

Android APP新手問題:
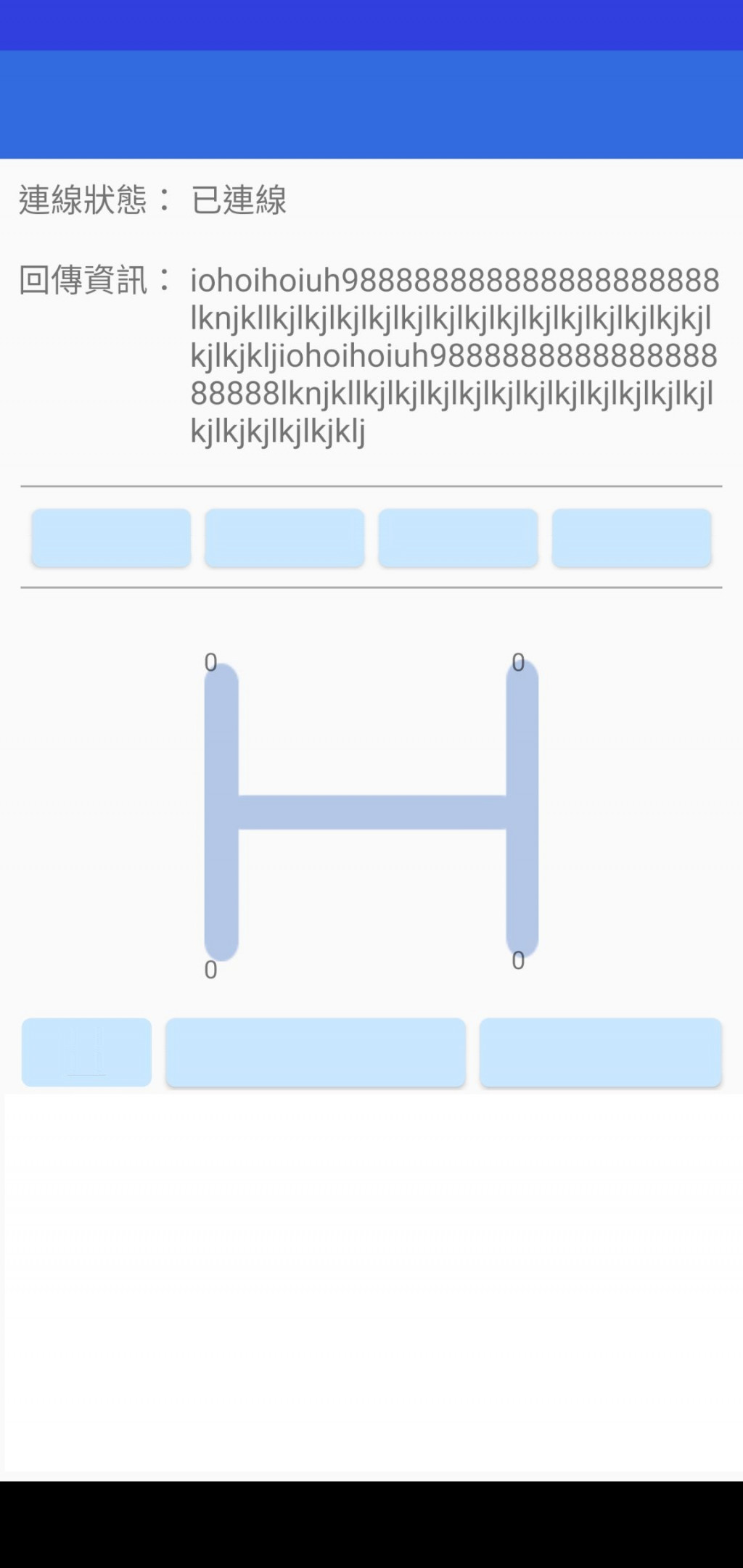
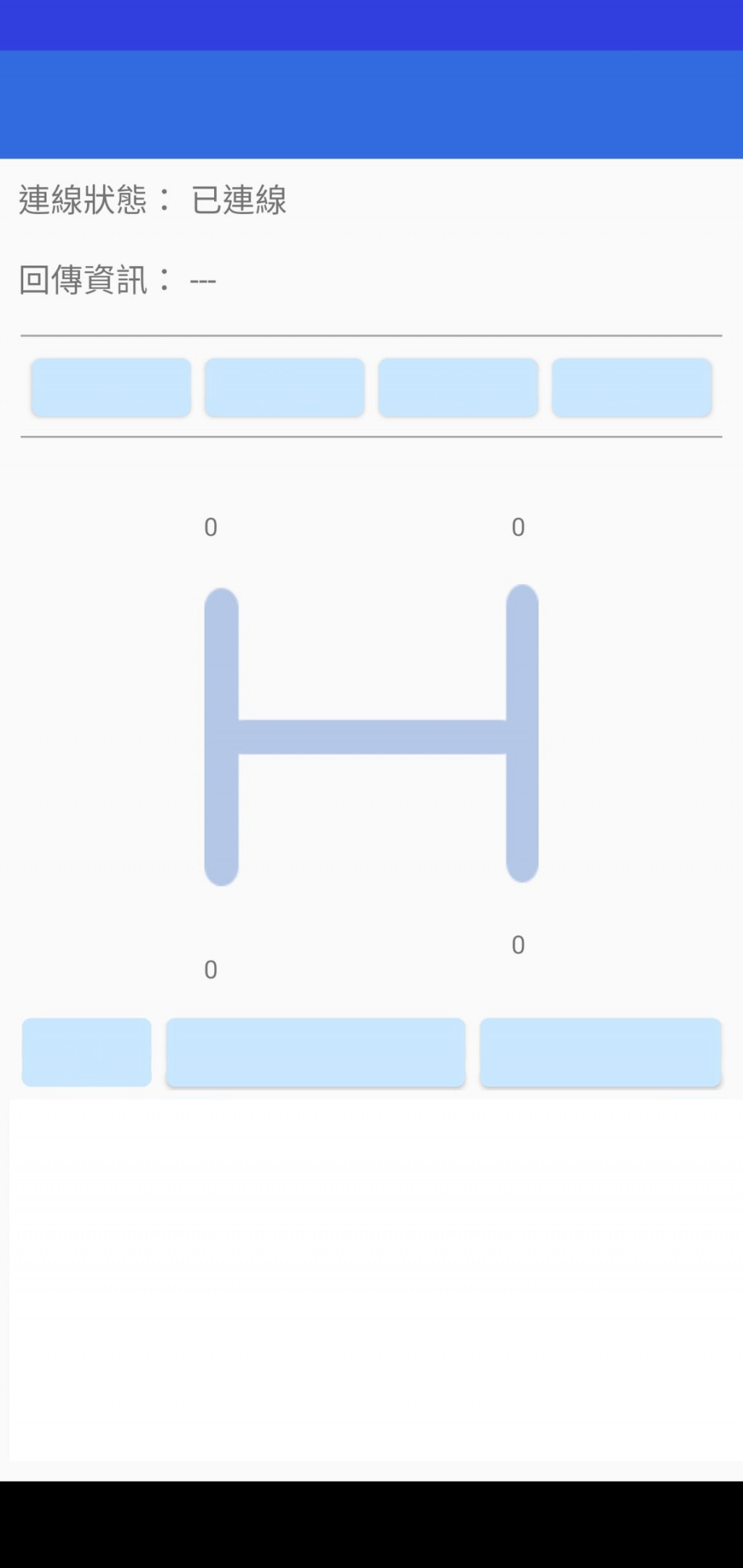
如圖片中狀況, 當回傳資訊內容超過一排的時候會擠壓下方ImageView的大小, ImageView縮放改變後TextView會跑掉, 無法維持ImageView縮放後的位子移動.
嘗試了多種Layout依然無法讓四個TextView固定在H型的四個角.
目前階層關係是:
linearlayout(分隔線) linearlayout btn_1 btn_2 btn_3 linearlayout(分隔線) ConstraintLayout ConstraintLayout ImageView TextView_1 TextView_2 TextView_3 TextView_4 linearlayout linearlayout btn_1 btn_2 btn_3 linearlayout ....
Code:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/linearLayout4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerInside"
android:src="@drawable/chair"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textview_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.28"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.101" />
<TextView
android:id="@+id/textview_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center_horizontal"
android:layout_marginBottom="16dp"
android:layout_weight="1"
android:gravity="center_horizontal|center_vertical"
android:text="0"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.28"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<TextView
android:id="@+id/textview_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center_horizontal"
android:layout_weight="1"
android:gravity="center_horizontal|center_vertical"
android:text="0"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.702"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.101" />
<TextView
android:id="@+id/textview_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center_horizontal"
android:layout_weight="1"
android:gravity="center_horizontal|center_vertical"
android:text="0"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.702"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.898" />
</androidx.constraintlayout.widget.ConstraintLayout>

你的需求是:四個TextView固定在H型的四個角。
試試看把這4個TextView要用ImageView來當作Constraint條件約束的對象(你的Code是對齊parent)。
例如TextView要維持在ImageView的左上。
app:layout_constraintBottom_toTopOf="@+id/imageView"
app:layout_constraintStart_toStartOf="@+id/imageView"