就是 return true
同樣的邏輯也適用在其他的(e.g. alert confirm)
等在 window 底下的東西
阿也不一定是在 header
你只要在執行 open 前
有那段 code 就有一樣的作用
啊原來是直接把原本的 open() 方法都改寫成別的程式了
原來不只是可以新增,還可以改寫原生 js 的方法啊…
結果是我想得亂七八糟的啊哈哈哈
太感謝了
對阿
你可以用
console.dir(window)
把 window 印出來看
你隨便寫個
function itttttttttttttttttttttttttttttthelp() {}
會發現它會是在 window 下
同理
所以你的 open 也就會取代原本的 window.open
head 裡面放 javascript 可以確保任何 script 在調用之前就先被載入
這句話意思是說open這個函式已經載入了,
所以到window.open時就會呼叫到他了.
如果你沒有在前面載入,
當window.open呼叫的時候因為還沒載入,
所以不會呼叫到,
就仍然會跳出視窗了.