請問讓燈的顏色順時針轉動的寫法??
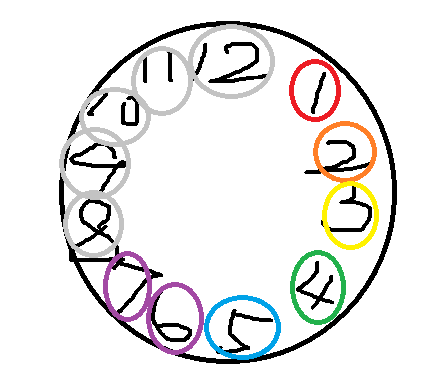
請問想讓圓盤上的燈號(紅橙黃綠藍錠紫白白白白白十二種顏色,如附件圖片!)
依照順時針方向轉動,
請問應該如何寫迴圈呢??
(怎麼讓"燈號"部分跑迴圈,遇到12後,由重新由燈號1,開始跑迴圈?)
感謝您



這次我用HTML5 + Pure javascript寫
完整範例在jsfiddle (會動,完全自己寫的,無參照,用上了一堆Math.sin / cos / PI )
https://jsfiddle.net/gxeLz7ct/5/
HTML部份
<canvas id="canvas" width="200" height="200">
</canvas>
javascript部份
var colorArr = ["white","white","white","white","white","purple","darkblue","lightblue","green","yellow","orange","red"];
var Q = 0;
drawClock();
function drawClock(){
var c = document.getElementById("canvas");
var pi = Math.PI;
var h = pi*2/12;
var startArc = -0.5*pi;
var endArc = 1.5*pi;
var r = 150 ;
var rWord = 120;
var cX = 150;
var cY = 150;
var lenColor = colorArr.length;
c.width = 500;
c.height = 500;
var ctx = c.getContext("2d");
ctx.font= "1.5em Verdana";
ctx.beginPath();
ctx.fillStyle="Yellow";
ctx.arc(r,r,r,startArc,endArc);
ctx.stroke();
var x = 0 ;
var y = 0 ;
for(i = Q ; i<=Q+12 ; i++){
var xi =i%12==0 ? 12 : i %12;
var metrics = ctx.measureText(xi);
var aW =metrics.width;
var fontHeight = metrics.fontBoundingBoxAscent + metrics.fontBoundingBoxDescent;
var aH = metrics.actualBoundingBoxAscent + metrics.actualBoundingBoxDescent;
ctx.beginPath();
x = Math.cos(startArc+h*i)*rWord+cX;
y = Math.sin(startArc+h*i)*rWord+cY;
ctx.fillStyle = colorArr[(i-1-Q)%12];
ctx.arc(x,y,20,startArc,endArc);
ctx.fill();
ctx.stroke();
ctx.fillStyle="black";
ctx.fillText(xi,x-aW/2,y+aH/2);
}
Q=Q<11?Q+1:0;
setTimeout(drawClock,1000);
};
SORRY我發現忘了把時間的數字改掉了
超牛,請問住地球嗎?
javascript的部份修正....不然會出現走鐘狀況
jsfiddle最後版次....
https://jsfiddle.net/gxeLz7ct/5/
myubuntu
金星
教直接用 canvas 會不會太快了。
我選canvas已經是最簡單的寫法了,用C#還得搬Graphics出來,而且還不好DEMO
是該把註解加上去,不然一定會有人看到霧剎剎
麻煩是在畫圖跟小時數字那一段,動用到三角函數,還好國中數學沒忘掉,不然就鬧笑話了
題目根本沒寫要用在哪個平台上,或是用8051/arduino/raspberry的IoT控制RGB LED燈........
是mblock的halocode
那簡單多了,就把我用到ColorArr色陣列拿去用,然後你用一個變數指示當前的時間變數1到12不斷累加1,超過12則回到1這樣處置
我手邊沒有mBlock,家裡有Arduino但只有黃綠紅LED可用,數量不足以湊足12*3=36個..也沒法實作給你看了...

剛剛有跑過,
確實是可以用的.![]()
請問小魚,您是如何跑的?
大大請教您
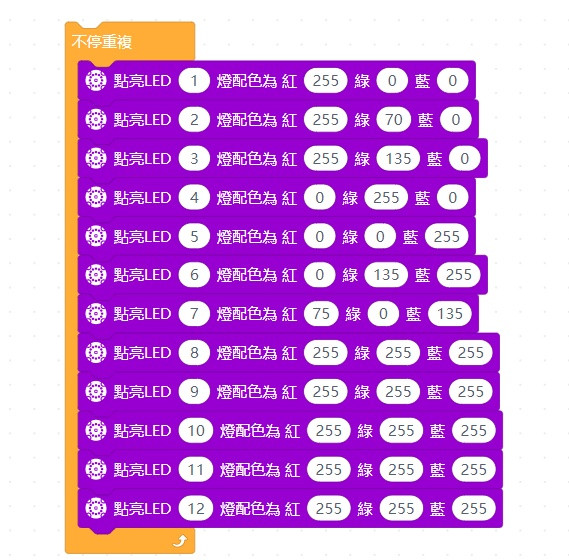
現在遇到,第一個燈與第二個燈都會跑紅色的??
用Timer吧,
其實所謂跑馬燈就是前面那個暗了,
後面那個亮了,
看起來就像是往旁邊跑了,
可是其實就是控制燈的明跟暗而已.
請問應該如何使用?
這是作業還是別人請你做的?
所以你目前進行到哪個部分呢?
這是自己在學校教學上的範例研究。
目前的想法是:可以讓"燈號"部分跑迴圈,遇到12後,由重新由燈號1,開始跑迴圈????
想那麼多沒有用,
可以先試試看,
有問題再查資料,
查不到資料再上來問.
已經搜尋過,但是無解
所以問題是卡在哪裡?
我也沒有LED可以實測,
只能說一些概念而已.
請問迴圈的語法可以寫成這樣嗎?
1、2、3、4、5、6、7、8、9、10、11、12
2、3、4、5、6、7、8、9、10、11、12、1
3、4、5、6、7、8、9、10、11、12、1、2
4、5、6、7、8、9、10、11、12、1、2、3
5、6、7、8、9、10、11、12、1、2、3、4
6、7、8、9、10、11、12、1、2、3、4、5
……………………….
…………………………
11、12、1、2、3、4、5、6、7、8、9、10
12、1、2、3、4、5、6、7、8、9、10、11
1、2、3、4、5、6、7、8、9、10、11、12
2、3、4、5、6、7、8、9、10、11、12、1
…………………………………………………………………..
…………………………………………………………………….
你想要的迴圈效果就是讓他跑無窮迴圈
取i除以12的餘數代表12個燈
剩下自己想
這邏輯一般人是小學~高1都有可能會的
1.設定一個time,每秒跑一次
2.抓當前的秒數 用目前秒數除於5。取其正整數做key。
3.將12的值當0的key。
4.點亮計算出來key燈號。
5.解決!!
以上只給你另一種觀念。當然這是依秒數,不一定是你要的。另一種寫法是
也是得將12當0key用
s = 啟始值 0~11;
foreach(i=1;i<=12;i++){
keyAdd = s+i;
key = keyAdd%12;//取其餘數當key
全滅燈();
亮燈(key);
}
都給你觀念了,自已寫看看吧。至於燈的顏色可事先定義好。