各位前輩您好,能否能跟您們請益一下,關於JS部份問題,因自主買書自修,按照書上所寫方式練習,但因為不知道錯誤點在哪(嘗試找了很久....),仍在頁面上無法顯示 Xl()的回傳值,拜託前輩大大們能否指導小弟,錯誤盲點在哪???
萬般感謝
$(document).ready(function(){
var width = 600;
var shape = {width: 300};
var xl = function(){
document.write(this.width);
};
xl();
});

可能你需要的是完整的html結構加js
<html>
<script>
var width = 600;
var shape = {width: 300};
var xl = function(){
document.write(this.width);
};
xl();
</script>
<body>
</body>
</html>
我跟你相反
我找不到錯誤點在那
因為可以正常執行...
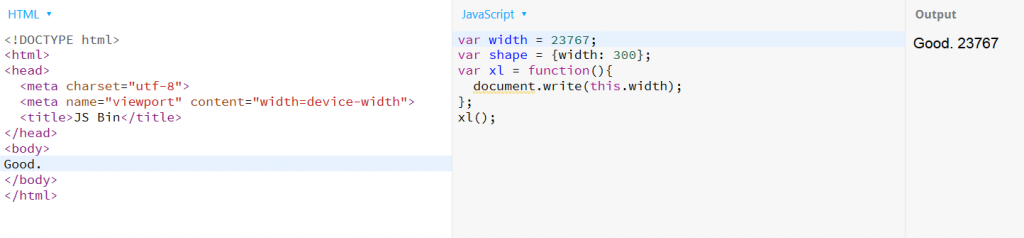
你可以到JS Bin去試試看

我習慣再使用jQ前把this先 附值 給var self
因為jQ會綁架this,不是很確定原因但很多次也跟版主一樣要用this會出錯
所以乾脆用jQ前先給self
上面放個input顯示
var width = 600;
var shape = { width: 300 };
var self = this;
$(document).ready(function () {
var xl = function () {
$('#name').val(self.width);
};
xl();
});
出來的name value = 600
盲點就是你攪不懂this的定義
建議你看看https://www.w3schools.com/js/js_this.asp
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
var width = 600;
var shape = {width: 300};
var xl = function(){
document.write(width);
};
xl();
});
</script>
this.width改成width
試看看