
請貼上你的 code
要看你的 code 才知道問題在哪
或者看你的 console 有無 error
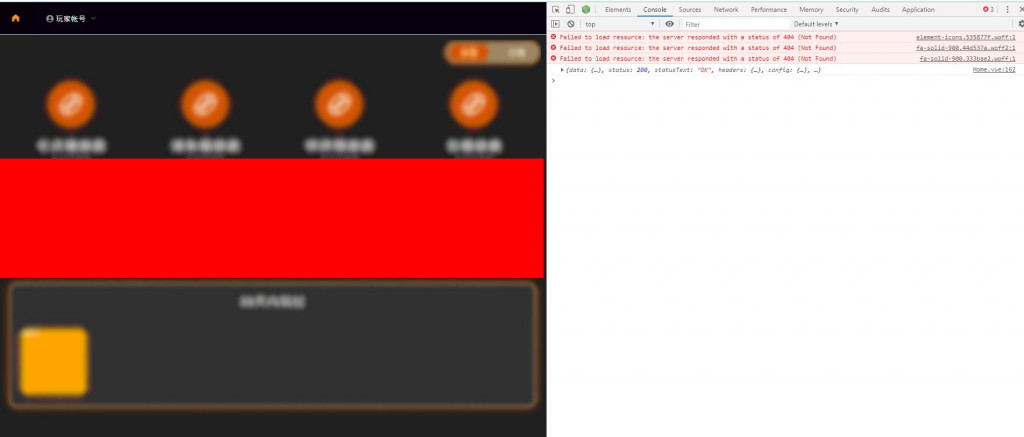
連結網址後我的頁面沒有call api的component有出來
但有call api的component卻沒顯示,直到按了首頁的按鈕才有顯示
基本上 Nuxt 也不會是為了解決你這問題而存在的
我認為問題應該在你的 code

這是console的資訊~但我看好像是font-icon不至於Home.vue出不來(下面黑黑的一塊)
按下首頁的按鈕後才有call api
我的api呼叫是寫在home.vue的mounted中,code因為是公司項目不是我自己做的練習,所以我才沒有貼上來@@
至於Nuxt我也沒碰過,只是剛好聽過人家講是用來處理
(SSR) Server-Side Rendering
所以才會覺得是不是因為這樣
如果問了白痴問題請見諒,謝謝~
至於Nuxt我也沒碰過,只是剛好聽過人家講是用來處理
(SSR) Server-Side Rendering
基本上如果你不知道 Nuxt 在做什麼
或者沒用過 SSR
那可以不用理他
他也不會影響到你一般 vue project 的開發
只是在某些情況
用 SSR 會比較適合而已
這是console的資訊~但我看好像是font-icon不至於Home.vue出不來(下面黑黑的一塊)
沒錯 不會影響
按下首頁的按鈕後才有call api
所以你的 home 有什麼 render 條件在嗎
e.g.
api 拿回來的資料存在 data
然後
v-if = "data.length" 之類的
至於Nuxt我也沒碰過,只是剛好聽過人家講是用來處理
(SSR) Server-Side Rendering基本上如果你不知道 Nuxt 在做什麼
或者沒用過 SSR
那可以不用理他
他也不會影響到你一般 vue project 的開發
只是在某些情況
用 SSR 會比較適合而已
了解,謝謝~
不過我並沒有下類似這樣的條件去阻止整頁的渲染
目前另外一個可能不知道是不是~
因為我的頁面是透過其他頁面導過來並夾帶傳遞的訊息
但我點了首頁後網址列有變化,就只剩前面的網域,這時home.vue就有出來了
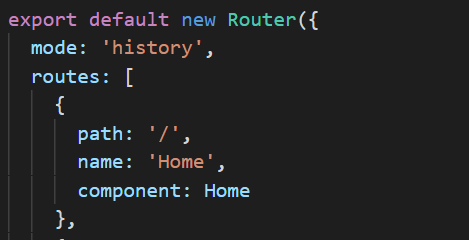
然後我router是這樣設
會是這個問題嗎?
因為我的頁面是透過其他頁面導過來並夾帶傳遞的訊息
如果你指的是那個 token 的話
他應該是不會影響你的 router 的
你的 router 看起來也沒啥問題
不對
你的 router 的寫法
本來就是 http://xxxx.com.tw/ 才會顯示
可是看你有問題的那張圖
中間好像還插了 static ?
最簡單的
直接在你的 home.vue 的 created
加上
console.log('Home rendered')
看看無法顯示時
這行會不會出來
console.log('Home rendered')一開始沒出來 QQ
一樣是到點了首頁才有
然後
是不是該朝 vue-cli3預渲染處理 這個方向呢?
你的專案上 server之後 頁面就不見了
那在本機的環境執行是沒有問題的嗎?
nuxt 是 vue 的延伸 但是...你是做什麼專案需要用到兩種架構 cli + nuxt![]()