
https://codepen.io/kvztw2/pen/dyPmEoM
這是我在codepen使用的JS

https://kvztw22.1shop.tw/
但是要嵌入到這個網站裡面
他無法進行輪播和點選

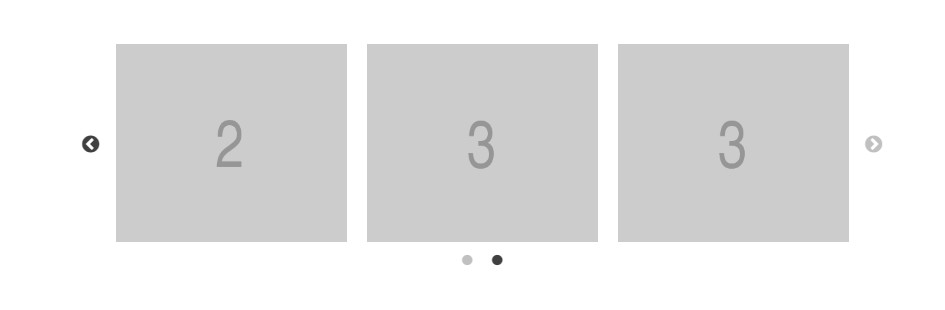
所有的語法都寫在這裡 但它其他區塊也有定方可以寫語法...![]()
每次在codepen設計出來的版型
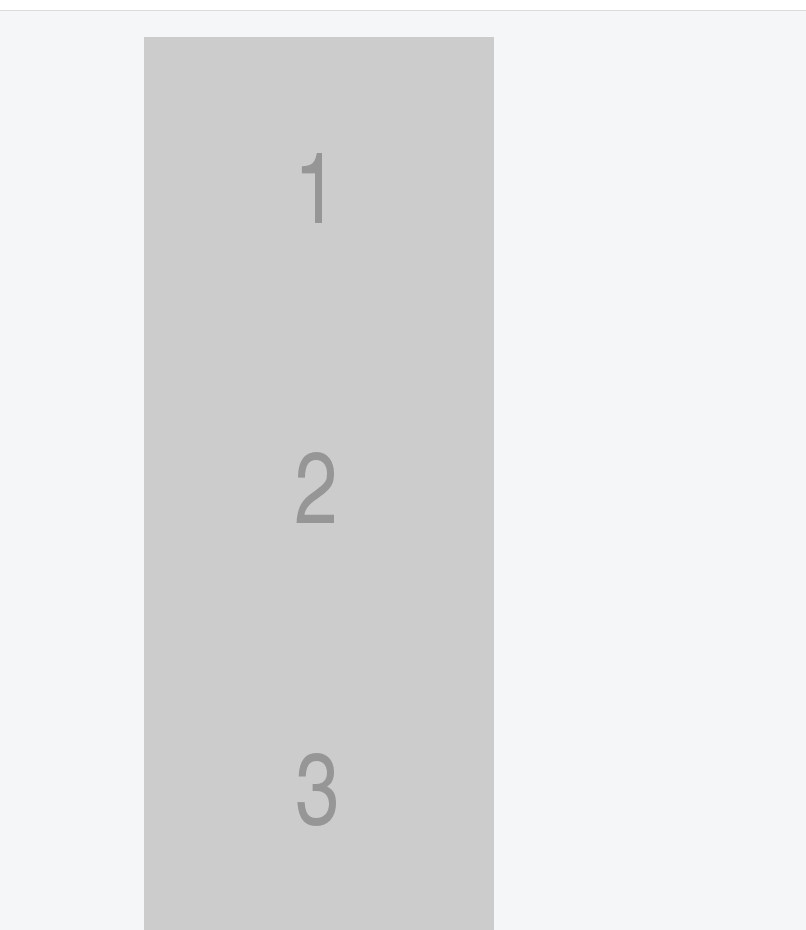
到1shop後台版型就會跑掉 想請問是我設定值有什麼問題?
--更
謝謝大家的回應 我會再跟問問看1shop的廠商
主要我想要做的是像以下 可以陳列商品的感覺
http://www.bootstrapmb.com/item/6730/preview
謝謝大家的指導 我在跟我們老闆商量看看>_<![]()

