我是一個新手我用JavaScript做了一個簡單按制列印網頁但不知道如何令打印機列印完自動切紙 我用的是star tsp100 usb熱感打印機有切紙功能 現在一按打印會不停出紙 程式碼如下 我收起了所有<>:
div id="print_parts"
測試列印
/div
script type="text/javascript"
function printScreen(printlist)
{
var value = printlist.innerHTML;
var printPage = window.open("", "Printing...", "");
printPage.document.open();
printPage.document.write("HTML>head>/head>BODY onload='window.print();window.close()'>");
printPage.document.write("PRE");
printPage.document.write(value);
printPage.document.write("/PRE");
printPage.document.close("/BODY/HTML");
}
/script
a href="#" onclick="printScreen(print_parts);" >Printing /a

依照我的理解,
網路程式應該是沒有權限去控制印表機,
通常是單機程式才能控制周邊設備,
你在網頁上下指令,
其實執行列印的是瀏覽器不是JavaScript,
(瀏覽器安裝在電腦, 所以是單機程式)
如果你要控制印表機的動作,
可能要朝單機程式的方向去找答案.
https://www.itread01.com/content/1545129378.html
我之前看過一些範例都是不能做到切紙 的
window.open(' 新視窗的網址 ', '新視窗的名稱', config='height=高度,width=寬度');
printPage.document.write("<HTML><head></head><BODY width='100px;'></BODY>....略
給個寬度
您沒有給寬度 長度, 所以不是(會不停出紙)
您給的列印長度太多了,所以標籤紙 , 一直列印空白得出來。
寬、長 您要自己去試,或去star tsp100 標籤官網看看,問問他們技術員
我在function printScreen(printlist)入面加了
{ printPage.document.open('config=height=20px,width=20px');
printPage.document.write("<HTML><head></head><BODY width='20px;', height='20px;'></BODY>");
} 都是一樣會不停出紙
https://hant-kb.kutu66.com/html/post_2188820
我的問題 好多人都有這個問題
我也不知道這是不是正解,畢竟手邊沒有能測試的機器,就以很久之前工作上弄過的網頁列印經驗給樓主一些參考。
目前主流的瀏覽器大多支援用CSS設定列印與螢幕顯示分開。你問的這個問題可以透過CSS來設定你要列印區域,我用GOOGLE搜 "TSP100 Series Specifications" 找到這個
https://star-emea.com/products/tsp100/
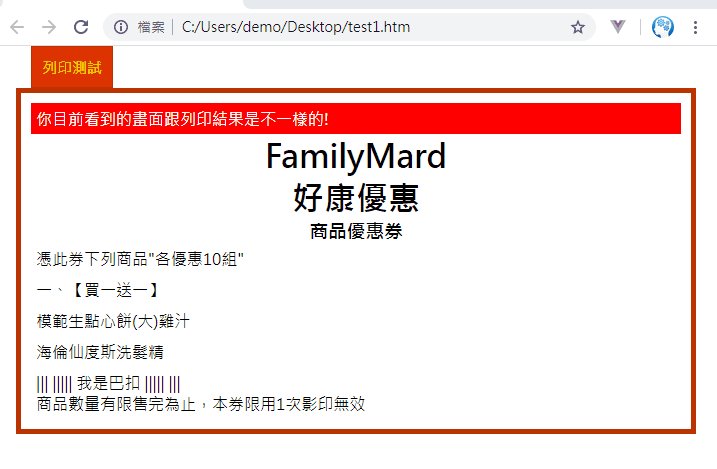
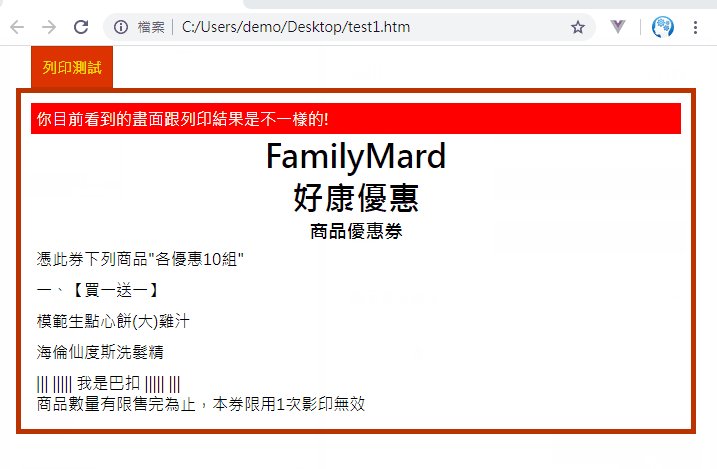
根據我破破的英文得到的訊息是它的頁面寬度大概是58mm,高度大概是83mm,我手邊正好有一張全家就是你家的券子量了一下寬度是符合的,但是高度是90mm,這個我就沒法測了,總之我寫了一個html分別對列印(media="print")及顯示(media="screen")設定不同的css,可以直接按"列印測試"看效果是不是OK...
