公司有2台主機
1台網域是www.公司.com.tw
1台網域是book.公司.com.tw
www這台是主網頁
book是放產品目錄的電子書
www主網頁的產品介紹頁設定iframe去連接book的頁面
因為公司希望使用者不要在電子書頁面掛網太久,設定時間倒數跳回首頁
使用javascript寫了這個功能
畫面上只要觸發滑鼠移動.點擊事件就把時間倒數重計
可是這個功能在iframe區塊內必須要同源才能觸發
我參考了這個網頁
https://blog.darkthread.net/blog/document-domain-to-avoid-sop/
在主網頁跟電子書網頁的body最底端都設定document.domain="公司.com.tw"
F12主控台還是出現這個訊息
Blocked a frame with origin "http://www.公司.com.tw" from accessing a cross-origin frame.
有時候重新整理後不會出現這錯誤訊息,但是滑鼠移動點擊這些事件依然無法觸發
以下是網頁的程式碼
主網頁
<html>
<head>
<title>A19_ch01</title>
</head>
<body>
<div id="div_iframe">
<iframe src="http://book.公司.com.tw/books/preview/BOOK1/index.html" id="iframeID" width="50%" height="50%" marginwidth="0" marginheight="0" scrolling="No" frameborder="0"></iframe>
</div>
<script type="text/javascript" src="/javascript/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
var idleTime = 0;//時間計算
$(document).ready(function () {
var div_if = document.getElementById('div_iframe');
var iframe = document.getElementById('iframeID');
//Increment the idle time counter every minute.
var idleInterval = setInterval(timerIncrement, 1000); // 1 second
//Zero the idle timer on mouse movement.
$(this).mousemove(function (e) {
idleTime = 0;
console.log("thismove");
});
$(this).keypress(function (e) {
idleTime = 0;
console.log("thispress");
});
div_if.onclick = function () {
console.log("iframe外層div");
idleTime = 0;
};
iframe.contentWindow.onmousemove = function (e) {
console.log("onmove");
idleTime = 0;
}.bind(this);
iframe.contentWindow.ontouchmove = function (e) {
console.log("ontouchmove");
idleTime = 0;
}.bind(this);
iframe.contentWindow.document.body.onclick =function () {
console.log("iframe clicked");
}
});
function timerIncrement() {
idleTime++;
if (idleTime > 300) { // 300秒觸發
alert("閒置太久沒使用");
document.location.href="首頁網址";
}
}
</script>
<script>
document.domain = "公司.com.tw";
</script>
</body>
</html>
電子書頁面
<html>
<head>
<title>TEST</title>
<meta http-equiv="Access-Control-Allow-Origin" content="http://www.公司.com.tw:80">
</head>
<body>
//電子書內容....
<script src="javascript/jquery-1.9.1.min.js"></script>
<script>
document.domain = "公司.com.tw";
</script>
</body>
</html>
請問這是因為我設定錯位置
還是這功能已經不支援了?
20200520
參考了這2個網站
https://www.cnblogs.com/fengyuqing/p/javascript_xmlhttp.html
https://support.microsoft.com/zh-tw/help/954002/how-to-add-a-custom-http-response-header-to-a-web-site-that-is-hosted
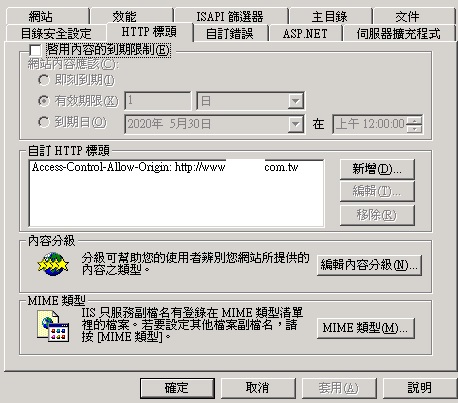
在IIS設定了Access-Control-Allow-Origin(windows server2003版的IIS)
以及在電子書頁面的head內加上(補在上面那段了)
在主網頁的$(document).ready雖然沒跳出錯誤,但還是沒觸發功能
另外在主網頁下面新增了window.onload做測試
window.onload這邊就出現訊息
Blocked a frame with origin "http://www.公司.com.tw" from accessing a cross-origin frame.
<script>
window.onload = function () {
var iframe = document.getElementById('iframeID');
iframe.contentWindow.onmousemove = function (e) {
console.log("onmove2");
}.bind(this);
};
</script>
還需要做什麼設定嗎?

