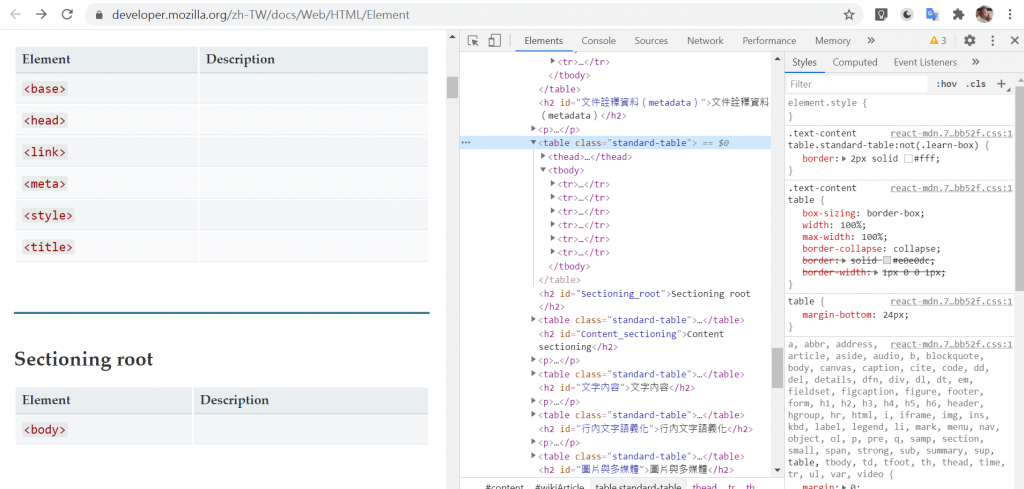
請問一下,我想做出左邊的表格效果,我用chrome的檢查找到那一段代碼,複製那一段代碼,和最右邊相關的css
https://developer.mozilla.org/zh-TW/docs/Web/HTML/Element
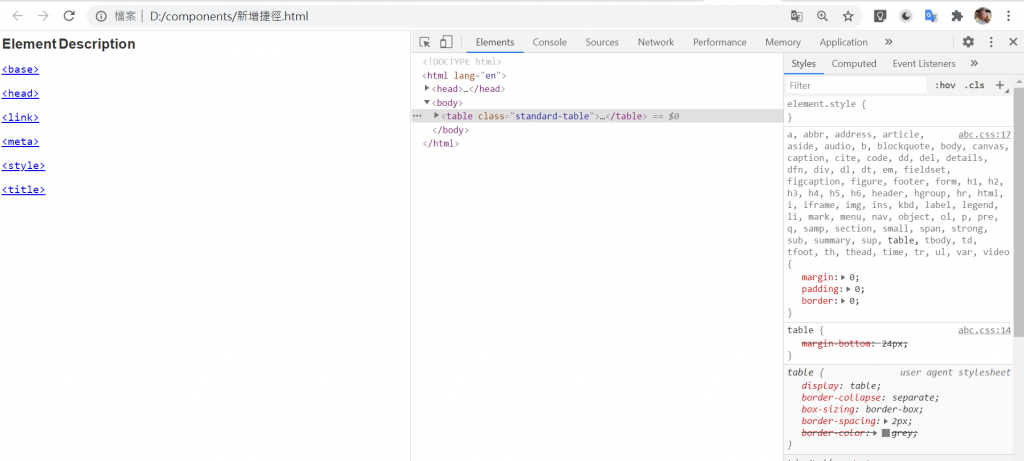
但做出來的東西卻如下圖
請問一下要怎麼做才能完美複製那一段代碼及css?
我的代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="abc.css">
<title>Document</title>
</head>
<body>
<table class="standard-table">
<thead>
<tr>
<th scope="col">Element</th>
<th scope="col">Description</th>
</tr>
</thead>
<tbody>
<tr>
<td style="vertical-align: top;"><a class="new" href="/zh-TW/docs/Web/HTML/Element/base" rel="nofollow" title="The documentation about this has not yet been written; please consider contributing!"><code><base></code></a></td>
<td></td>
</tr>
<tr>
<td style="vertical-align: top;"><a class="new" href="/zh-TW/docs/Web/HTML/Element/head" rel="nofollow" title="The documentation about this has not yet been written; please consider contributing!"><code><head></code></a></td>
<td></td>
</tr>
<tr>
<td style="vertical-align: top;"><a class="new" href="/zh-TW/docs/Web/HTML/Element/link" rel="nofollow" title="The documentation about this has not yet been written; please consider contributing!"><code><link></code></a></td>
<td></td>
</tr>
<tr>
<td style="vertical-align: top;"><a class="new" href="/zh-TW/docs/Web/HTML/Element/meta" rel="nofollow" title="The documentation about this has not yet been written; please consider contributing!"><code><meta></code></a></td>
<td></td>
</tr>
<tr>
<td style="vertical-align: top;"><a class="new" href="/zh-TW/docs/Web/HTML/Element/style" rel="nofollow" title="The documentation about this has not yet been written; please consider contributing!"><code><style></code></a></td>
<td></td>
</tr>
<tr>
<td style="vertical-align: top;"><a class="new" href="/zh-TW/docs/Web/HTML/Element/title" rel="nofollow" title="The documentation about this has not yet been written; please consider contributing!"><code><title></code></a></td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
我的css
element.style {
}
.text-content table.standard-table:not(.learn-box) {
border: 2px solid #fff;
}
.text-content table {
box-sizing: border-box;
width: 100%;
max-width: 100%;
border-collapse: collapse;
border: solid #e0e0dc;
border-width: 1px 0 0 1px;
}
table {
margin-bottom: 24px;
}
a, abbr, address, article, aside, audio, b, blockquote, body, canvas, caption, cite, code, dd, del, details, dfn, div, dl, dt, em, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, html, i, iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object, ol, p, pre, q, samp, section, small, span, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, time, tr, ul, var, video {
margin: 0;
padding: 0;
border: 0;
}
user agent stylesheet
table {
display: table;
border-collapse: separate;
box-sizing: border-box;
border-spacing: 2px;
border-color: grey;
}
body {
line-height: 1.6;
font-family: Arial,x-locale-body,sans-serif;
letter-spacing: -.00278rem;
font-size: 18px;
font-size: 1rem;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
html {
background: #fff;
color: #333;
}

沒人這樣copy的。
在debug模式下的css,只會顯示當下選擇對應到的css而已。並非是全部。
正常來說。你該去找標頭查看對應的css檔直接copy下來用就好。
或是直接另存網頁,一般如果是簡單的靜態網頁。會幫你存對應的html、js跟css
在自行研究也是一種方式。
你從 html 結構下只有擷取部分資料
所以你的 css 也要改變寫法 或者在 html 新增父層
舉個例子 你複製的 css
.text-content table {
box-sizing: border-box;
width: 100%;
max-width: 100%;
border-collapse: collapse;
border: solid #e0e0dc;
border-width: 1px 0 0 1px;
}
代表的是在 class 為 text-content下的table
但你 table 外層並沒有 class 為 text-content 的 element
要嘛把 css 裡的 .text-content 拿掉
要嘛在 html 新增 class 為 text-content 的標籤
而 a 標籤的 css 你也並沒有複製到
要用複製的完美複製你就整個 html 都複製下來就好![]()