這是CYPRESS官方的範例檔
請問route取得的'comments/*'是什麼意思,
我知道是url,但我從頭到尾都沒有看到這個網址被執行。
我也不曉得,點了那個按鈕後,為什麼要呼叫路由。
我的認知會覺得是不要要換頁。
也看了官方文件了,但還是看不太懂,請大家幫忙,謝謝。
it('.as() - 給路由添加別名以供以後使用', () => {
cy.server()
cy.route('GET', 'comments/*').as('getComment')
cy.get('.network-btn').click()
cy.wait('@getComment').its('status').should('eq', 200)
})
完整的文檔:
context('Aliasing', () => {
beforeEach(() => {
cy.visit('https://example.cypress.io/commands/aliasing')
})
cy.get('.as-table')
.find('tbody>tr').first()
.find('td').first()
.find('button').as('firstBtn')
// To reference the alias we created, we place an
// @ in front of its name
cy.get('@firstBtn').click()
cy.get('@firstBtn')
.should('have.class', 'btn-success')
.and('contain', 'Changed')
// Alias the route to wait for its response
cy.server()
cy.route('GET', 'comments/*').as('getComment')
// we have code that gets a comment when
// the button is clicked in scripts.js
cy.get('.network-btn').click()
// https://on.cypress.io/wait
cy.wait('@getComment').its('status').should('eq', 200)
})
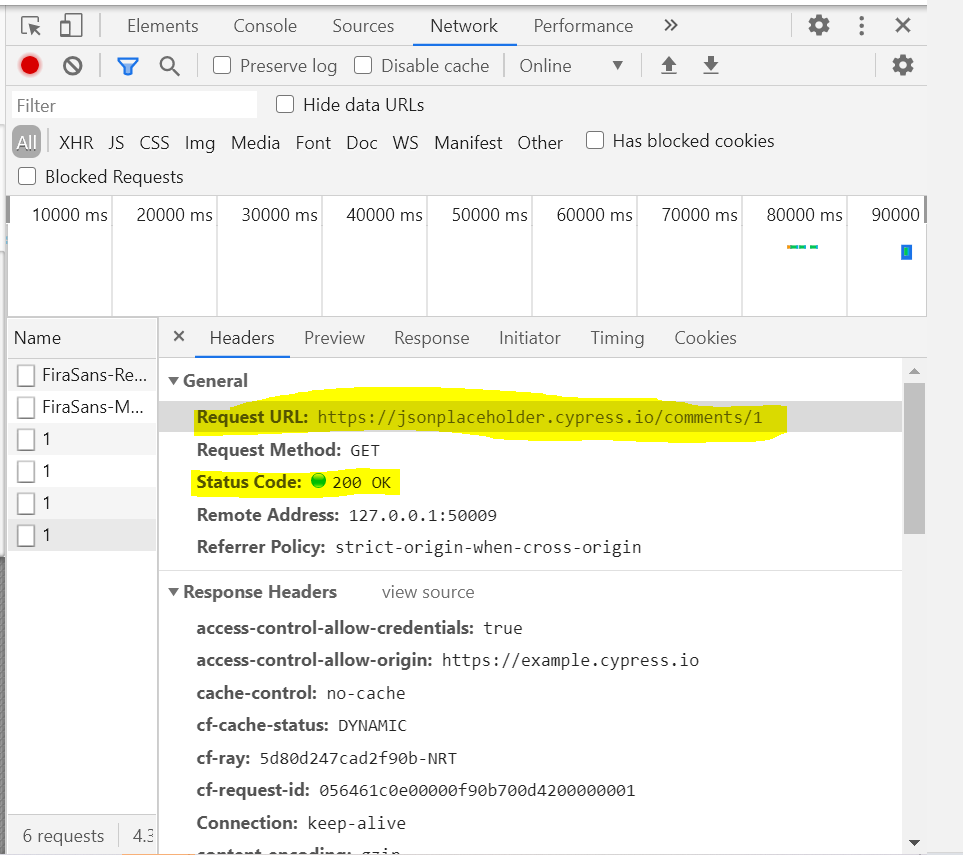
找到了,在開發者工具下面有一個network/headers

https://docs.cypress.io/api/commands/route.html#Syntax
Route的文件說:目前只支援攔截XMLHttpRequest...可以從這裡推敲,範例這一段就是在驗證按下某按鈕後的ajax動作。
我不知道你是否懂所謂的ajax。
跟ajax的定義很像。
再多一個提示。
href = route
但
route 不一定是 href
不知道這樣說明是否能懂?
要不然用比較白話簡單的說法。
那段程式碼就是背景執行的東西。你當然看不到網址。
但你開debug模式一定可以看到它。