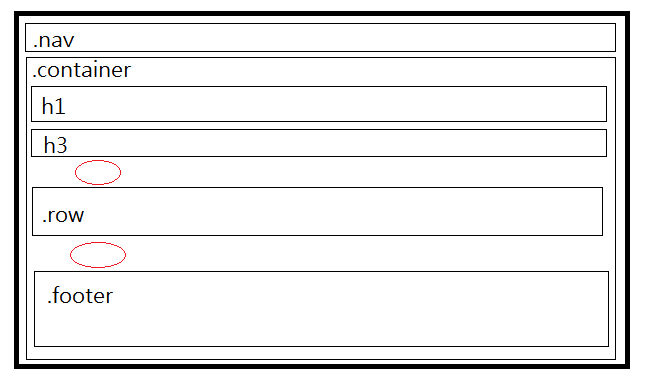
我有一個接手上一個人寫的,像這樣的版型
有套bootstrap、考慮過一定程度的rwd、可於手機等直向裝置瀏覽
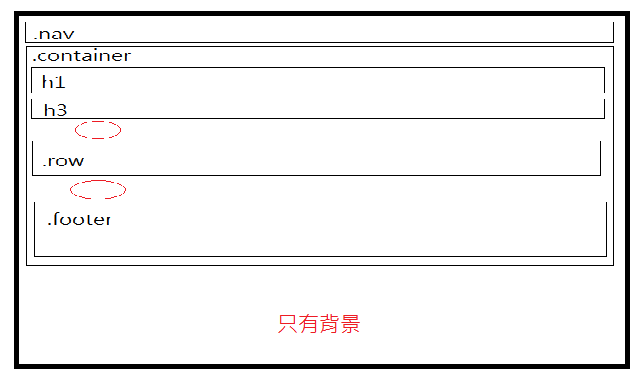
實際上row的內容不多,又用較大的解析度瀏覽時,所以看起來會像這樣,footer下方會有留空
以下是需要建議的部分:
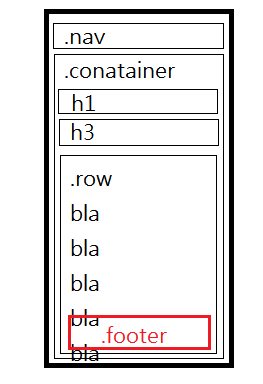
業主希望footer可以置底: 我把footer拔出container,調一下css讓他置底,但換到直向裝置時,又會華麗地蓋到上面的row
想詢問有什麼方法可以達成
業主希望橫向裝置(PC瀏覽器)看的時候,row的位置能置中於h3跟footer,意即第一張圖的紅圈空白處應該要一樣高,這需求能用css辦到嗎?該怎麼做?
希望能盡量不要動太多刀,可以盡量給我方向就行,我會再去找方法做
感恩

我個人的用法如下
一般如果要上下固定置頂置底的規劃。
我會先切好三個區塊。分別為HRADER main FOOTER
其中 HEADER 會用
<nav class="navbar navbar-inverse navbar-fixed-top">
<nav>
FOOTER 則用
<nav class="navbar navbar-inverse navbar-fixed-bottom">
<nav>
再來就是主頁面內容一定要用一個div先包起來。
再給與如下的css參數
padding-top: 35px;
padding-bottom: 35px;
上面的參數得依照 HEADER 及 FOOTER 的高度分別設定。
如果不同解析度會產生不同高度的情況下。再配合media處理就好。
當其三個區塊定義好後。再將你要的內容放進去愛怎麼搞就怎麼搞了。