

自行處理異動事件,有蠻多細節要注意,例如使用鍵盤輸入,或者是滑鼠右鍵貼上…等。
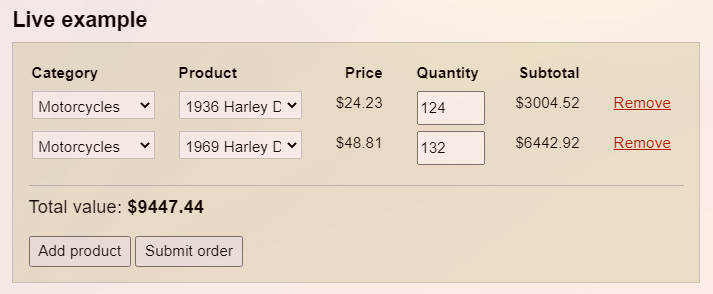
可以試看看knockoutjs,如下官網的範例,應該就是你想要的效果:
(不過我看這個範例也沒有處理滑鼠貼上,這個要再研究看看)
https://knockoutjs.com/examples/cartEditor.html

因為不確定你是用何js框架(或沒用框架)
所以只能告訴你理論。沒辦法損給你程式碼。除非你有提供。
基本上來說,可以採用元件連動的處理方式。
處理的原則可以用旁系節點的用。
依table來說的話。你操作的數量是在其tr內的第2個td。
這時你可以依目前操作的input,對應其td後,
在用next(下一個元素),取得其對應單價。
然後再用next(下一個元素),將原本取得的數量跟取得的單價相乘並做顯示。
第二種方式
基本上除了使用next的方式外。其實也可以用eq指定元素級的方式來處理。
當操作數量更新時,先直接往上取得tr內的所有td列表。
再依元素的index值。取得並顯示對應的位置。
以上只是單純列修正的方式解說。並不一定需要用id或是class來處理應用。
我是這把 { "編號":"0001", "品名":"AAAA" ,"數量":1,"單價":100} 用 jquery的$.data存在每列(table tr或div row)上(用肉眼在原始碼上看不見)
dataArray.forEach(function(rowdata){
//rowdata是這種型式的object { "編號":"0001", "品名":"AAAA" ,"數量":1,"單價":100}
let thisrow = $("<tr></tr>");
thisrow.data("thisdata",rowdata);
thisrow.append(`<td>${rowdata.編號}</td>`);
//.................自己練
$("table #mytable").append(thisrow);
});
在$(document).ready上加入input的on change事件處理
$(function(){
$(document).on("change", "input .quantity", function () {
let thisrow = ($(this).parent()).parent();
// 第一個parent常指的是input上一層的td
// 第二個parent指的就是td的上層tr了
let rowdata = thisrow.data("thisdata");
//假設你的總價放在 <td class="summay"></td> 裡...
thisrow.find("td .summary").text(rowdata.單價*this.val());
//this.val()就是那個輸入數量的input的value
});
});
打完收工
sorry我以jquery做範例,pure javascript很繞口