您好:
我用JS 傳遞料給 CLIENT端EXE檔
因為要傳遞的資料量大
我發現 當我JS 要傳遞料時,超過6筆資料,就無法傳遞了
``
var link = document.createElement("a");
document.body.appendChild(link);
let iniName="A";
let txtName = "A";
link.href = "ANG:"+iniName + "&" + txtName + ":" + dataX;
alert(link.href);
link.click();
``
請問,是否有其他方式,可以用來傳遞大量資料,主要是列印用。
且CLIENT端 可以接收
ajax 可以用於URL PROTOCAL 嗎?
謝謝!
補充發問=================>
您好:請問
1.跨平台的讀卡機元件都是在你電腦安裝一個service,請問他是在PC上安裝一個Wb Server嗎? 還是只是 應用程式,他可以接收web 的訊息?
2.讀卡機元件,不需要有 url protocal嗎? 他如何達到web與pc端的溝通?
3. winsocket是類似一個exe檔嗎?他可直接與WEB端溝通嗎? 還是需要中介?
winsocket,每一個需求掛一隻winsocket?需要綁在一起,還是可以各自分開
4.目前的需求是,WEB抓資料,送到PC端的標籤機,或發票來列印
謝謝


你好,以下是用jQuery 寫的 POST的範例:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<script>
var link = document.createElement("a");
document.body.appendChild(link);
var requestURL = link.href;
var dataJSON = {};
dataJSON["Device"] = "iPhone";
dataJSON["Company"] = "Apple";
$.ajax({
url: requestURL,
data: JSON.stringify(dataJSON),
type: "POST",
dataType: "json",
contentType: "application/json;charset=utf-8",
success: function(returnData){
console.log(returnData);
},
error: function(xhr, ajaxOptions, thrownError){
console.log(xhr.status);
console.log(thrownError);
}
});
</script>
</body>
</html>
上方先建立API的URL(requestURL),並將要透過HTTP POST request傳送至後端的JSON資料包好(dataJSON)。
而ajax中的設定,data部分要記得將dataJSON透過JSON.stringify轉為字串傳出。
你po的這個是需要搭配jquery。不是純javascript的方法。
要說明好,免得被初學者以為這是javascript用的方法。
您好:
謝謝您的幫忙,因為目前 我是要把資料傳給WEB client端PC的 EXE檔(使用URL PROTOCAL)
單純用 AJAX 他不會有反映
除非 我 最後再加一個 link.click(); 有反應
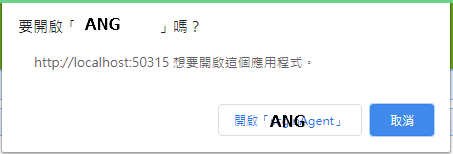
這時候會跳出 「想要開啟這個應用程式」 的彈跳視窗,按下確定-->
就會呼叫EXE檔。
我EXE檔CONSOLE 看到的資料,仍為
link.href = "Agent:" + iniName + "&" + txtName + ":"
沒有收到 ajax內資料。
這一段有解嗎?
謝謝!
程式碼如下:
var link = document.createElement("a");
document.body.appendChild(link);
let iniName="P01";
let txtName = "P01";
link.href = "Agent:" + iniName + "&" + txtName + ":"
var requestURL = link.href;
var dataJSON = {};
dataJSON["Device"] = "iPhone";
dataJSON["Company"] = "Apple";
$.ajax({
url: requestURL,
data: JSON.stringify(dataJSON),
type: "POST",
dataType: "json",
contentType: "application/json;charset=utf-8",
success: function(returnData){
console.log(returnData);
},
error: function(xhr, ajaxOptions, thrownError){
console.log(xhr.status);
console.log(thrownError);
}
});
link.click();
謝謝 @浩瀚星空 。你剛說的細節我沒注意到,
我再補充文章內容一下。
你好,noway
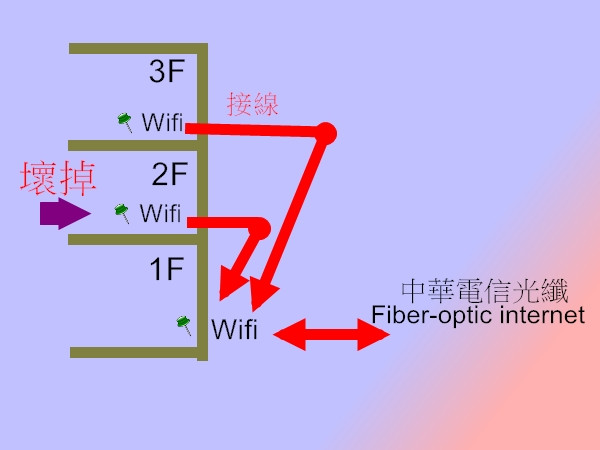
麻煩你畫個圖吧,
像是這個
我都快不知道,你的問題是在那了?
