我使用ajax傳遞資料給php
資料為id的名子
像是:台北市、桃園市...
$.ajax({
type: 'POST',
url: 'http://localhost/chart.php',
data: {
"device":id
},
success:function(data){
var modify = data.indexOf('[');
var show = data.substring(modify);
if (typeof show === 'string'){
show = JSON.parse(show);
}
console.log(typeof(show));
var chart = new Highcharts.Chart({
chart: { height: 175, width: 300 ,
renderTo: 'container'},
title: { text: '' },
series: [{
name:"pm25",
data: show
}
],
credits: {
enabled: false
},
exporting:{
enabled:false
}
});
}, error: function(msg) {
console.log("error");
}
});
php
include("connection.php");
var_dump ( $_POST["device"]);
if (isset($_POST["device"])) {
$id = $_POST["device"];
error_log(print_r($id, true));
} else {
error_log(print_r("error", true));
}
try {
$sql = "SELECT * FROM day WHERE DATE_SUB(curdate(), INTERVAL 20 DAY) <= date(date)";
if ($stmt = $db->query($sql)) {
while ($result = mysqli_fetch_array($stmt)) {
$number_pm = intval($result['pm25']);
if ($number_pm < 0) {
$number_pm = 0;
}
$pm25[] = array(
$result['date'], $number_pm
);
}
$pm25 = json_encode($pm25);
echo $pm25;
}
} catch (Exception $e) {
die($e);
}
我的php會顯示
Notice: Undefined index: devicevar_dump ( $_POST["device"]);印出為NULL
下面抓資料是有回傳到ajax中的
請問要怎麼修改php才可以抓到device的訊息?

看不到你
data: {
"device":id
},
這段id的來源。
所以給你null也是很正常的
如果前面的參數有改了id值也一起秀出來查看。
要不然就目前你給的程式碼來看。它是null沒有錯。
你可以先用
var_dump ( $_POST);
先看看有沒有post進來的值。
id的來源:
function onClick(e){
var popup = e.target.getPopup();
var content = popup.getContent();
var find_1 = content.indexOf('>');
var find_2 = content.indexOf('/');
var id = content.substring(find_1+1,find_2-1);
$.ajax({
type: 'POST',
url: 'http://localhost/chart.php',
data: {
"device":id
},
success:function(data){
var modify = data.indexOf('[');
var show = data.substring(modify);
if (typeof show === 'string'){
show = JSON.parse(show);
}
console.log(typeof(show));
var chart = new Highcharts.Chart({
chart: { height: 175, width: 300 ,
renderTo: 'container'},
title: { text: '' },
series: [{
name:"pm25",
data: show
}
],
credits: {
enabled: false
},
exporting:{
enabled:false
}
});
}, error: function(msg) {
console.log("error");
}
});
}
我是用點擊一個圓點然後傳id給php
使用
var_dump ( $_POST);
顯示: array(0) { }
似乎資料沒進來
你要看一下 f12 debug模式。看是否哪邊錯誤了。
另外,看樣子你對jquery的應用不熟。
因為你沒po你的對應html。所以我就簡單寫個
<div id="test" >TEST</div>
<script>
$("#test").click(function(){
var id = $(this).attr('id');
});
</script>
這樣就可以取得你按哪一個id了。追加多重用法
<div id="test1" data-act="click" >TEST1</div>
<div id="test2" data-act="click" >TEST2</div>
<div id="test3" data-act="click" >TEST3</div>
<div id="test4" data-act="click" >TEST4</div>
<div id="test5" data-act="click" >TEST5</div>
<script>
$("div[data-act='click']").click(function(){
var id = $(this).attr('id');
alert(id);
});
</script>
這樣試試。
我是用leaflet的marker方式產生圓點
所以我html中只寫
<div class="inner">
<div id="map" style="width: 600px; height: 400px;"></div>
<script src="leaflet.js"></script>
</div>
在js onclick() 中增加alert(id);
是有顯示id資訊的
拿掉 include("connection.php");
然後直接 var_dump ( $_POST); 看看
我在想會不會是 connection.php 裡面有做一些處理...
對喔,都忘了還有一支 include 檔。
先照上面大大的試一下看看。搞不好你有用了啥input相關的套件將你的post給拿掉或取代掉了。
拿掉include("connection.php");一樣是 array(0) { }
connection.php裡面是mysql的連線資料
目前看來問題不在php。而是在你的javascrtip上。
要先確定你f12看看有沒有任何錯誤的訊息。造成中斷運行才行。
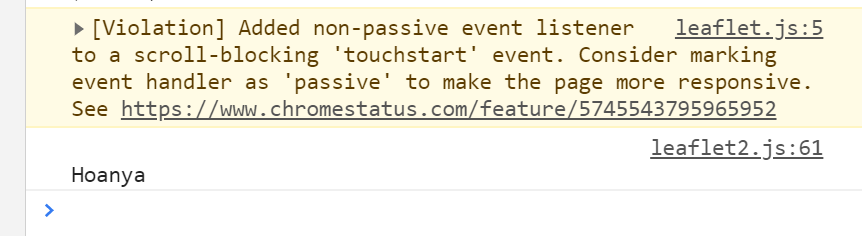
在console上點擊原點會顯示這樣
下面的名子是js裡success:function(data){ console.log(data);回傳回來的,但是在php中還是沒有讀到我傳的id資料
我打的程式在這
http://plnkr.co/edit/C0q12sIdlcSfFEwG?preview
只是在這個網站中點擊原點時抓不到php的內容,在我自己的網頁是可以抓到的
function onClick(e){
var popup = e.target.getPopup();
var content = popup.getContent();
var find_1 = content.indexOf('>');
var find_2 = content.indexOf('/');
var id = content.substring(find_1+1,find_2-1);
console.log("get id="+id);
$.ajax({
type: 'POST',
url: 'lib/chart.php',
data: {
"device":id
},
success:function(data){
console.log("retust:");
console.log(data);
//alert(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
console.log("error:");
console.log(XMLHttpRequest.responseText);
}
});
}
以上把你的那段函數改一下
然後再跑一次看看。先不要理會你的php。
反正會直接反應回來。
岔題一下,一般jquery同時引用好幾種版本會不會有什麼問題阿?我是沒這樣做過
其實不會,但不好。
一般會依最後一個載入為主。
因為他說f12沒事。我就懶的理他這件事。