請教大大!
我在練習用 Vue 實現 404 頁面, 點按 about 會出現 404
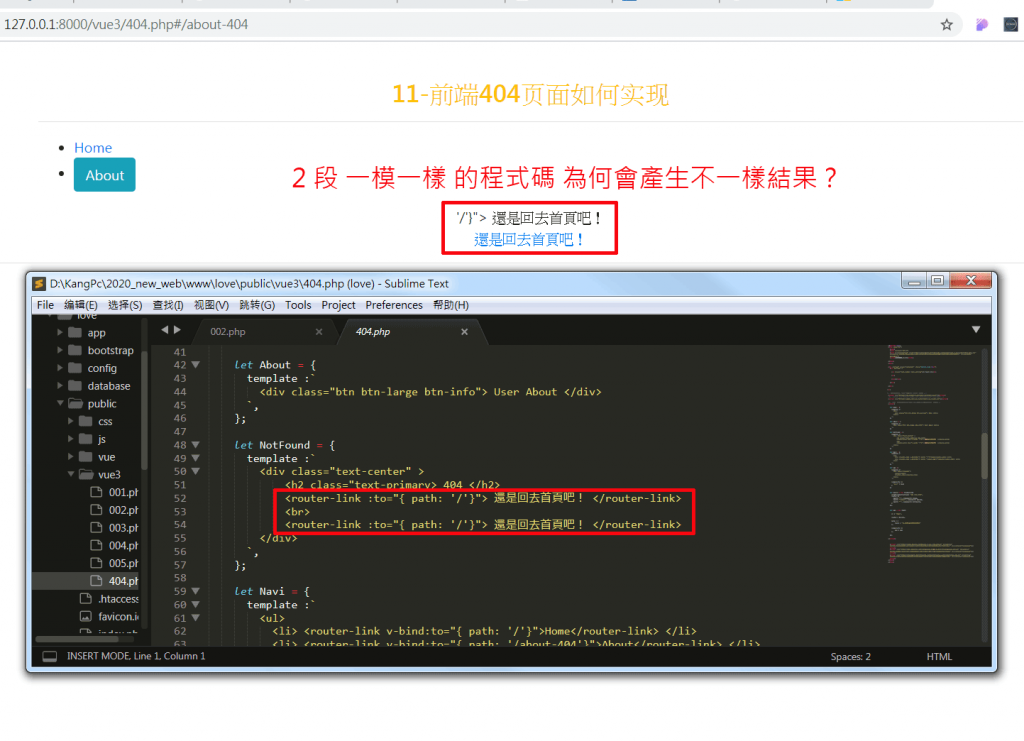
頁面中回首頁的按鈕 出現 不能正常解析 到底是哪裡出錯?
如下圖:
我的原始碼如下:
<!DOCTYPE html>
<html Lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>前端路由-8~11</title>
</head>
<body>
<div id="app" class="container" style="margin-top: 40px">
<div id="app" >
<h3 class="text-center text-warning">{{ topic }}</h3>
<hr>
<app></app>
</div>
</div>
<hr>
<!-- 開發環境版本,包含了用幫助的 命令行 之警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script src="https://unpkg.com/vue/dist/vue.js"></script> -->
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<!-- 這是 前端路由带来的大事件 NO1:前端404页面如何实现 知識點-->
<script>
let Home = {
template :`
<div>
<div class="btn btn-large btn-success"> Home </div>
</div>
`,
};
let About = {
template :`
<div class="btn btn-large btn-info"> User About </div>
`,
};
let NotFound = {
template :`
<div class="text-center" >
<h2 class="text-primary> 404 </h2>
<router-link :to="{ path: '/'}"> 還是回去首頁吧! </router-link>
<br>
<router-link :to="{ path: '/'}"> 還是回去首頁吧! </router-link>
</div>
`,
};
let Navi = {
template :`
<ul>
<li> <router-link v-bind:to="{ path: '/'}">Home</router-link> </li>
<li> <router-link v-bind:to="{ path: '/about-404'}">About</router-link> </li>
</ul>
`,
};
let App ={
template :`
<div class="wrapper">
<navi></navi>
<router-view></router-view>
</div>
`,
components :{
'navi' : Navi
}
};
let Router = new VueRouter({
linkExactActiveClass: 'btn btn-info',
routes :[
{path: '/', component: Home},
{path: '/about', component: About},
{path: '*', component: NotFound},
]
});
let app = new Vue({
el : '#app',
router : Router,
data : {
topic : '11-前端404页面如何实现'
},
components :{
app : App
},
});
</script>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
麻煩大神解答
