
大家好:
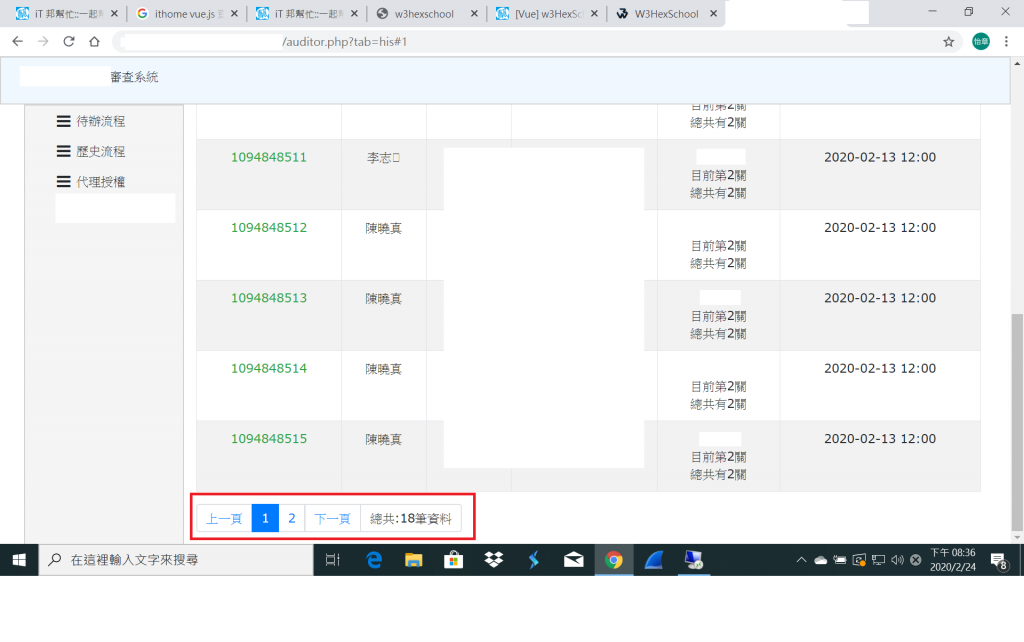
當點選第一頁,jquery-click啟動,用cookie讀#後面的值..然後reload整個頁面再推到php讀值,不過有甚麼方法可以不用重新整理? 若用ajax就又要再寫一個頁面了,然後把獲得的值放到前頁,就還是要用jquery重新排首頁資料...想問有甚麼方法免去重新整理
謝謝
{
$allpage=$allpage+$cnt;
//echo $allpage;
$pagena=ceil($allpage/10);
if($pagena==$choosepg){
?>
<tr>
<td><a class="text-success" href="/graduateq/review.php?pid=<? echo base64_encode($sqnumreview); ?>" target="_blank"><? echo $row1['sqnum']; ?></a></td>
<td class="stname"><? echo $row1['stname'];?></td>
<td><? if(strpos(" ".$row1['stuid'],"B")){echo 'A部門';} else if(strpos(" ".$row1['stuid'],"M")){echo 'B部門';} else{echo 'C部門';}?></td>
<td class="stid"><? echo $row1['stuid'];?></td>
<td><? echo end($exploded).$checkpoint.'<br>總共有'.$alltags.'關';?></td>
<td><? echo $wtime;?></td>
</tr>
<?
}//有查詢的分頁表
$pagenation=ceil($allpage/10); //一頁有幾筆
if($pagenation==0){
$pagenation=1;
}
//echo $pagenation;
?>
</table>
<!--*********************分頁導覽列*************************************-->
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#<? if($choosepg==1){echo ($previous=1);} else{ echo ($previous=$choosepg-1);} ?>">上一頁</a></li>
<?
for($i=1;$i<=$pagenation;$i++){
?>
<li class="page-item <? if($i==$choosepg){echo "active";} ?>"><a class="page-link" href="#<? echo $i ?>"><? echo $i ?></a></li>
<?
}
?>
<li class="page-item"><a class="page-link" href="#<? if($choosepg==$pagenation) {echo ($next=$pagenation);} else{ echo ($next=$choosepg+1); } ?>">下一頁</a></li>
<li class="page-item totalpg"><a class="page-link"></a></li>
</ul>
</nav>
<!--*****************javascript****************************************-->
<script type="text/javascript">
$('.page-item a').click(function(e){
let link = $(this).attr("href");
page=link.split("#");
/*alert(page[1]);*/
document.cookie="choosepg="+page[1];
document.cookie="flag="+"2";
location.reload();
});

jQuery套件很多分頁是你把所有的資料一次抓到前端,
用jQuery的方式幫你分頁,
不過如果資料量大的話使用者跟BOSS會跟你翻臉.
(如同舜說的一樣)
我現在的方式就是用 ajax + jquery 把整個表格重新產生,
這樣就可以不用透過後端重新整理了,
不過如果沒有其他資料的需求的話,
其實重新整理是最簡單的方式.