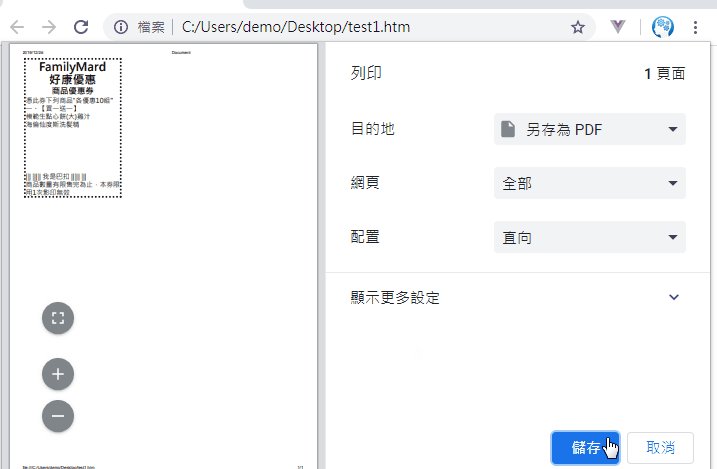
(註:這邊使用Google Chrome瀏覽器,下列印命令會先跳到預覽,不用真的印出來就可以大概預估印出的效果,推薦要編輯print.css的朋友使用。以前我實作過的都是印A4紙,那個沒有要切紙的問題,這邊的demo能不能有切紙作用就要樓主自行測試了)

以下是範例html
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css" media="print">
*,html{margin:0;padding:0;}
body{font-size:4mm;}
.noPrint{display:none;} /*不列印的html元素就套用這個class */
.singlePage{width:56mm;height:81mm;border:dotted 1mm #000;position:relative;}
.text-center{text-align:center;}
h1{font-size:7mm;line-height:8mm;}
h3{font-size:5mm;line-height:6mm;}
p{font-size:4mm;line-height:5mm;}
p.bottomInfo{position:absolute;bottom:0mm;left:0mm;}
</style>
<style type="text/css" media="screen">
*,html{margin:0;padding:0;}
.singlePage{width:90vw;height:98%;border:solid 5px #B30;padding:10px;margin:0 auto;}
.text-center{text-align:center;}
.bg-danger{background-color:#F00;}
.text-white{color:#FFF;}
p{padding:5px;}
#printBtn{background:#D30;padding:10px;border:solid 1px #B30;color:#FF0;}
.w90{width:90%;}
.mx-auto{margin:0 auto;}
</style>
</head>
<body>
<div class="noPrint w90 mx-auto">
<button id="printBtn" onclick="window.print()">列印測試</button>
</div>
<div class="singlePage">
<p class="noPrint bg-danger text-white">你目前看到的畫面跟列印結果是不一樣的!</p>
<h1 class="text-center">FamilyMard</h1>
<h1 class="text-center">好康優惠</h1>
<h3 class="text-center">商品優惠券</h3>
<p>憑此券下列商品"各優惠10組"</p>
<p>一、【買一送一】</p>
<p>模範生點心餅(大)雞汁</p>
<p>海倫仙度斯洗髮精</p>
<p class="bottomInfo">
||| ||||| 我是巴扣 ||||| |||<br/>
商品數量有限售完為止,本券限用1次影印無效</p>
</div>
</body>
</html>
每一個 div.singlePage 就是一頁 假如你要印三頁就是
<div class="singlePage">
Page 1
</div>
<div class="singlePage">
Page 2
</div>
<div class="singlePage">
Page 3
</div>
希望有幫助喔~ 還是不行的話可能就直接找印表機廠商詢問吧...
CSS來設定只是列印指定區域如果用A4打印當然沒有問題 但熱感打印機的紙是一大卷的所以以上的
範例html用star tsp100打印時都會出現同樣問題不會列印完自動切紙 會不停出紙
那就只能聯絡印表機廠商了 我也沒機器能測啊 還是你要寄一台送我 我可以免費幫你測? XD
https://www.itread01.com/content/1545129378.html
我之前看過一些範例都是不能做到切紙 的
那個...
如果你整頁印製會造成「熱感印自動裁紙機」
無限列印,不會幫你一頁一頁切的話。
那你就改成分段列印試試吧。
比如你要印10頁。
你原本是送一次指令去列印。
變成送十次。
如果是改成這樣的話。
利用程式辦的到吧?
把資料存到暫存區
利用暫存區的資料編進陣列
分十次送印
不要「十頁全部一次印」。
你自已試試看他會不會切。
我很忙,沒空理這些東西。
要利用javascript、html、css讓他自動切。
這完全要看廠商有沒有意願叫他們的「機台設計師」
添一段自動掃描文件是否有特殊tag、ID或class再切。
你只能往「分次印」前進了。
一頁一次。
如果這樣都做不到,那就請你算了。
來,你們這些過客有興趣的自已去試吧。
看你是線下廠商,要幫單位設定。
還是線上廠商,要從網頁站解決這個問題。
請自已去試
不要再浪費在版面設定那裡了,沒有意義。
How to Print Web-page Without Displaying the Print Dialog Box in Chrome
https://www.youtube.com/watch?v=cX73Y1Z3qvE&ab_channel=SumsolsTechnologies
Tech Tutorial#1: Silent Print or Print Without Dialog Box In Firefox + Chrome #Tech Ex
https://www.youtube.com/watch?v=vis_0dM9Jug&ab_channel=TechEx