如題
String.prototype.format = function () {
var txt = this.toString();
for (var i = 0; i < arguments.length; i++) {
var exp = getStringFormatPlaceHolderRegEx(i);
arguments[i] = String(arguments[i]).replace(/\$/gm, '♒☯◈∭')
txt = txt.replace(exp, (arguments[i] == null ? "" : arguments[i]));
txt = txt.replace(/♒☯◈∭/gm, '$')
}
return cleanStringFormatResult(txt);
}
function getStringFormatPlaceHolderRegEx(placeHolderIndex: any) {
return new RegExp('({)?\\{' + placeHolderIndex + '\\}(?!})', 'gm')
}
function cleanStringFormatResult(txt: string) {
if (txt == null) return "";
return txt.replace(getStringFormatPlaceHolderRegEx("\\d+"), "");
}
let b = '{0} {1}'.format('1', '2')
執行時會出現這個錯誤
1:18 - Property 'format' does not exist on type 'String'.
想請問要如何在ts 正確增加 String.prototype ?
目前已做過的嘗試
在 text.d.ts 新增
declare global {
interface String {
format(...t:string[]): string;
}
}
但是 global 被嫌 "全域範圍的增強指定只能在外部模組宣告或環境模組宣告直接巢狀。"
老實說真的不太清楚 text.d.ts 要怎麼使用

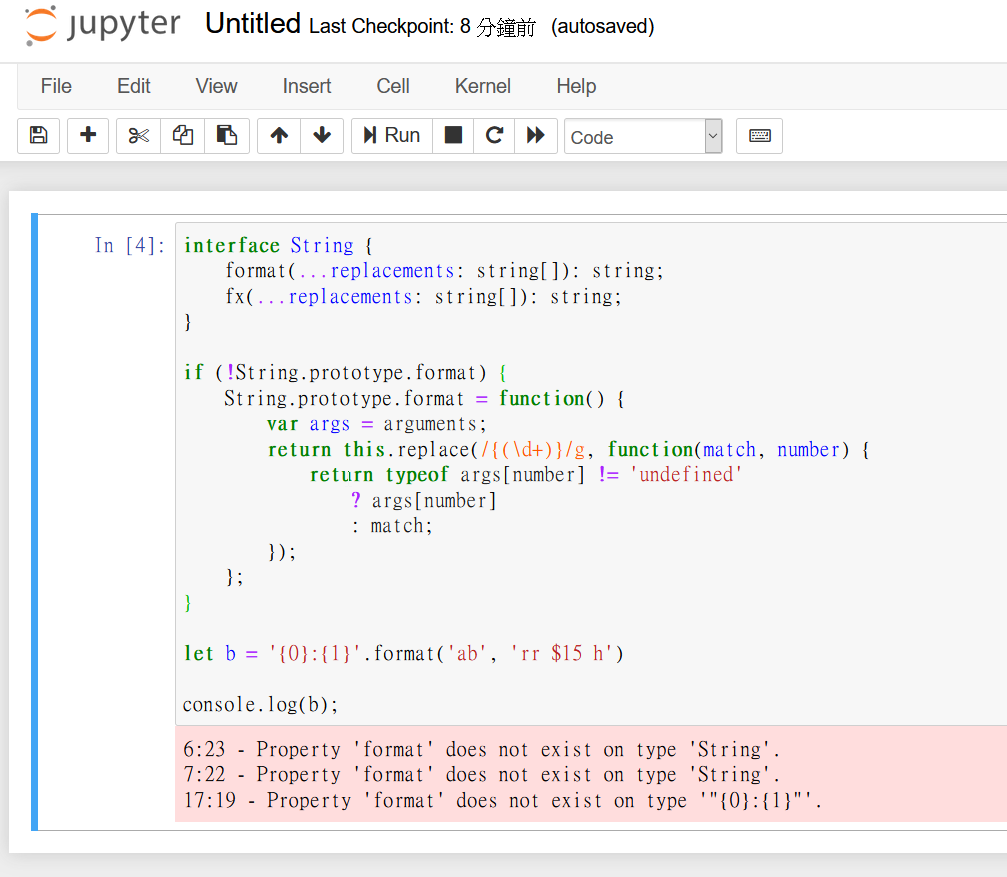
interface String {
format(...replacements: string[]): string;
}
if (!String.prototype.format) {
String.prototype.format = function() {
var args = arguments;
return this.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined'
? args[number]
: match;
});
};
}
let b = '{0} {1}'.format('1', '2')

謝謝你的解答,我之後會研究 interface 具體用法的
不過能請問一下為什麼會出現執行錯誤嗎?
是不是要把你上面的code打包成 lib.d.ts 再來 import 呢?
我沒有 jupyter 的環境
沒辦法跟你確認是什麼問題 因為我用 tsc 直接編譯
不然可以試試這樣 只是這樣就不是 prototype
interface StringConstructor {
format: (formatString: string, ...replacement: any[]) => string;
}
String.format = function (formatString, ...replacement) {
var args = replacement;
return formatString.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined'
? args[number]
: match;
});
}
// let b = '{0} {1}'.format('1', '2')
let b = String.format('{0} {1}', 1, 2)
console.log(b)
也可以參考 player 大 貼的那篇