不好意思打擾了~
日前有詢問 API 驗證的問題,之後使用 jwt 就成功
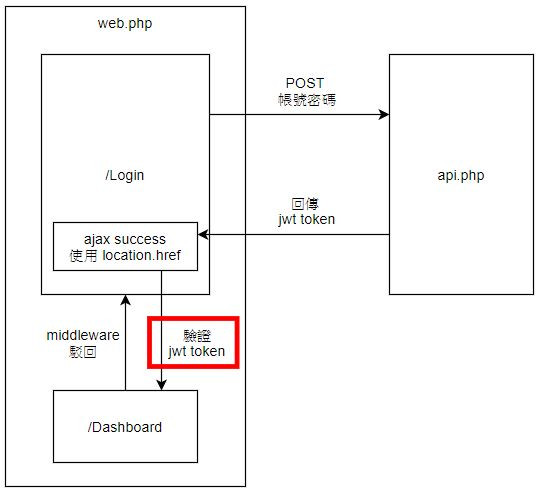
目前我的路由都需要登入後才能訪問登入呼叫 API 如下
$(document).ready(function() {
$("#submit").click(function() {
$.ajax({
url: "{{ route('API_Login') }}",
type: "POST",
dataType: "json",
async: true,
data: {
name: $("#name").val(),
password: $("#password").val(),
},
success: function(data, status) {
if (status == "success") {
location.href = '{{ route('index ') }}';
}
},
error: function(data, status) {
alert("登入失敗,請檢查帳號密碼是否正確");
}
});
});
});
因此我對所有的路由做 middleware 驗證需攜帶 jwt 核發的 token 才能訪問
目前測試後如果是用 GET 的方式 middleware 是給過的
http://localhost/test?token=xxxxxx
但這樣直接把 token 放在網址上好像怪怪的
請問各位在這一塊是怎麼處理的
---------------2020/07/30 補充問題---------------
目前呼叫 API 時將 token 放在 header 基本上是確定的事情
但我在 ajax success 後使用 location.href 到 web 的路由是不是只能用 query 這一步了?
還是各位在 ajax success 後的訪問路由部分有更好的建議or寫法

將token值放在header內的authorization (bearer token) + 1
我記得不用特別去寫設定,套件會幫你對應token。
(不過年代久遠,且當初研究太多套了,不是很確定就是了)
再加油一下,你已經快成功了。
想當初我研究auth,找了將近6種方式。測試了一個多星期才找到適合不錯用的。
我寫的本來要給你參考,但想想我這還有多重路由規則,怕給你你反而更搞不懂。
就先不給了,有需要的話再給你參考。
已更新問題,再麻煩了
在登入請求後的token,我會先放在storage內了。
之後的任何請求都會拿這邊的值來送header。
如果請求時拿到401的錯誤,都統一回到登入頁上。
不過我是用vue的寫法。所以請求的部份本身就是可以用模組的方式來處理。
單純的 jquery ajax 我會建議你寫個函式用backcall的方式來處理
下面是我以前寫的特殊處理的發送ajax
function sendAjax(url,sendData,header,callBack){
$.ajax({
type: "GET",
headers: header,
url: url,
data: sendData,
success: callBack,
});
}
這是我早期的寫法,現在的寫法則是利用vue的round了。
所以不太一樣了。
其實也可以寫成
function sendAjax(option){
//增加option的其它值//
/////////////////////
$.ajax(option);
}
這樣至少可以跟用ajax的習慣差不多,然後中間還可以加上你要的東西,如header。
好像有點不太一樣,我再換個方式說一下現在遇到的問題
login.blade.php
$("#submit").click(function() {
$.ajax({
url: "{{ route('API_Login') }}",
type: "POST",
dataType: "json",
data: {
name: $("#name").val(),
password: $("#password").val(),
},
success: function(data, status) {
if (status == "success") {
// 需要帶著 jwt token
// 換到 route('index') 的 View
// 目前使用 location.href 會被 middleware 擋
// 使用 ajax GET 會得到該 View 的「純文字沒跳頁」
// 但我的目標是「進行跳頁且不會被 middleware 擋」
}
},
error: function(data, status) {
alert("登入失敗,請檢查帳號密碼是否正確");
}
});
});
web.php
Route::group(['middleware' => 'auth'], function ($router) {
Route::get("/Dashboard", function () {
return view("Welcome");
})->name("index");
});
不好意思沒說清楚
我還是搞不懂。以下是我路由給你參考
/**
* 登入
*/
Route::post('/login', 'Admin\userCtrl@login');
/**
* 需要有登入身份的路由請求
*/
Route::middleware(['jwt.role:admin', 'jwt.auth'])->group(function () {
//取得選單資料
Route::get('/getMenu', 'Admin\userCtrl@getMenuData');
})
登入原本就不能跑驗証了,所以登入是不能跑auth的middleware。
請問能否接受站內信or通訊軟體聯絡討論,可能要口述一下XD
token可放在
個人是選擇第2個,加上ssl後,外人大概是看不到token本身了。
有些用jwt實現的驗證信不那麼在意是否被看到,也可選擇用1。
不論token是否會曝光,都要加上過期值,以防萬一。