您好:
沒有說清楚,請見諒
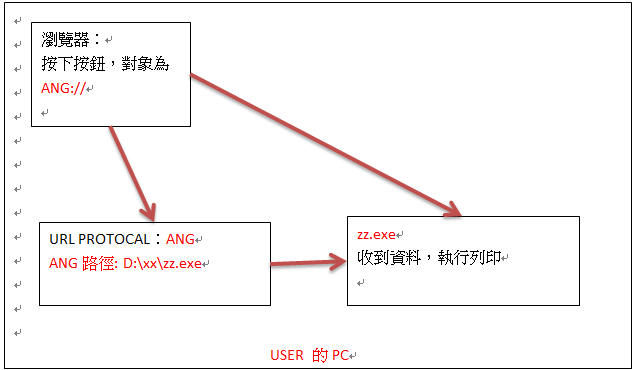
附上圖片 ,主要要把資料傳給 PC端的EXE 去執行。
但我用AJAX 卻無法應
除非 我最後 link.click(); 才會有以下圖案,按下確定後,才可呼叫exe。

但就算目前有傳遞到 exe,抓到的資料,仍是
link.href = "tscginAgent:" + iniName + "&" + txtName + ":"
而非 data: JSON.stringify(dataJSON), 的資料
麻煩了!
謝謝!

你好,我會建議,先把這個問題給「最佳解答」結案。
重新貼一個發問,
然後,記得附上,你這個圖片。
感謝。
(因為你這個問題,比較複雜,可能是架構、網路、打錯字
都有可能。)
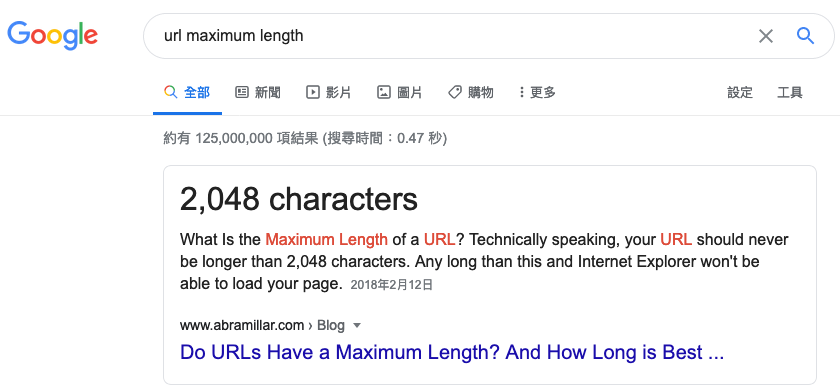
get及url長度是有最大容量限制的。
多大得看瀏覽器的限制跟web server上的限制。
記得一般平常使用的瀏覽器都只有約2k左右的容量限制。
好像有一個瀏覽器可以送出最大8m(還是8k,我不太記得了)。
我忘了哪一個了,不是平常使用的那幾個。
一般要送可能容量大一點的,還是得要利用一下post的方式。
不過post其實也有容量數量限制喔。
只是post少了瀏覽器本身的限制就是了。只要動server的限制就行了。
一般javascript,簡單點去創建form物件出來幫你送。
如果搭配jquery的話。有ajax的post請求可以幫你處理。
這部份有人有po出範例,我就不重覆了。
謝謝您,AJAX 可以傳送給UWER的 LOCAL 端 EXE 程式接收嗎?
如上一個回POST,我用URL PROTOCAL 綁定,ANG PROTOCAL,但就沒反應了
ok!
我了解你要應用的方式了。你要的的確並不適合用ajax的方式。
且也無法使用from的方式來做發送post資料。
因為你要發送的是觸發物件。並非是跟web有關的東西。
你只能用href的方式處理。
這樣子的話,的確會有點頭痛。
我想不到任何解決的方法。除非那支exe是你編寫的。
從exe下手讓它不需要拿那麼長的外部資料處理。
要不然,我真的沒啥招了。也想不出什麼招。
您好:
目前client端exe ,是自己寫的。
但問題USER 勾選多筆列印,也就無法傳過去。我試過,再WEB端就沒反應了。
我有想過每一筆跑一次。但都會卡到
上圖問題!
謝謝!
基於本機安全性原則,任何網頁控管本機的任何動作,都是需要經由user確認控管的。如下載、啟動內部應用。
其實你換另外一種想法好了。
如果今天一個網站,可以不經過你的同意,能任意開啟你機器上的任何一個程式。你不覺得是一件很可怕的事嘛?
