假設我目前有6組資料
series:[Date.utc(20,10,14),....,Date.utc(20,11,14)]
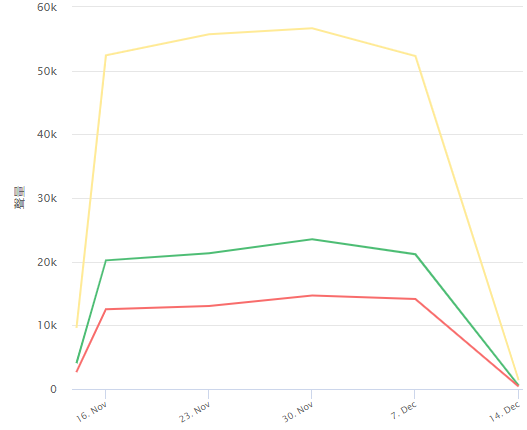
預計想顯示的是這樣
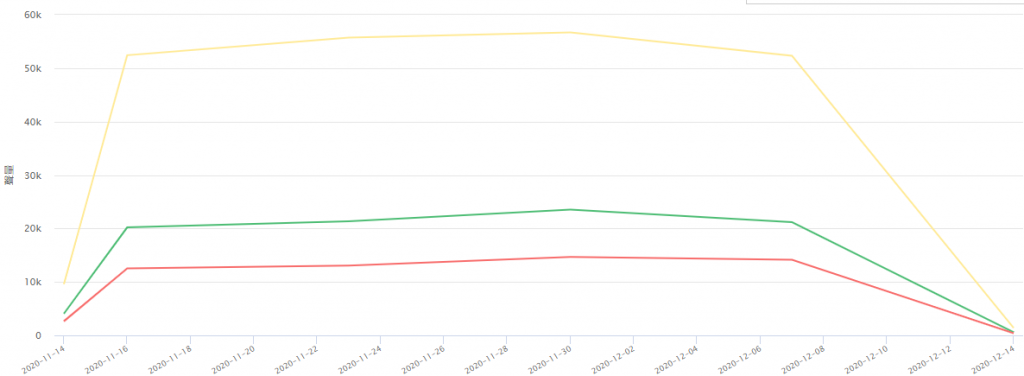
可是當我把視窗拉大之後會變成這樣
我發現它會自動補足x軸的空白處,請問有甚麼方法可以停掉這個功能嗎,感謝各位大大
下面附上highchart的部分 code
line:{
xAxis: {
ordinal: false,
type:'datetime',
startOfWeek: 1,
dateTimeLabelFormats:
this.props.timeUnit ==='glbtime_YMDH'
? {hour: '%Y-%m-%d-%h'}
: this.props.timeUnit==='glbtime_YMD'
? { day: '%Y-%m-%d'}
: this.props.timeUnit==='glbtime_WEEKNUM'
? {week: '%Y-%m-%d'}
: {month: '%Y-%m'},
labels: {
rotation: -30,
style: { fontSize: '9px' }
},
},
}
