請問該如何用Vue.js達成像是這樣的課表行事曆範例呢?

{
"available":[
{
"start":"2020-07-17T10:30:00Z",
"end":"2020-07-17T11:00:00Z"
},
{
"start":"2020-07-17T13:00:00Z",
"end":"2020-07-17T14:00:00Z"
},
{
"start":"2020-07-18T05:30:00Z",
"end":"2020-07-18T07:00:00Z"
}
],
"booked":[
{
"start":"2020-07-17T11:00:00Z",
"end":"2020-07-17T13:00:00Z"
},
{
"start":"2020-07-17T14:00:00Z",
"end":"2020-07-17T15:00:00Z"
},
{
"start":"2020-07-18T07:00:00Z",
"end":"2020-07-18T08:00:00Z"
},
{
"start":"2020-07-18T11:30:00Z",
"end":"2020-07-18T13:00:00Z"
}
]
}
參考範例如:範例
請問有高手可以提供完整的範例可供研究參考嗎?用Vue.js完成的,感恩。

時間(時區)處理可以參考
function utcstr2date(utcstr) {
let mch=utcstr.match(/(\d+)-(\d+)-(\d+)T(\d+):(\d+):(\d+)Z/);
if(!mch){
return null;
}
//取得「年月日時分秒」的陣列,注意這是 UTC 日期
let d=mch.slice(1).map(x=>parseInt(x, 10));
d[1]-=1; //Date 月份計算是從0開始
//以 UTC 建立 Date 物件
return new Date(Date.UTC.apply(null, d));
}
//轉換 available 時間資料,這邊的 data 是後端傳來的資料
let availableArray=data.available.map(o=>{
return {
'start': utcstr2date(o.start),
'end': utcstr2date(o.end),
'type': 'available'
}
});
//轉換 booked 時間資料
let bookedArray=data.booked.map(o=>{
return {
'start': utcstr2date(o.start),
'end': utcstr2date(o.end),
'type': 'booked'
}
});
//將 available 跟 booked 合併並排序
let arr=availableArray.concat(bookedArray).sort((a,b)=>{
return a.start.getTime()-b.start.getTime();
});
//時區資訊
const timezoneName=Intl.DateTimeFormat().resolvedOptions().timeZone;
const timezoneValue=(new Date().getTimezoneOffset())/-60;
//之後看要怎麼輸出
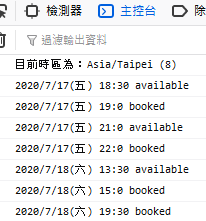
console.log(`目前時區為:${timezoneName} (${timezoneValue})`);
arr.forEach(o=>{
const s='日一二三四五六';
let d=o.start;
console.log(
`${d.getFullYear()}/${d.getMonth()+1}/${d.getDate()}`+
`(${s[d.getDay()]}) `+
`${d.getHours()}:${d.getMinutes()} ${o.type}`
);
});
上面輸出如下(可看到時間有轉換成使用者電腦時間)
剩下就只是顯示的問題
應該不用寫出來吧
我都用moments.js
moments.js 版本
滿好用的
//轉換 available 時間資料
let availableArray=data.available.map(o=>{
return {
'start': moment(o.start),
'end': moment(o.end),
'type': 'available'
}
});
//轉換 booked 時間資料
let bookedArray=data.booked.map(o=>{
return {
'start': moment(o.start),
'end': moment(o.end),
'type': 'booked'
}
});
//將 available 跟 booked 合併並排序
let arr=availableArray.concat(bookedArray).sort((a,b)=>{
return a.start.diff(b.start);
});
//時區資訊
const timezoneName=moment.tz.guess();
const timezoneValue=moment().utcOffset()/60;
//之後看要怎麼輸出
console.log(`目前時區為:${timezoneName} (${timezoneValue})`);
arr.forEach(o=>{
const s='日一二三四五六';
let d=o.start;
console.log(
d.format('YYYY/MM/DD')+
`(${s[d.day()]}) `+
o.start.format('HH:mm')+
` ${o.type}`
);
});
希望是能用Vue.js實做出來的功能作為參考![]() ,如果有完整範例那就更好了。
,如果有完整範例那就更好了。