你光東西要放置在本機運行這個想法。就是一件超難突破解決的事。
如果說今天exe是你自已寫的。那你覺得利用一下遠端獲取資料的原理來突破多重資料及資料筆數過大的問題。
其實 @froce 告訴你的就是一種方法。
當你要多重資料,先在遠端中生成好對應資料。再送出對應的id。
經過href交給你的ang程式接收處理。
再由你的ang運用這個id重新跟遠端請求資料處理你要的東西。
這也是一種解決的方式。
exe是自己寫的話,改成透過http request去跟web api要資料比較好。
exe是自己寫的話,改成透過http request去跟web api要資料比較好。
沒錯。其實這是最快的方法了。
https://stackoverflow.com/questions/9910267/possible-to-post-to-a-custom-registered-protocol-scheme
你要的東西是沒辦法做的。
custom registered protocol頂多能把網址傳進application裡,做解析而已。
不能做post這種把東西塞在request body的解析。
除非你想辦法把一大串東西簡化。
除非你的application是service,要不然os在呼叫的時候也不知道你application是不是有打開,怎麼去解析post?
要我做的話,我會在使用者按下按鈕的時候,先在後端把要出的資料準備好,然後傳回一個id(假設是1234567),接自定義的protocol打開網址(myapp://1234567),利用app再去連後端取資料。
或是乾脆把application做成webservice,用websocket去傳資料,不要用custom registered protocol。
您好:
謝謝您的提醒
1.關於傳回一個id(假設是1234567):
我有想到,可以先把要印的料,下載(預設是每個USER 的 資料夾
C:\Users\USER01\Downloads\AA.txt
我程式再去 CO他路徑
A.不過下載的時間不確定,
B.使用者每個瀏覽器的下載路徑(要能統一)
C.下載新檔 ,要能覆蓋,不然名稱會不一樣----這是否有辦法解決??
2.webservice
問一個笨問題,webservice 是否一定要架SERVER?
有辦法單檔存在嗎?
謝謝
我自已的問答有回答了一下相關這邊的問題。
基於本機安全性原則。下載、覆蓋...等都是需要經過本機user同意才可以運做。如果用網頁有需要操控到本機資源的動作。這是不可能做到的事。
如果能做到,網頁程式早就不安全了。
我會建議你不要往「本機」來去著想。要不然你會碰上更多的無解問題。
我有想到,可以先把要印的料,下載(預設是每個USER 的 資料夾
前端要做這件事很困難。
問一個笨問題,webservice 是否一定要架SERVER?有辦法單檔存在嗎?
不一定要單檔,你可以在使用者本機做,但是一定要使用者去做安裝,也就是類似銀行的讀卡機元件。
目前跨平台的讀卡機元件都是在你電腦安裝一個service,開個web server或是websocket server去操作本機上的讀卡機。
要單檔exe的話用golang做是個很好的選擇。但其實意義並不大啦。
然後我覺得你應該把你想做的東西簡單描述一下。
你是要做pos機的應用程式?那為啥會用到網頁?
您好:請問
1.跨平台的讀卡機元件都是在你電腦安裝一個service,請問他是在PC上安裝一個Wb Server嗎? 還是只是 應用程式,他可以接收web 的訊息?
2.讀卡機元件,不需要有 url protocal嗎? 他如何達到web與pc端的溝通?
3. winsocket是類似一個exe檔嗎?他可直接與WEB端溝通嗎? 還是需要中介?
winsocket,每一個需求掛一隻winsocket?需要綁在一起,還是可以各自分開
4.目前的需求是,WEB抓資料,送到PC端的標籤機,或發票來列印
謝謝
提供一個我用過的作法,可能有點繞路,不過確定可行。
Web service 把要列印的資料寫入一個文字檔,然後你的桌面應用程式就去偵測當文字檔有存在、或者文字檔內有資料時,就列印標籤。
以上
1.是web server,通常是用node.js或go寫的,因為這兩個語言要弄小型極簡web server比較簡單。然後因為都要和os控制的讀卡機溝通,所以通常會用能夠雙向溝通的websocket。
2.不需要,透過websocket或ajax溝通只需要正常的網址。通常會透過網頁中的JS去連接server和client。像下面一樣(假設port為12345)。
ws://localhost:12345
3.看到這個我無語了,你該去惡補一下目前的web技術。
4.WEB抓資料如果你的server是自架的話,請用我上面說的回傳id方式去做,簡單多了。
你好,noway 麻煩你把你以下留言,增加到 你這篇發問裡,
謝謝。
這樣大家會比較知道,
你想做什麼?
遇到的問題,在那裡?
目前看起來,是你的架構問題
您好:請問
1.跨平台的讀卡機元件都是在你電腦安裝一個service,請問他是在PC上安裝一個Wb Server嗎? 還是只是 應用程式,他可以接收web 的訊息?
2.讀卡機元件,不需要有 url protocal嗎? 他如何達到web與pc端的溝通?
3. winsocket是類似一個exe檔嗎?他可直接與WEB端溝通嗎? 還是需要中介?
winsocket,每一個需求掛一隻winsocket?需要綁在一起,還是可以各自分開
4.目前的需求是,WEB抓資料,送到PC端的標籤機,或發票來列印
謝謝