都有用jquery了。就該養成都使用jquery了。
如
var div_if = document.getElementById('div_iframe');
可以改成
var div_if = $('#div_iframe');
回來正題:
第一招:可以用修改發送hrader的方式來解決這個問題。
這招是要兩邊的主機都要能自行控制才行。
詳細可查查「cors」去做調整。基本建議用這招。
第二招:改變一下路由的規則。讓兩邊都能存在同一個域名。
這樣就不會被限制到了。
當然,這樣改有時可能還是有難度。畢竟路由規則都已經固定了。
第三招:第三路徑資料請求。由於你的是只有子域名不一樣。可以試著用cookie的方式。先宣告共用主域名。然後兩邊採用cookie記錄的方式。只是這樣主頁面也得要一個計時器來做檢查也麻煩。
第四招:放棄iframe,改採用html顯示模式處理。
以上是大致上的招式。基本如果有主機操作權的話。我會建議用第一招會比較單純點。
我找了網路上的CORS教學
在IIS設定了,但還是出現錯誤,內容補在文章內了
請問是缺了哪邊的設定嗎
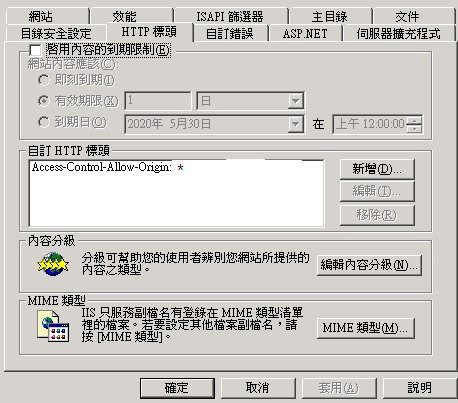
先設定 * 試試看能否正常。
再做域名限制。
基本我都會設定以下這四個。
header('Access-Control-Allow-Origin', '*')
header('Access-Control-Allow-Methods', '*')
header('Access-Control-Allow-Headers', 'Origin, Methods, Content-Type, Authorization')
header('Access-Control-Allow-Credentials', true)
先確定能跑後,再開始做限制微調。
第三條可以不用設。那是auth用的
1.2.4都設定了,情況一樣,請問是跟2樓純真的人說的一樣是HTML不支援嗎?
跨網域的問題~
你要在網頁上允許跨網域讀取~
例如~我的asp.net網頁~設定這段~就可以讀取
Response.AddHeader("Access-Control-Allow-Origin", "*")
我找了網路上的CORS教學
在IIS設定了,但還是出現錯誤,內容補在文章內了
請問是缺了哪邊的設定嗎
你要確定你的網頁是動態網頁~
我記得HTML網頁是不可以的~
IIS好像是不可以的~要在網頁上設定~
只能使用ASP跟PHP這類動態網頁?
這樣的話只能想其他辦法了
其實可以用假動態網頁方式~
副檔名是asp~但是只有在開頭用可以跨網域的宣告~
但是底下內容還是HTML的內容~
cliff_chen
這個有IIS設定跨網域教學~你試試~
https://blog.yowko.com/iis-enable-cors/
2003 Server的話~你可以試試這樣

純真的人
IIS的HHTP標頭設定了,連結的網頁副檔名改用ASP且在HEAD加上宣告
<head>
<title>TEST</title>
<meta http-equiv="Access-Control-Allow-Origin" content="*">
</head>
測試還是一樣出現Blocked a frame with origin "http://www.公司.com.tw" from accessing a cross-origin frame.
參考了這個 https://coder.tw/?p=7188
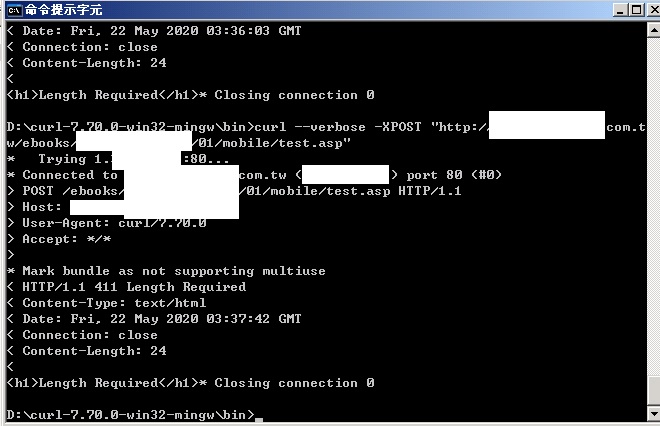
下載CURL檢查,在book電腦檢查自己狀態
沒有顯示Access-Control-Allow-Origin
且connection狀態是close,是這個原因嗎?
看樣子跨網域宣告~只有動態網頁有效~