1shop網頁 外加的slick輪播
[注意] 以下的程式碼不需要加入jquery和slick的CDN,因為1shop網頁己經內建了。
<style type="text/css">
.marlin-carousel {
width:90%;
margin: 20px auto;
padding-bottom: 20px;
background-image: url("http://v.bootstrapmb.com/2019/11/2mw36730/images/hots_bg.png");
background-size: contain;
background-repeat: no-repeat;
background-position: center bottom;
}
.marlin-carousel .box {
width: 255px;
border-left: 3px white solid;
background-position: center;
background-repeat: no-repeat;
}
.marlin-carousel .box:hover {
opacity:0.5;
}
.marlin-carousel .box1 {
background-image: url('http://v.bootstrapmb.com/2019/11/2mw36730/images/hots_01.jpg');
}
.marlin-carousel .box2 {
background-image: url('http://v.bootstrapmb.com/2019/11/2mw36730/images/hots_02.jpg');
}
.marlin-carousel .box3 {
background-image: url('http://v.bootstrapmb.com/2019/11/2mw36730/images/hots_03.jpg');
}
.marlin-carousel .box4 {
background-image: url('http://v.bootstrapmb.com/2019/11/2mw36730/images/hots_01.jpg');
}
.marlin-carousel .shadow {
height: 60px;
/* opacity: 1; */
background-color: rgba(0, 0, 0, 0.45);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#66000000,endColorstr=#66000000);
margin-top: 130px;
color: white;
font-size: 14px;
}
.marlin-carousel .shadow a {
display: inline-block;
height: 60px;
color: white;
text-decoration: none;
margin-left: 18px;
margin-top: 10px;
}
.marlin-carousel .slick-prev:hover, .marlin-carousel .slick-next:hover {
cursor: pointer;
}
.marlin-carousel .slick-prev, .marlin-carousel .slick-next {
color: rgba(0, 0, 0, 0.45);
}
@media only screen and (max-width: 1024px) {
.marlin-carousel {
padding-bottom: 15px;
}
}
@media only screen and (max-width: 800px) {
.marlin-carousel {
padding-bottom: 10px;
}
}
@media only screen and (min-width: 600px) {
.marlin-carousel .slick-prev, .marlin-carousel .slick-next {
padding: 20px 10px;
background-color: rgba(0, 0, 0, 0.45);
border-radius: 5px;
color: white;
}
.marlin-carousel .slick-prev {
left: -50px;
}
.marlin-carousel .slick-next {
right: -50px;
}
}
</style>
<div class="marlin-carousel">
<div class="box box1">
<div class="shadow">
<a href="#">矢志不渝,躬身力行,服务普惠金融事业无止境</a>
</div>
</div>
<div class="box box2">
<div class="shadow">
<a href="#">建设银行:以金融赋能助力乡村振兴</a>
</div>
</div>
<div class="box box3">
<div class="shadow">
<a href="#">中国建设银行与腾讯跨界合作推出龙卡QQ音乐信用卡</a>
</div>
</div>
<div class="box box4">
<div class="shadow">
<a href="#">建设银行举办CCB2020宣传推介活动 高管集中推介...</a>
</div>
</div>
<div class="box box2">
<div class="shadow">
<a href="#">建设银行举办CCB2020宣传推介活动 高管集中推介...</a>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('.marlin-carousel').slick({
infinite: true,
slidesToShow: 4,
slidesToScroll: 1,
dots:false,
autoplay: true,
autoplaySpeed: 2000,
prevArrow: '<div class="slick-prev"><i class="far fa-chevron-left"></i></div>',
nextArrow: '<div class="slick-next"><i class="far fa-chevron-right"></i></div>',
responsive: [{
breakpoint: 1024,
settings: {
slidesToShow: 3
}
}, {
breakpoint: 800,
settings: {
slidesToShow: 2
}
}, {
breakpoint: 520,
settings: {
slidesToShow: 1
}
}]
});
});
</script>
我沒用過一頁購物的後台
又或者是你可以隨便編輯
不確定他們的機制是怎樣
但你搬過去不能用
首先要先確認有沒有js, css衝突
再來是確認版本是否跟codepen上的一樣
https://codepen.io/firecold/pen/jOEzoYX
很明顯你這個是jquery衝突
你拔掉一個試試
如果你沒辦法拔掉一個就直接聯繫官方吧
你沒寫到JS
網站裡找不到
$(document).on('ready', function() {
$(".variable").slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 3,
slidesToScroll: 3,
autoplay: true,
autoplaySpeed: 1000,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
});