我想將以下程式碼用datatable套用進去,不知道能不能做到?
該怎麼改呢?
<?php include 'inc/inc_set.php'; ?>
<?php include 'inc/inc_db.php'; ?>
<?php include 'inc/inc_user.php'; ?>
<?php
$g_menu = 0;
$g_mainphp = "cust_list.php";
include "inc/inc_check_right.php";
?>
<html>
<head>
<?php include 'inc/inc_head.php'; ?>
<title>客戶列表</title>
</head>
<script>
function del(id) {
if (confirm("刪除這筆資料?")) {
$.ajax({
url: "cust_delete.php?id=" + id,
}).done(function(data) {
alert(data);
location.reload();
});
}
}
</script>
<body>
<?php
$keyword = "";
if (isset($_GET["keyword"]))
$keyword = $_GET["keyword"];
?>
<div id="container">
<?php include 'inc/inc_top.php'; ?>
<div id="mainbar">
<div class="path">
<h1> 客戶列表</h1>
</div>
<?php
if (isset($_GET['p']))
$page = $_GET['p'];
else
$page = 1;
$g_db->pageLimit = 20;
if (isset($keyword) && $keyword != "")
$g_db->where("name", array('LIKE' => '%' . $keyword . '%'));
if ($guserrole == "業務") {
$g_db->where("idad_user", $guserrole); //限制業務只能看自己的
}
$g_db->orderBy("name", 'asc');
$customers = $g_db->arraybuilder()->paginate("ad_customer", $page);
?>
<table class="filter" style="width:800px;">
<tr>
<td><a href="cust_update.php" class="btn">新增</a>
</td>
<td>
<form method="GET" action="cust_list.php" name="form2">
<input name="keyword" placeholder="輸入公司名稱關鍵字" type="text" id="keyword" value="">
<input type="button" value="查詢" class="btn" onClick="form2.submit()">
</form>
</td>
</tr>
</table>
<table style="width:800px;font-size:15px;">
<tr>
<?php
if ($guserrole != "業務") {
?>
<th width="15">功能</th>
<?php
} ?>
<th> </th>
<th>委刊公司</th>
<th>連絡人</th>
<?php
if ($guserrole == "管理員") {
?>
<th width="35">刪</th>
<?php
} ?>
</tr>
<?php
for ($i = 0; $i < sizeof($customers); $i++) {
echo "<tr>";
if ($guserrole != "業務") {
echo "<td><a href='cust_update.php?id=" . $customers[$i]["idad_customer"] . "' class='edit'></a></td>";
}
echo "<td>";
if ($customers[$i]["type"] == "1")
echo "廣告主";
if ($customers[$i]["type"] == "2")
echo "代理商";
echo "</td>";
echo "<td><a href='cust_update.php?id=" . $customers[$i]["idad_customer"] . "&r=t'>" . $customers[$i]["name"] . "</a></td>";
echo "<td>" . $customers[$i]["contact"] . "</td>";
$idad_user = $customers[$i]["idad_user"];
if ($guserrole == "管理員") {
echo "<td><a href='javascript:void(0);' onClick='del(\"" . $customers[$i]["idad_customer"] . "\")' class='del'></a></td>";
}
echo "</tr>";
}
?>
</table>
<div class="pages">
共 <?php echo $g_db->totalCount; ?> 筆,<?php echo $page; ?> / <?php echo $g_db->totalPages; ?> 頁,到第
<select onChange='window.location="cust_list.php?p="+this.value+"&keyword=<?php echo $keyword; ?>"'>
<?php
for ($i = 0; $i < $g_db->totalPages; $i++) {
if (($i + 1) == $page)
echo "<option value='" . ($i + 1) . "' selected >" . ($i + 1) . "</option>";
else
echo "<option value='" . ($i + 1) . "' >" . ($i + 1) . "</option>";
}
?>
</select>
頁。
<a href="cust_list.php?p=1&keyword=<?php echo $keyword; ?>">第一頁</a>
<?php
if ($page > 1) {
?>
| <a href="cust_list.php?p=<?php echo $page - 1; ?>&keyword=<?php echo $keyword; ?>">上一頁</a>
<?php
}
if ($page < $g_db->totalPages) {
?>
| <a href="cust_list.php?p=<?php echo $page + 1; ?>&keyword=<?php echo $keyword; ?>">下一頁</a>
<?php } ?>
| <a href="cust_list.php?p=<?php echo $g_db->totalPages; ?>&keyword=<?php echo $keyword; ?>">最末頁</a>
</div>
<?php include "inc/inc_footer.php"; ?>
</div>
</div>
</body>
</html>
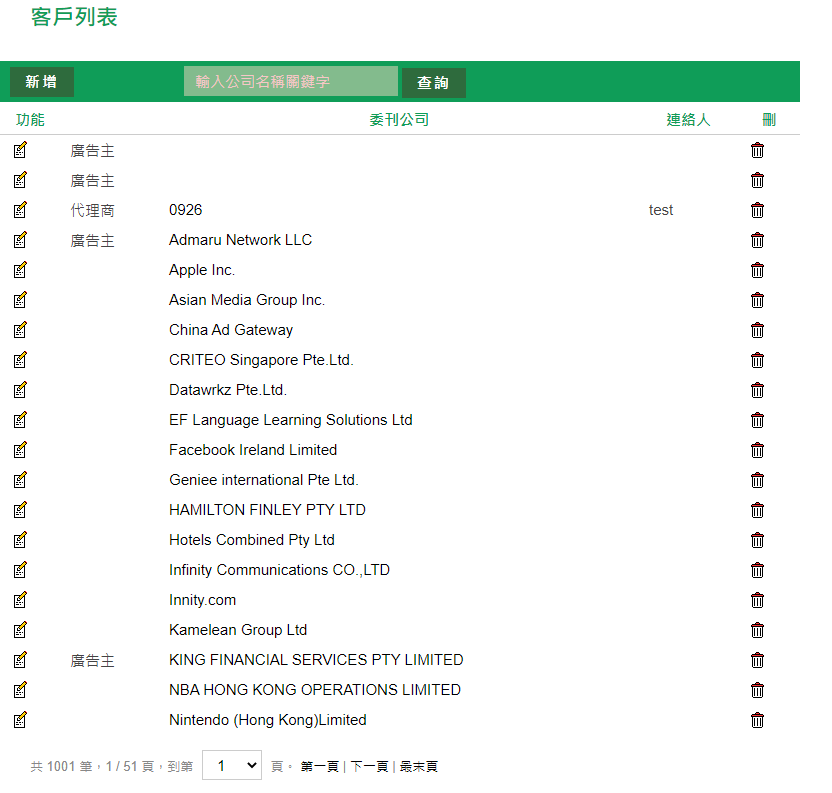
這是目前這個程式碼跑出來的畫面
但我想試試用datatable的套件去直接套表格,並將查詢和分頁的功能一起做出來,但不知怎麼改才好,謝謝!
