各位好,想請神人教教我前端Debug的技術
使用laravel.blade開發前端
layout已寫好但不是我寫的
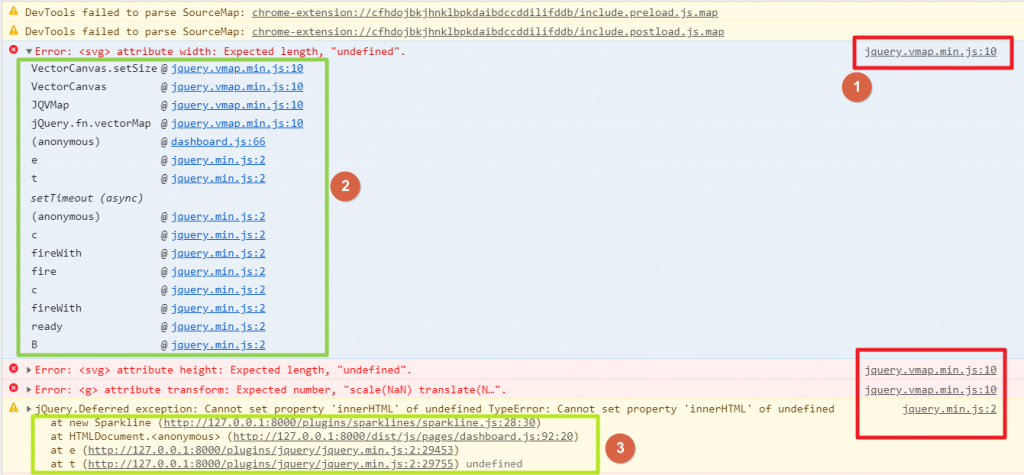
在寫content中時出現圖中問題,要除bug所以在自己寫的子頁面中把CSS/js檔都砍了
問題1:
會寫一點前端跟一點js,但假如出錯的檔案不是我寫的檔案,我就不會Debug了...
已下圖為1紅色框框 的部分
點開檔案後,如果有自己寫的檔的檔名或路徑還會Debug
(點下檔明>會打開Sources並指向錯誤的code>>>如果是自己寫的檔案就會Debug)
但如果檔案打開都是載入的js檔,也不懂怎麼Debug,如圖標示2綠框框的部分都是載入的jQ檔
問題2:
同樣上圖中標示3
黃色是警告,可以根據警告的文字從Google找資料,但不懂為什麼有很多不同的js檔一起出錯
照理說錯誤通常來自同一個檔案(如標示2都是jQ.min.js)
而且前面還有127.0.0.1(這是代表locahost端伺服器嗎?)
我應該怎麼理解控制台給我的警告呢?
很抱歉問題範圍很廣沒有鎖定
但我希望能至少理解問題或是讓自己能看懂錯誤(或是知道控制台想給我看什麼)
以上錯誤都有先Google過不過自己寫的js檔都砍了...所以不是很理解
類似https://stackoverflow.com/questions/39371497/error-svg-attribute-height-expected-length-nan
謝謝各位,感激各位QQ

在自己寫的子頁面中把CSS/js檔都砍了
你確定這樣還能正常運作嗎?
如果是jQuey,
應該是你的程式哪裡寫錯了,
通常套件的檔案關係都很複雜,
會把每一層都列出來所以才會有很長一串.
你先想辦法看出錯誤是哪個地方引發的,
再去研究要怎麼改.